<h1 ref="xxx"></h1>
this.$refs.xxx
<template>
<div id="app">
<h1 ref="titleText">{{ title }}</h1>
<Person ref="person" />
<button @click="getElement">取得元素</button>
</div>
</template>
<script>
import Person from './components/Person.vue'
export default {
name: 'App',
data() {
return {
title : '歡迎來到Vue'
}
},
components: {
Person
},
methods : {
getElement(){
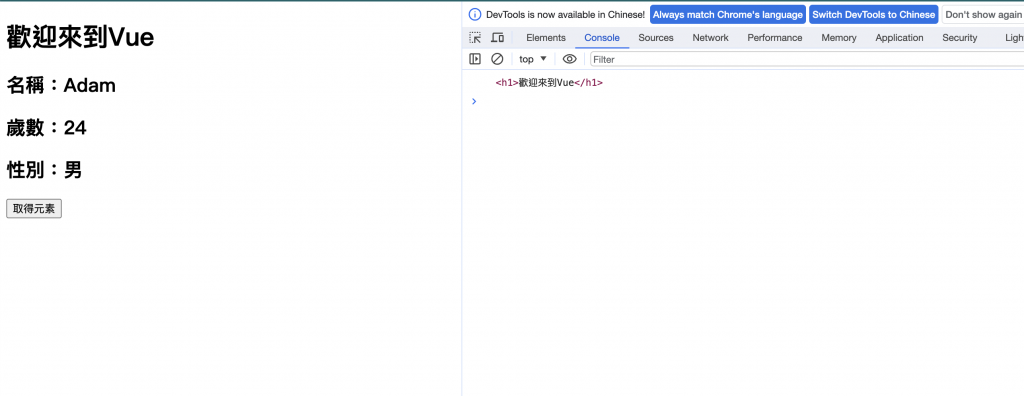
console.log(this.$refs.titleText);
}
}
}
</script>
<template>
<div>
<h2>名稱:{{ person.name }}</h2>
<h2>歲數:{{ person.age }}</h2>
<h2>性別:{{ person.sex }}</h2>
</div>
</template>
<script>
export default {
name : 'Person',
data() {
return {
person : {
name : 'Adam',
age : 24,
sex : '男'
}
}
}
}
</script>
按下按鈕取得元素 → 結果:
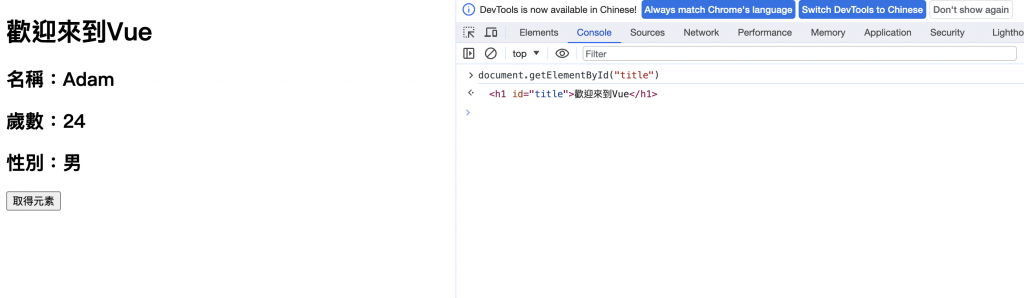
其結果跟 id是一樣的:
但要注意的是 ref跟 id還是不一樣的東西
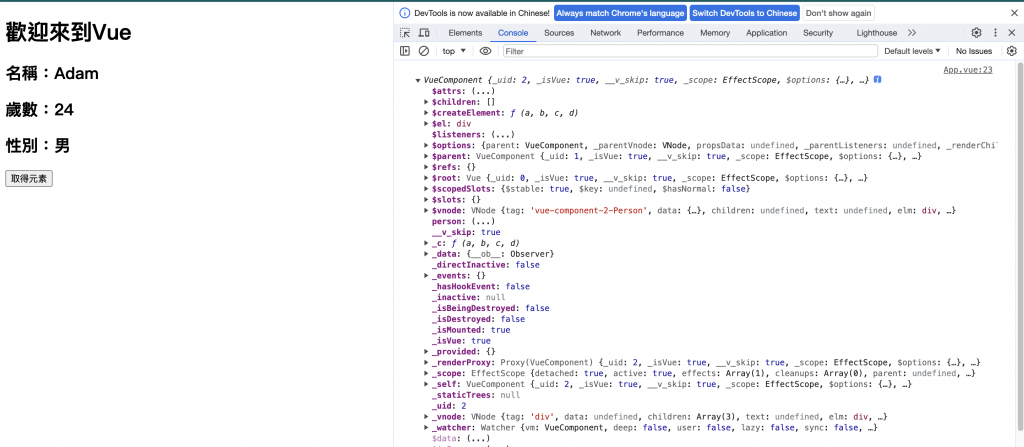
將console.log 換成 → this.$refs.person
其結果就會不同:
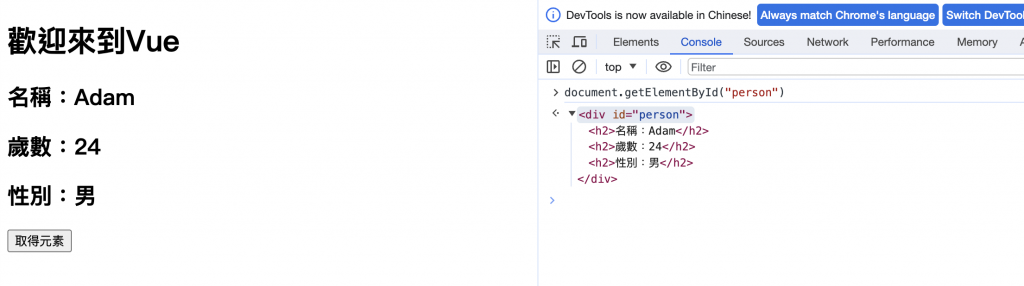
但相對的若給予 person標籤 id並顯示在console
結果是:
會回傳的則是組件的真實 DOM元素
為了能再父層取得到 VueComponent
會使用 ref標示個標籤, 另外的好處在於
比起 document.getElementById這樣的寫法
用 $refs的寫法可以精簡程式碼
