本篇要來介紹
日期時間選擇器第三方元件React Native Datetimepicker
下稱RNDateTimePicker
套件GitHub參考:https://github.com/react-native-datetimepicker/datetimepicker
RNDateTimePicker是 React Native 中的日期和時間選擇器
只要安裝了此套件
就能在APP提供日期時間選單提供使用者使用
npx expo install @react-native-community/datetimepicker
準備一個開啟日曆的圖示📅
或是使用Expo Icon
作為控制日曆的開關
引入RNDateTimePicker
若使用Expo Icon記得也要引入
import RNDateTimePicker from "@react-native-community/datetimepicker";
import { Entypo } from '@expo/vector-icons';
設定是否顯示日曆、日期時間顯示State
const [showPicker, setShowPicker] = useState(false);
const [datevalue, setdatevalue] = useState(new Date());
畫面
<SafeAreaView className="flex-1">
<StatusBar style="auto" />
<View className="flex-row flex-row mt-6 items-center">
<Text className="font-bold text-xl my-5 ml-5">目前選擇日期:</Text>
<Text className="font-bold text-xl mr-3">{datevalue.toDateString()}</Text>
<TouchableOpacity onPress={() => setShowPicker(!showPicker)}>
<Entypo name="calendar" size={24} color="black" />
</TouchableOpacity>
</View>
{showPicker && (
<RNDateTimePicker
mode="date"
value={datevalue}
locale="zh-tw"
is24Hour={true} //Android Only
display={Platform.OS === "android" ? "calendar" : "inline"}
onChange={(event, date) => {
setdatevalue(date);
setShowPicker(false);
}}
themeVariant="light"
/>
)}
</SafeAreaView>
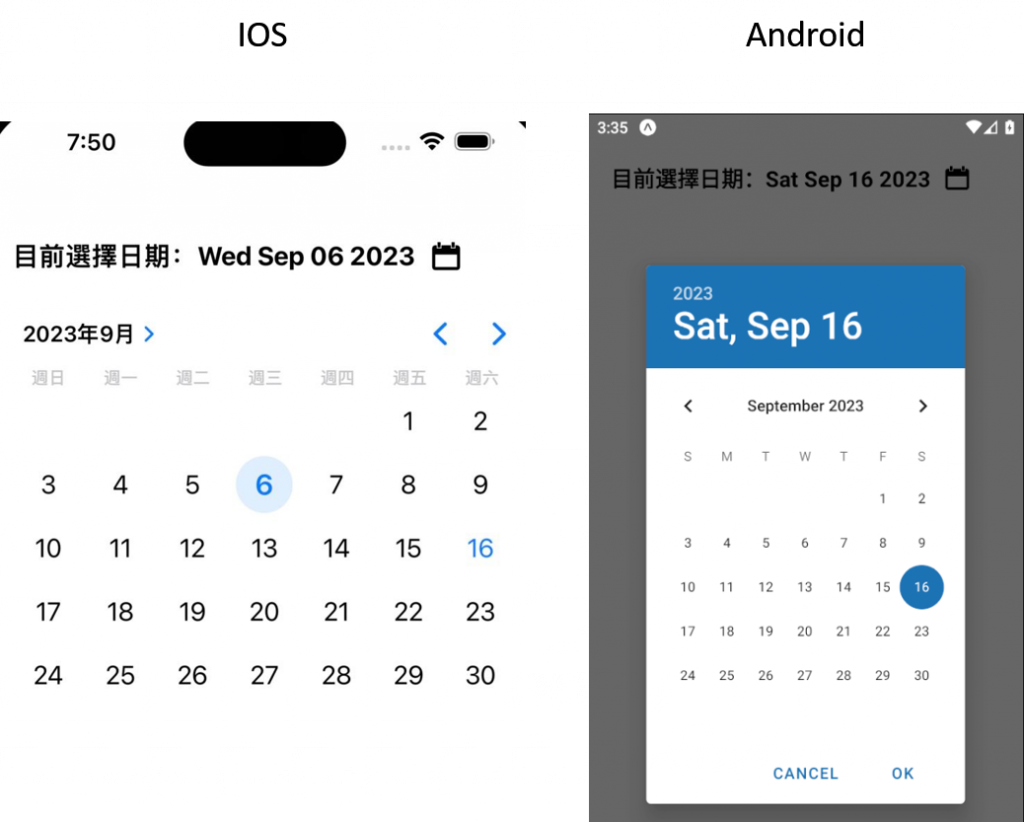
IOS & Android 輸出結果
mode 設定日曆選單類型"date" 只顯示日期選擇"time" 只顯示時間選擇"datetime" IOS限定,日期時間都能選取value 定義使用日期時間值套件規定只能傳入JavaScript時間物件
若存放字串是會發生Error的
locale 設定日期元件語系is24Hour Android限定,設定時間是否24小時制display 設定日曆顯示方法"default" 依照上方mode決定預設日曆"spinner" 日期可以上下滑動旋轉"calendar" 在mode="date"設定日期為日曆型呈現"clock" 在mode="time"設定時間為時鐘型呈現onChange 日期、時間被選擇時,觸發此事件event 參數可以使用event.type監控日曆是否設定完成、取消設定date 參數能回傳使用者選擇的時間themeVariant IOS 14後限定決定日曆是亮色模式或深色模式
其餘設定還請參考RNDateTimePicker GitHub Readme
上方Text目前顯示日期是使用datevalue.toDateString()
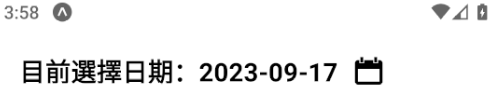
依照客戶需求,來修改成yyyy-MM-dd格式吧
getHours()、getMinutes()、getSeconds() 即可function ConvertDateToYYYYMMDD(date) {
const year = date.getFullYear();
const month = date.getMonth() + 1; // 注意月份是從 0 開始,因此需要加 1
const day = date.getDate();
// 格式化成 yyyy-MM-dd
const formattedDate = `${year}-${month.toString().padStart(2, "0")}-${day.toString().padStart(2, "0")}`;
return formattedDate;
}
const [datevalue, setdatevalue] = useState(ConvertDateToYYYYMMDD(new Date()));
value={new Date(datevalue)}
onChange={(event, date) => {
setdatevalue(ConvertDateToYYYYMMDD(date));
setShowPicker(false);
}}
<Text className="font-bold text-xl mr-3">
{datevalue}
</Text>
結果如圖

※使用日期轉換Function的好處是
確保雙平台的值皆為yyyy-MM-dd
因為在呼叫後端API帶入日期參數時
套件onChange雙平台回傳的值不同
導致API無法取回資料
可參考這篇Stack OverFlow
在顯示日期時,因為設定調整而顯示不同的格式😔
對於想要雙平台保持風格一致的業務、客戶
這款套件不會是你的首選
有時還得使用Platform.OS判斷平台去做顯示設定
風格可參考上方雙平台Demo結果
雙平台設定的Style大不同
IOS:textColor、accentColor、themeVariant...等
Android:positiveButton、neutralButton、negativeButton...等
可設定的內容皆被套件綁死
對於高度客制化Style需求,恐怕無法完成
結語:
這是React Native & Expo 官方所推薦的日期時間選單
若想使用其他日期時間套件
可以至 React Native Directory 查詢其他套件
下一篇要來介紹
React Native下拉式選單套件 - RNPickerSelect
在APP設定下拉選單,讓使用者選取。
