在介紹 hooks 的這個篇章,可以重新建立一個空的 template 樣板或者繼續使用先前製作的歌詞諺語範例來操作。
由於覺得麻煩,所以我是直接使用先前的範例來進行操作!
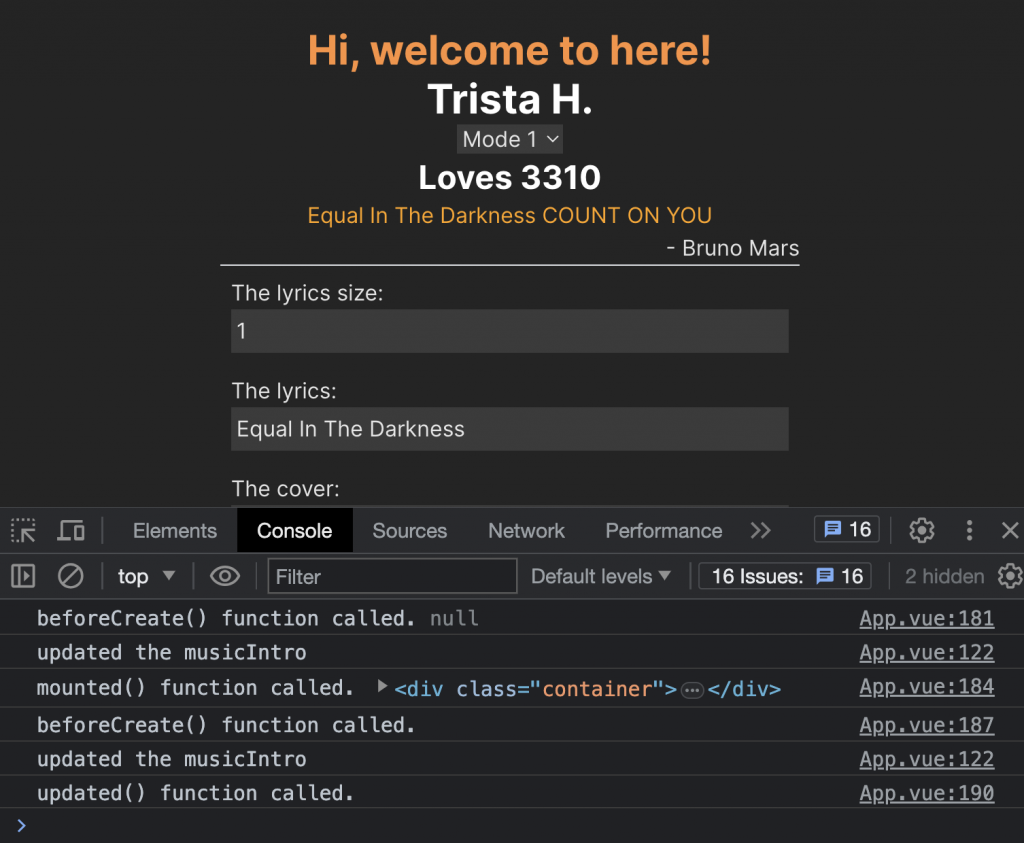
首先,啟動專案的時候,在 consloe 只有印出先前測試時放的值

在程式的第一個 container.div 中放一個測試區塊,我寫的內容如下:
<h1 class="text-center text-3xl font-bold text-orange-400">{{ message }}</h1>
接著到 data(){...} 之中的最下面新增一行內容( 也可以不參考我的寫法,但記得寫一個 return 的值 )
message: 'Hi, welcome to here!'
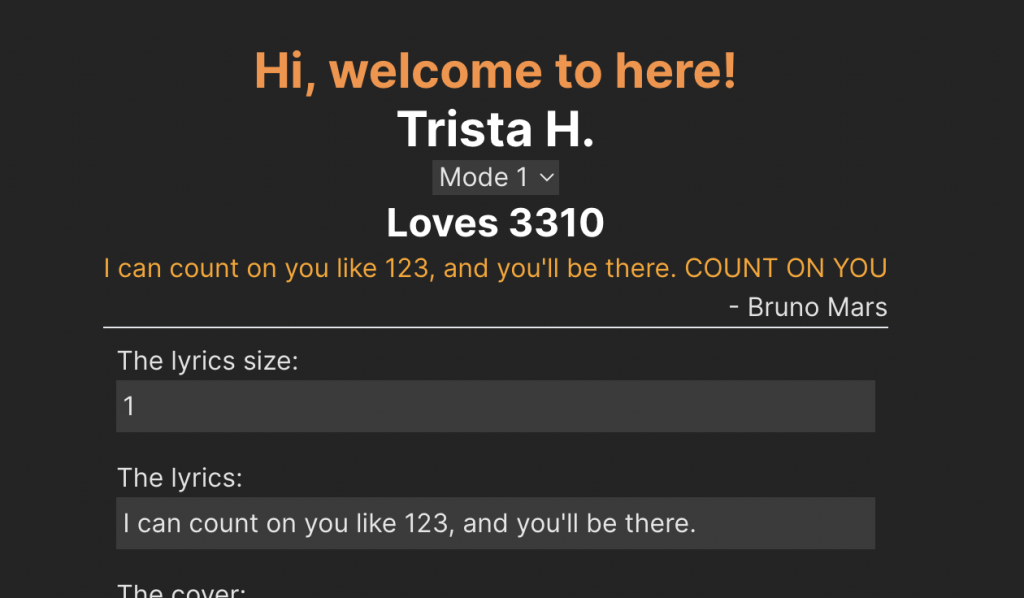
重新整理頁面可以看到如下的圖

請記得 每個 hooks 都是 function,要注意的是:在呼叫使用時需放在與 data(){} 同階層,就如同 methods, watch, computed 一樣使用 “ , ” 進行分隔。
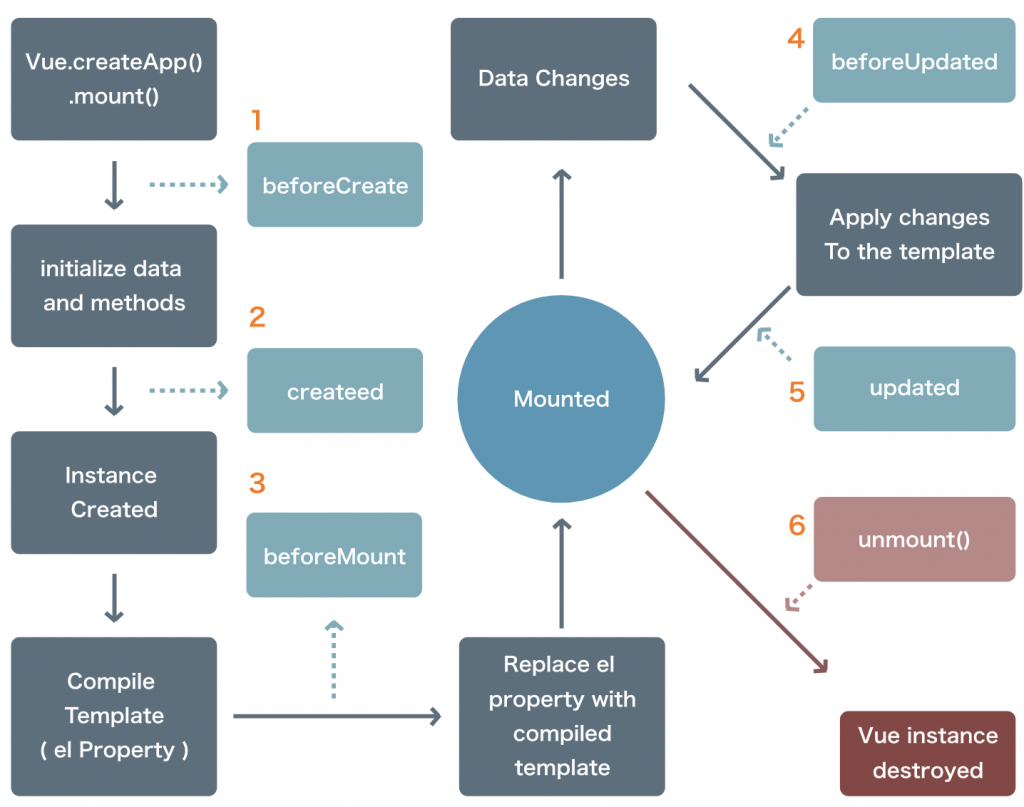
接著製作一份範例進行測試呼叫的實例,請按照下圖我畫的順序,又或是參考 官方網站 的 lifecycle 去呼叫各個 hooks。
* 在官方的圖中有一個 setup ( Composition API ),由於還沒上到,所以就暫時略過不提。

beforeCreate(){
console.log( 'beforeCreate() function called.', this.message )
},
beforeCreate(){
console.log( 'beforeCreate() function called.', this.$el )
},
mounted(){
console.log( 'mounted() function called.', this.$el )
},
beforeUpdate(){
console.log( 'beforeCreate() function called.')
},
updated(){
console.log( 'updated() function called.')
}
關於這個範本

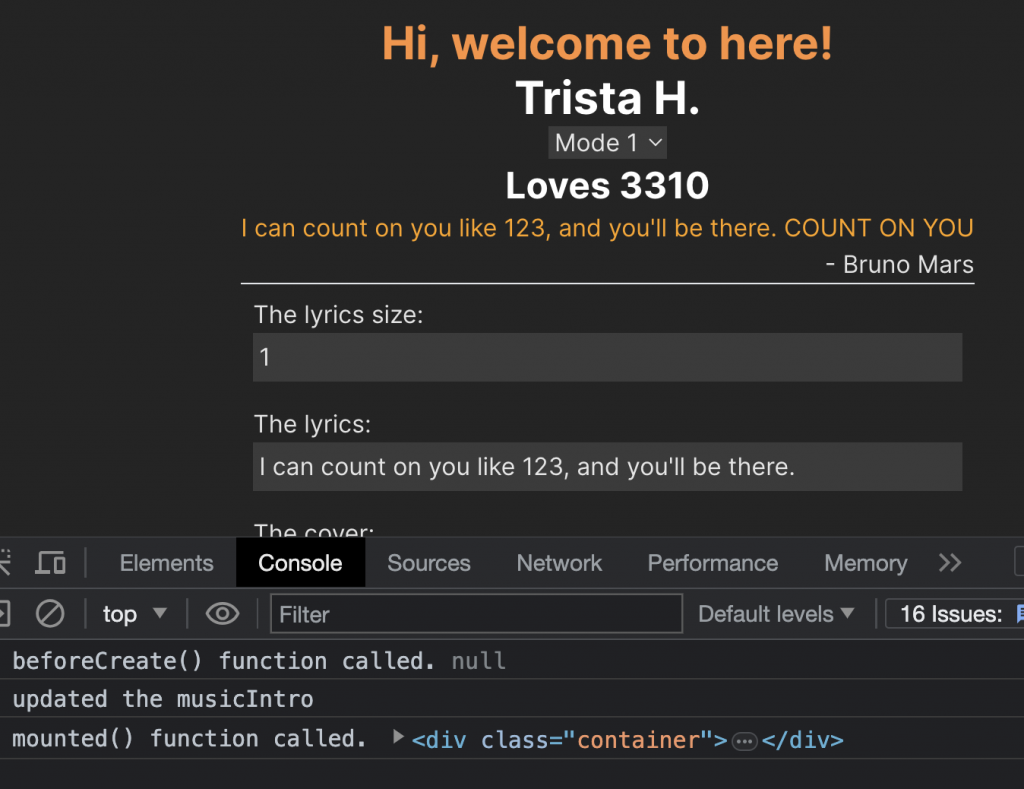
透過前一小節的範本新增,可以看到每個階段所呼叫的對應內容,如果要看到 beforeUpdate() 跟 updated() 的話,可以直接調整頁面的內容,例如更改歌詞文字。

但若是重開新專案並且是空白的,沒有互動元件的話,也可以透過我們在 Day3.1 小工具 Browser Devtools 來進行變更。
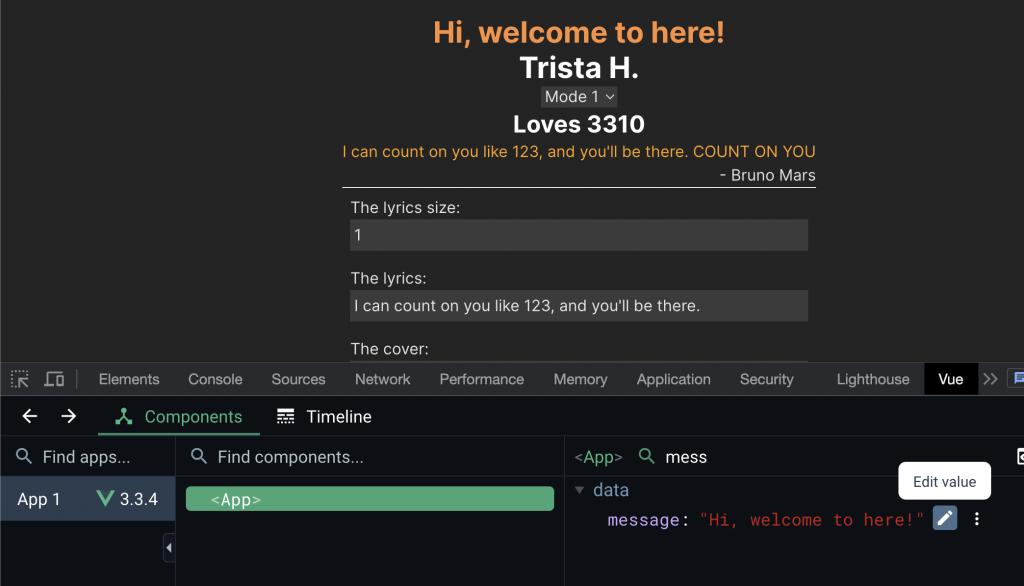
打開 Vue 面板並找到 message 元件進行修改
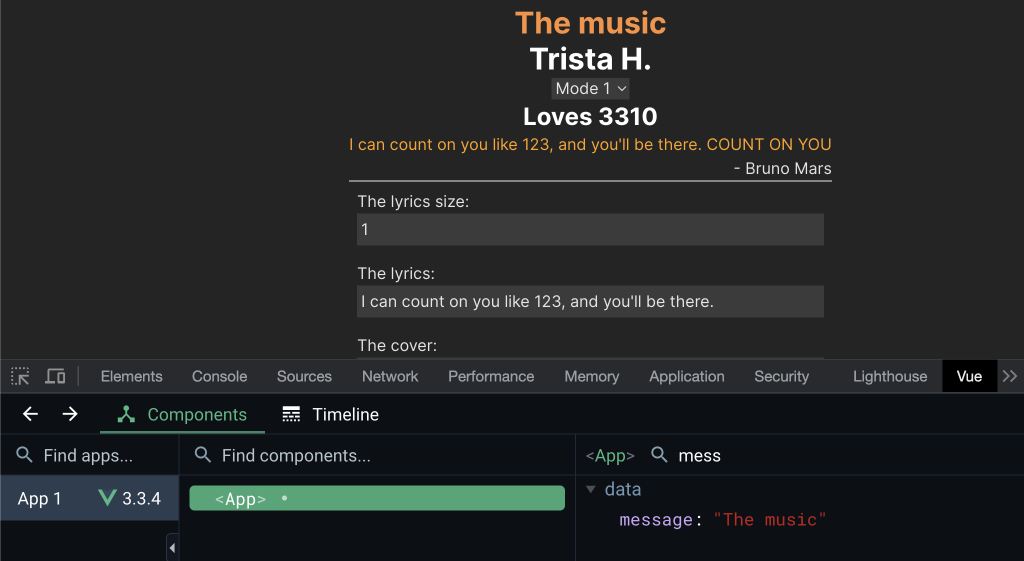
修改後的內容如下
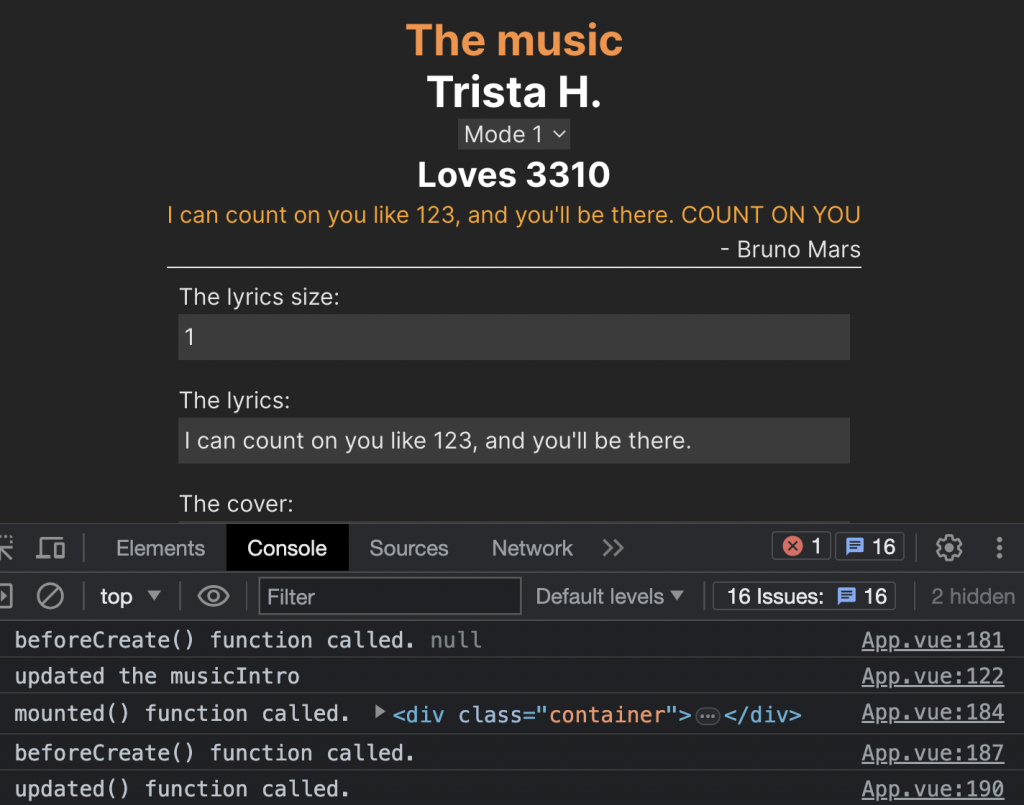
然後回到 console 就可以看見了。
由於使用它會清光所有的東西,所以特別放到最後,首先回到編輯器裡,繼續呼叫 hooks,利用下面的範例進行呼叫
beforeUnmount() {
console.log('beforeUnmount() function called!')
},
unmount() {
console.log('unmounted() function called!')
}
在 console 裡去 unmount() 即可看到被刪除的 log 唷。
我用了課程提供的線上版本可以正常 清除/砍掉 整個資料及看到過程的,然而不知道為什麼自己的專案沒有反應,所以仍然除錯中,如果找到解法會再補上唷。
