首先,可能是因為我的壞習慣( 一次開很多分頁 ),所以我的教學平台故障了,只聽得到聲音看不到影片,所以我只能用自己的手機邊看邊練習,如果表述不夠清楚,敬請見諒並留言。
這部分要來了解資料是如何在程式中運作的,課程用了 excel 來做描述,由於考慮到不是每個人都有這個軟體,所以我嘗試用 Google 試算表 來進行演練,如果沒有 Google 帳號,可以參考我的貼圖。
先隨意地打上兩組數字( 真的亂打就好,這只是示意 )
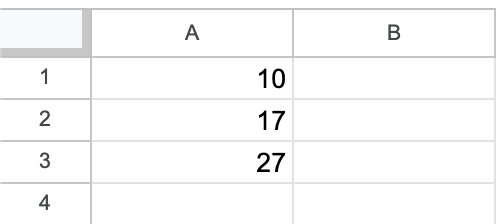
然後透過在其中一格輸入 =Sum(A1,A2),可以使用 “加總” 這個公式的來取得計算過後的值:
隨著數字的變換,計算出的值也會不同,這就是所謂程式的反應
接著就是實作的觀察,課程使用了 CodePen 新增一個線上沙盒,並在 javascript 寫入
const data = {
name: 'Trista'
}
const observedData = new Proxy(data, {
set(target, key, value) {
document.quertSelector("#name").innerText = value
target[key] = value
}
})
console.log(observedData.name)
這時候 console 會印出 Trista 這筆資料;然而當建立在 HTML 中,並且更新 jS 時,可以看見印出不同的值。
於 HTML 寫入
<div id="name"></div>
在 javascript 寫入
const data = {
name: 'Trista'
}
const observedData = new Proxy(data, {
set(target, key, value) {
document.quertSelector("#name").innerText = value
target[key] = value
}
})
observedData.name = 'H.'
console.log(observedData.name)
這個時候,原本的 Trista 會變成 H.。
而這是因為有 proxy 的關係,讓我們能一直拿到最近一個更新的值( 希望我的理解沒有錯誤 )。
課程也提供了 Proxy 資料作為參考。
我想這是最大的疑問,其實課程最一開始說的就是希望學員能暸解更多關於框架背後幫我們處理掉的事情,也就是讓我們不用造輪的過程,這對於應徵工作及面試時可以討論的更深;對於我而言,這真的是非常用心的加分。
而且對於程式學渣如我,其實有時候真的搞不清楚為什麼這個可以動,那個可以用,像這樣的小說明真的很有幫助。
免不了的,7 分半的課程,我真的還是不太懂,所以也找了其他相關資料,可以參考看看喔。
一起來了解 Javascript 中的 Proxy 與 Reflect
