延續昨日的話題,我一開始張貼的資料結構 data(){...} 本來就不是全部用來產生可以包在一起的資料範本,是我搞錯了,課沒上完就自由發揮果然容易翻車。
如果希望能排出整齊的畫面效果,不要輸出一整坨重複的資料,其正確的資料結構如下:
musicDetails: [
{ name: 'Avicii', quote: 'Love is the prize', from: 'Wake Me Up'},
{ name: 'Lenka', quote: 'And just enjoy the show', from: 'The Show'},
{ name: 'Shakira', quote: 'I wanna try even though I could fail', from: 'Try Everything'}
]
以 array 內包 object 的方式撰寫,然後呼叫資料,其設定如下:
<ul class="text-left">
<li v-for="(musicDetail, index) in musicDetails" :class="singer">
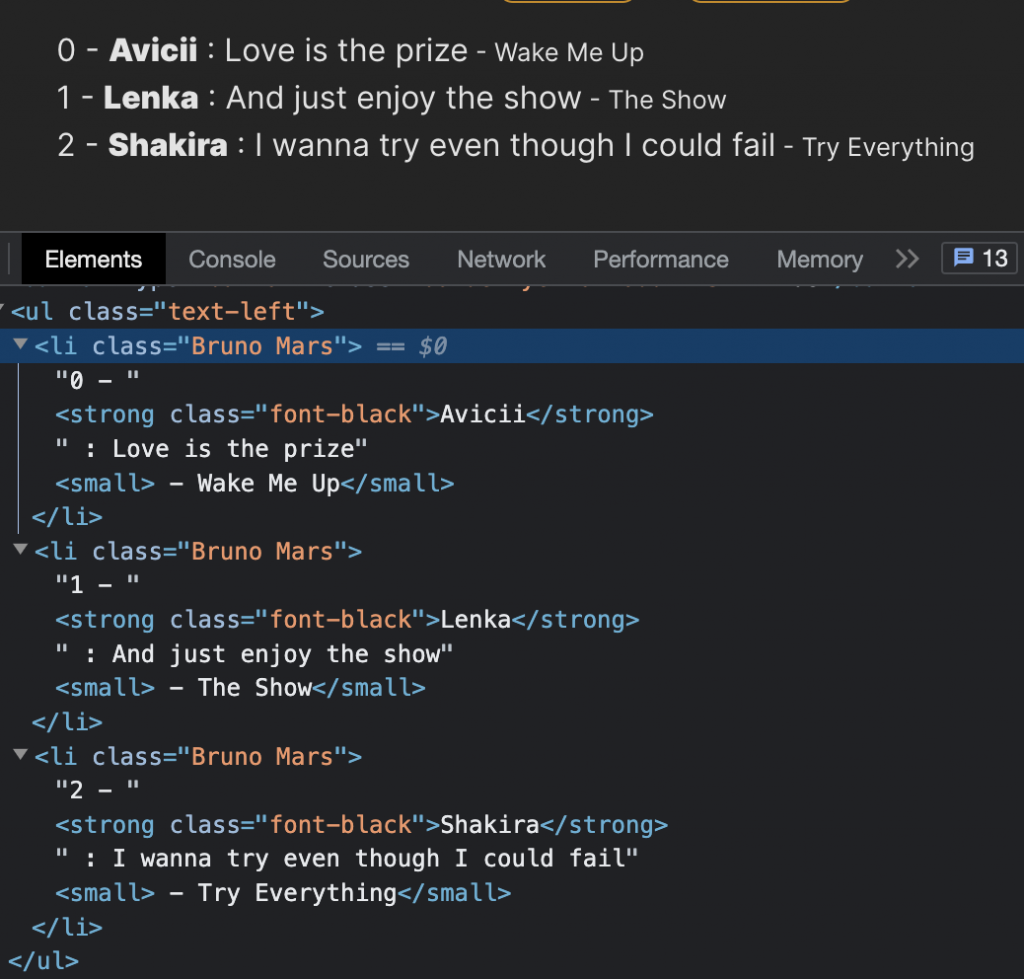
{{ index }} - <strong class="font-black">{{ musicDetail.name }}</strong> : {{ musicDetail.quote }}<small> - {{ musicDetail.from }}</small>
</li>
</ul>
在此請注意,只有單純使用一個 v-for 並且使用 “.” 的方式來呼叫 json 格式的資料,所以能產出如下畫面:

但 v-for 其實也不是只限定一層,只是在使用上有所限制,使用本文章最上方的資料結構為範本,這裡展示出一個簡單的巢狀資料回傳寫法:
<ul class="text-left">
<li v-for="musicDetail in musicDetails">
<div v-for="value in musicDetail" class="mb-1">
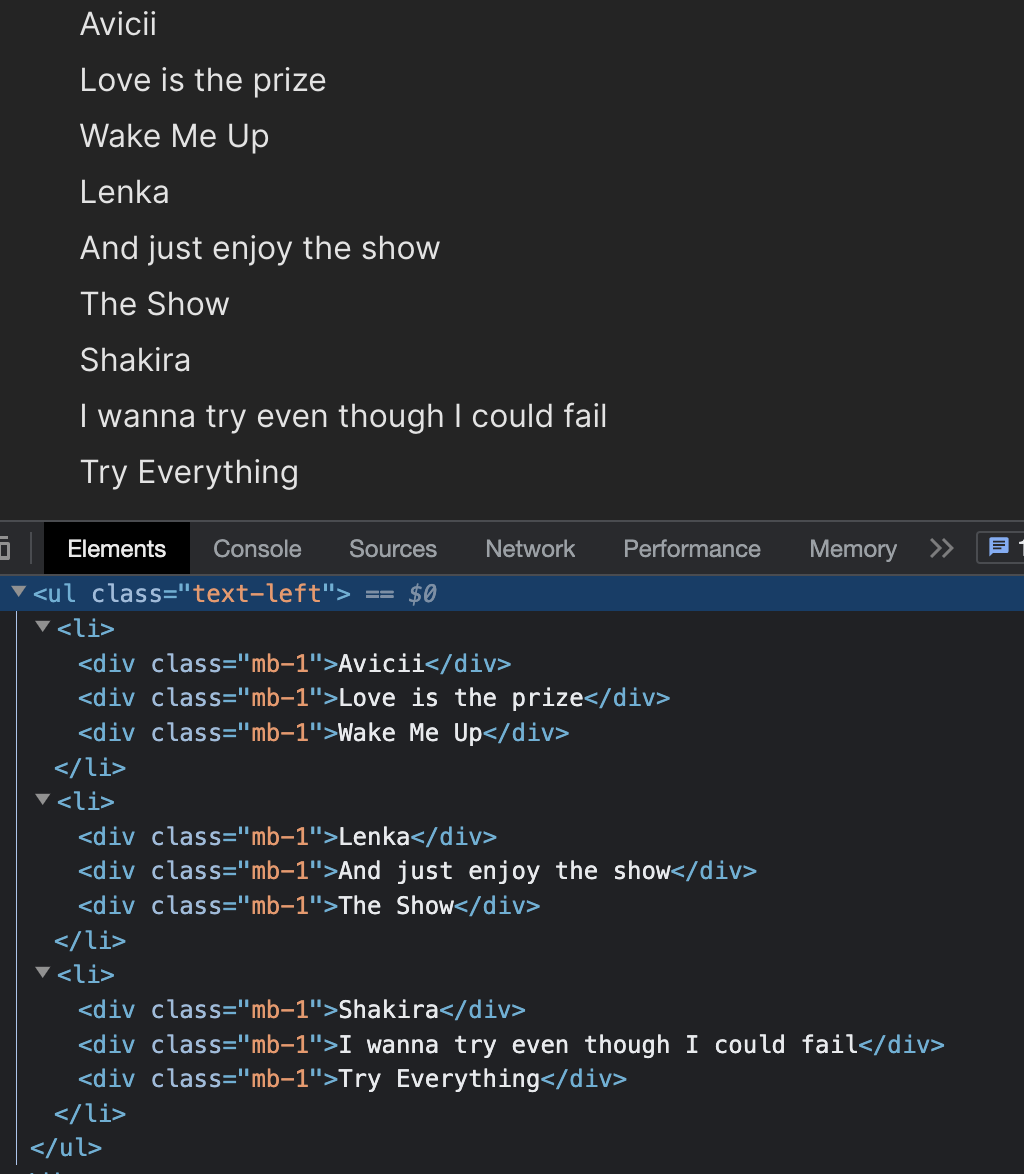
{{ value }}
</div>
</li>
</ul>

可以看到畫面是未整理的直接輸出值,因為命名了 value 去呼叫命名為 musicDetail 這個資料,所以很單純的僅顯示每一筆 object 的輸出值,尚未能更進一步地進行版面的調整。
另一方面,在這裡要特別注意的是,盡量避免使用這種格式,因為在小型範例裡也許沒有感覺,但巢狀的 v-for 其實很花費效能,因為重複的在 loop,如果切換到大型專案裡,其實會耗費相當多的資源。
所以,能夠節省多少效能,就盡量節省,保持程式碼乾淨及效能的節省優化,也是非常重要的部分。
由於課程不僅是示範了上列的寫法,還使用了一個命名為 key 的值,這部分因為需要另外解說以及範例製作,暫時不列入今天的範圍,關於 list rendering 製作清單這件事,若是不夠熟悉,可以參考官方網站的說明。
預計明日解說完會再進行一次小結,接著會是挑戰製作一個小型的模擬範例,有點期待又有點緊張,讓我們一起繼續學下去吧。
其實每天洋洋灑灑的寫文,並沒有寫得非常細膩完整,進度也很緩慢,主要是卡在自己的時間以及理解速度上,因為是邊上課邊練習及理解測試,實際上課的時間每天平均落在十分鐘左右。
今天大概看了下,如果按照明天的進度,剩下的十天文章可能飆不完這門課程,因為課程有大約 30 小時的內容,但目前的進度只完成了 3 小時( 居然花了 20 天 ),此外,算是做為回饋,在最後完課時,我會分享出課程名稱及連結,如果有買課自修的人也許已經猜到我在上誰的課了,但暫時還是先保密,以免突如其來的無情業配。
我想我還是會繼續寫,不確定之前有沒有提到,但都已經來到這裡,還是希望能把課學完,其實這門課真的講得很仔細淺白易懂,作為入門還蠻不錯的!
也希望我的翻譯跟理解過程是正確的,畢竟還是希望能分享正確的知識,所以如果有任何需要糾正的地方,還請各位千萬不要吝於給予建議呀。
