本篇要來分享
Expo App完成開發、上架後
後續的一些維運、探討
提供未來在接手維運React Native & Expo專案的你
一些開發、維運方向👀
Expo官方表示,會保持最新版本「約」六個月向下相容性版本
也希望開發者能定期升級 SDK (建議每半年要做一次性升級)
以近期Expo四個版本為例:
| Expo版本 | 發佈日期 |
|---|---|
| 49 | 2023-07-06 |
| 48 | 2023-02-25 |
| 47 | 2022-11-09 |
| 46(棄用) | 2022-08-02 |
以Expo 47版為例:
距離目前(2023-10),該版本已經發佈接近一年
因此可以推測的是
只要Expo 50一發佈,意味著Expo 47將被棄用
以此類推,除非Expo打算推出長期版本...
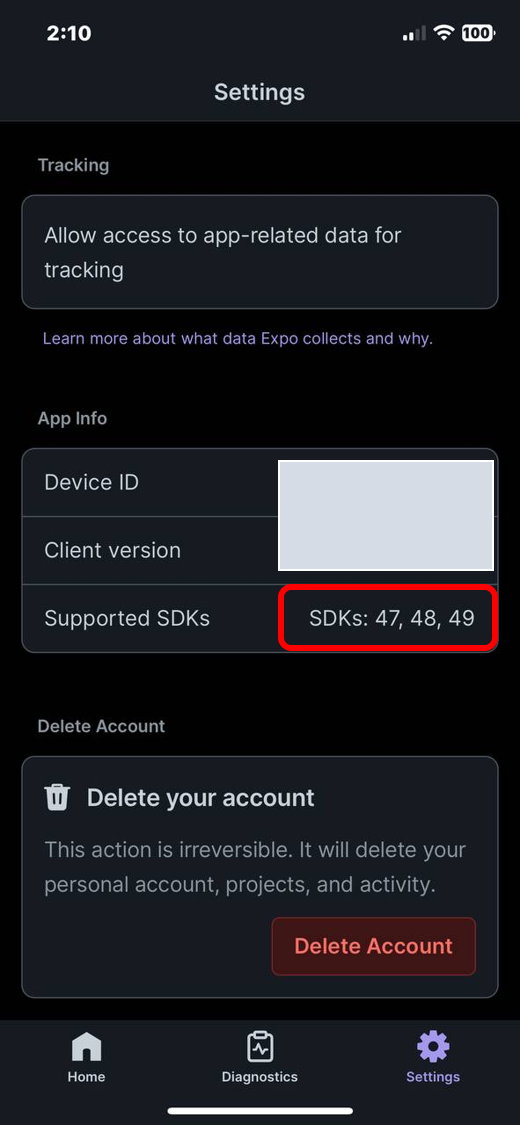
棄用後的SDK版本,你無法使用Expo Go執行App除錯
打開Expo Go可以看到目前所支援的SDK版本

在package.json中,可以查看Expo SDK版本"expo": "~49.0.8",
Expo官方提供版本紀錄、發佈日期、升級方式參考:
https://docs.expo.dev/workflow/upgrading-expo-sdk-walkthrough/
每次Expo釋出新版本資訊,可能會有不同的升級方法
在SDK發佈文件也會提供升級SOP,供開發者使用

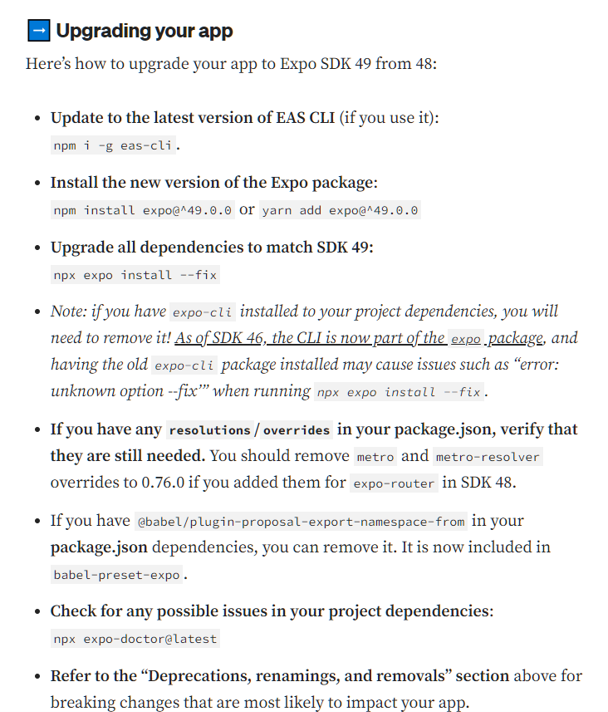
圖片參考Expo 49 官方發佈文件:https://blog.expo.dev/expo-sdk-49-c6d398cdf740
升級前,建議先備份整個專案
或是讓雲端版本控制(Git)保持最新狀態
也就是本機無任何其他修改
這邊會有兩種升級方法,提供參考:
會像上方圖片所述,直接對著Expo最新版本下達升級指令
因為本系列無使用EAS Expo雲端建置,EAS升級指令可以跳過
npm install expo@^49.0.0 或 npm install expo@latest
npx expo install --fix
npx expo-doctor@latest✔ Check Expo config for common issues
✔ Check package.json for common issues
✔ Check dependencies for packages that should not be installed directly
✔ Check for common project setup issues
✔ Check npm/ yarn versions
✔ Check Expo config (app.json/ app.config.js) schema
✔ Check that native modules do not use incompatible support packages
✔ Check for legacy global CLI installed locally
✔ Check that native modules use compatible support package versions for installed Expo SDK
✔ Check that packages match versions required by installed Expo SDK
Didn't find any issues with the project!
指令:expo upgrade
升級內容輸出參考(Expo 46->49)
過程中其實是將node_modules刪除,將所有套件重新安裝
並查看你所安裝的套件,逐一確認且確認是否需版本升級
√ You are currently using SDK 46.0.0. Would you like to update to the latest version, 49.0.0? ... yes
√ Installed expo@^49.0.0
√ Validated configuration.
√ No additional changes necessary to app.json config.
√ Updated known packages to compatible versions.
√ Removed package-lock.json and deleted node_modules.
√ Installed node_modules and rebuilt package-lock.json.
× Failed to clear packager cache with error: Metro Bundler process exited with code 1
√ Cleared packager cache.
√ Validated project
👏 Automated upgrade steps complete.
...but this doesn't mean everything is done yet!
✅ The following packages were updated:
vector-icons, react, react-native, @react-native-async-storage/async-storage, @react-native-community/datetimepicker, react-native-gesture-handler, react-native-pager-view, @react-native-picker/picker, react-native-safe-area-context, react-native-screens, react-native-webview, @babel/core, expo
🚨 The following packages were not updated. You should check the READMEs for those repositories to determine what version
is compatible with your new set of packages:
@expo/ngrok, @react-navigation/bottom-tabs, @react-navigation/material-top-tabs, @react-navigation/native, @react-navigation/stack, nativewind, react-native-barcode-mask, react-native-picker-select, react-native-tab-view, tailwindcss
Please refer to the release notes for information on any further required steps to update and information about breaking changes:
https://blog.expo.dev/expo-sdk-49-c6d398cdf740
※若過程中有「×」,可能要留意一下錯誤內容
通常是整個「×」的訊息,直接使用Google搜尋查詢錯誤內容
但不一定是每項「×」都得修復
也有可能只是個警告,不影響後續升級為主
在指令結束後
其實升級的部分,已經包括React Native的版本
因此不需擔心React Native版本沒被升級問題
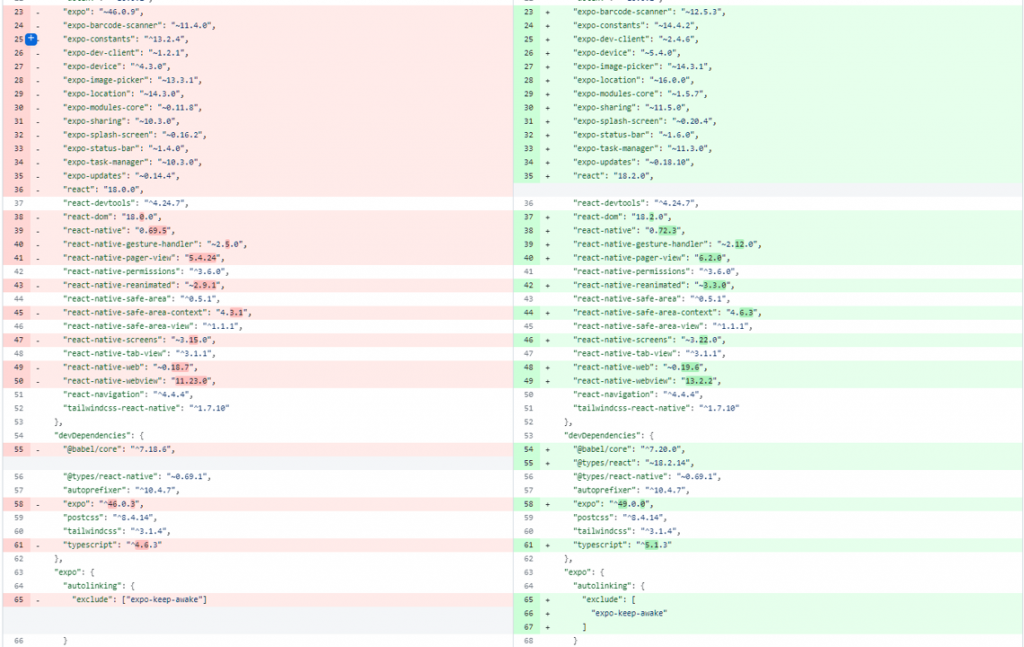
附上package.json Git前後比對圖

升級之後,也請完整測試你的App
依序點選功能,查看是否有升級後的錯誤
「現在沒事,不代表以後不會出事」
舉例來講:
你的手機/電腦時不時就會叫你更新系統版本
好奇心點下系統更新後
發現手機過熱、電腦無預警當機...等一些莫名其妙的問題
但是不更新,又會跟你說「此版本將不再更新安全性漏洞...」
對於React Native & Expo也是同理
建議可以觀望幾天,等到新版本穩定後再進行升級
因為你永遠不知道按下升級指令,會出甚麼Trouble
另外也列出了幾項不升級會有甚麼其他衍生問題
每一項新版本,一定會有新功能
不升級Expo將意味著你無法獲得新版本中引入的新功能和改進。這包括性能優化、安全性更新、新的Expo SDK特性等。
Expo團隊會不斷修復和更新SDK以應對已知的安全漏洞。
如果你不升級,你的App可能會受到已知漏洞的威脅,這可能導致安全性問題。
以React Native DateTimePicker 套件為例
開發者表示最低的React Native支援版本為0.71,才能使用此套件
所以不更新React Native & Expo主版本時
會有第三方套件無法使用問題
Only Android API level >=21 (Android 5), iOS >= 11 are supported.
Tested with Xcode 14.0 and RN 0.71.4. Other configurations are very likely to work as well but have not been tested.
Expo SDK在每次發佈新版本時
也同時會針對自家的套件,做一些Bug調整
詳細調整可參考Expo 49變更日誌(🐛 Bug fixes):
https://github.com/expo/expo/blob/main/CHANGELOG.md#4900--2023-06-27
在Expo釋出新版本的同時
其實也反映著,Android或iOS已經先釋出新的更新版本
而Expo會比原生版本較慢一些釋出
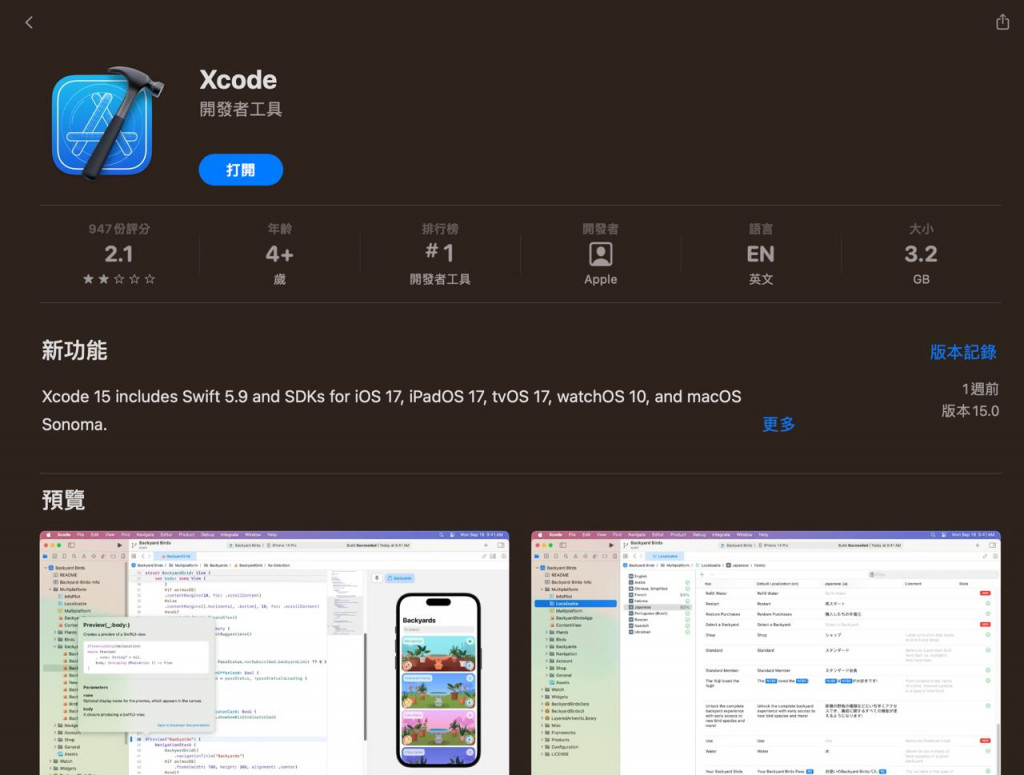
例如:XCode 14.3.1是2023年6月1日發佈
而Expo 49於2023年7月6日發佈,並規定XCode版本需要14才能建置
※本系列未使用Expo EAS雲端建置工具,因此需個別平台做手動升級
Expo 49升級文件提到
你必須升級至Gradle 8,才能使用Android建置
Updating your Android Expo Modules for Gradle 8
這時你可以先去查看目前Gradle版本是否有符合升級文件所述cd Android./gradlew --version
若不符合的話,照著以下內容做升級
在你升級Expo後,Expo對於預先建置(Prebuild)
會自動抓取Gradle最新的版本
除了建置設定以外,Expo都會幫你把Android專案弄到好
npx expo prebuild
這邊使用Gradle自身升級特性,將整個Android專案做升級
對於小幅度版本改版非常有效
cd Android
./gradlew wrapper --gradle-version [Expo指定Gradle需升級的版本]
./gradlew --version
※個人較推薦Expo指令升級(懶惰症發作)
因為Gradle指令不會顧慮Expo套件相依性
這裡只有一種步驟
且全程都要在MAC OS進行

pod update
※若建置發生非套件上問題,可能要重新建置iOS專案
再進行上方SOP
npx expo prebuild
\ios\app\Info.plist覆蓋回重建後的iOS專案「需求有沒有不明確的地方」
「每個工程師對專案的理解程度不同」
「你不能說你甚麼都不知道阿」
在做專案時,新人最怕的就是聽到上面主管說的那三句話😢
這時候最需要的就是系統交接文件
無論是個人專案/企業專案,你永遠不可能維運App一輩子
為了讓下一位工程師快速接手Expo專案
完成專案時需準備以下內容
專案原始碼:沒有程式碼,開發者就只能通靈了
另外也確保下一位接手的工程師
對於專案環境、Js熟悉度、架構、共通元件
要有一定的掌握
環境配置文件:就是.env檔
環境變數一定要特別講解,因為裡面往往會有API網址、API金鑰資訊
相依性清單:要向工程師講解一下
這份專案裡面用到多少第三方元件、Expo相依元件
有沒有特別的套件使用特殊安裝指令
通常搭著package.json講解
相依性問題參考:安裝 NPM 套件時使用 --legacy-peer-deps 解決套件相依性問題
Expo SDK 版本:一定要讓接手的工程師知道目前的Expo版本
才有辦法進行後續的升級、調整
在package.json的"expo"部分中指定
模擬器/設備配置:Expo專案基本上都是用Expo Go
不過麻煩的可能會是Android模擬器
在另一台電腦上安裝時
需要調整網路設定、VT(虛擬化技術)設定..等
API 文件:這邊指的是在專案上有使用fetch或axios叫用的API
例如:「登入驗證,對應API:api/v1/CheckLogin」
形式不拘,能讓下一位工程師快速查看就好
測試案例:使用E2E(端對端測試)
也就是要在真實設備上,描述測試情境
有點像是Demo你的App,但其實是針對「情境式」去做Demo
例如:登入後,點選XX功能,刷取QR Code,需顯示成功畫面
問題追蹤:目前App已知的Bug或是其他問題,盡量先測試後盤點出來
讓接手的工程師能快速掌握
才不會因為找問題(歷史共業)而花費太多時間
藝術資產:在App中,多少會使用自定義圖示、背景圖、外部圖片..等
而圖片的來源必須一一描述
讓日後的開發者能找到圖片的源頭去做調整
你的App無論是否上架,一定會有「目標客群」存在
無論是同事、家人、朋友、民眾或是特定機關、特定行業別使用者
只要使用後,一定會有使用心得 & 問題反映
甚至是在Play商店 & App Store做出評論
也可以透過問卷調查的方式,讓使用者提供可改進的部分
有時候開發者會覺得,自己在本機/實機測試都沒有問題
不過對於使用者端,往往會有奇怪的問題出現
有收到使用者反映的問題及解決辦法提供參考:
無法登入
有叫用API的話,就不一定是App的問題
有可能在API回傳資料時,發現資訊回傳的是「登入失敗」
找到後端API端驗證方法並發現Bug
在不調整App的情況下,問題解決
取得手機位置非常慢,有時要取到3分鐘以上
使用者說他在海邊工作網路收訊非常差...
調低定位功能精準度,問題解決
QR Code掃描如果螢幕不小心關閉,螢幕打開時相機變黑畫面
在螢幕關閉回復後,需使用useEffect強制讓相機重新載入
日期元件只要選擇其他日期,日期元件就被關閉
這時可以調整onChange事件
在更換日期時不要加入setShowPicker(false)語法關閉日期選單
加入「查詢」按鈕,點選查詢時再關閉日期選單
透過使用者反映的問題,對於專案上調整、重構、更換套件
對開發者而言,資訊提供的越多(手機型號、版本、發生時間..等)
就會有更好的調整方向
結語:
「開發容易,升級困難」
參考外國Reddit社群對於Expo SDK升級時的抱怨文
還好Expo官方會積極蒐集開發者回報的issue
否則全球開發者可能會抗議的更激烈😅
本篇也是系列文技術部分最後一篇
這邊先感謝各位讀者們一路以來的觀看🙏
下一篇就是系列文結尾了
除了會將本系列文整理系列大綱
還會分析單人開發的優缺點。
