在今天的任務中,我將實現字體切換功能。我會將昨天選擇的所有字體加入到網頁中,讓使用者可以自由選擇不同的字體風格。
在開始實作之前,首先我需要將昨天所選的字體檔案下載下來,並放到專案資料夾中。
接著,我需要微調一下 <ul> 元素的類別和 ID 名稱。這是為了讓所有 ".setting-list" 元素中的 <span> 元素和 ".sub-setting-list" 元素可以有相同的樣式。然後,再抓取元素的 ID 值用來綁定事件監聽器。
為了方便設定 <span> 元素的樣式,我為它添加了一個類別名稱,如下所示:
<span class="selectorStyle" id="toggleThemeButton">背景色切換</span>
在子清單中也是一樣,為了區分不同的子清單,我幫不同的子清單加上 ID 名稱,分別為 "themeMenu" 和 "fontChangeMenu"。然後,我在 JavaScript 中抓取元素的 ID 值,並加上點擊事件,若點擊該區塊,則為該元素添加 "show" 類別。
接下來,我要來添加字體切換功能的 HTML 程式碼:
<li>
<span class="selectorStyle" id="fontChange">字體切換</span>
<ul class="sub-setting-list" id="fontChangeMenu">
<li id="defaultFont">預設</li>
<li id="font1">清松手寫體</li>
<li id="font2">辰宇落雁體</li>
<li id="font3">Open Sans</li>
</ul>
</li>
在 SCSS 檔案中,我使用 @font-face{} 功能,它可以讓我們自定義字體。
font-family 用來指定字體名稱src 則是用來設定字體的路徑。以下為程式碼範例:
// 設定字體
@font-face {
font-family: "Font1";
src: url(../fonts/清松手寫體1.ttf);
}
// 使用字體
body {
font-family: "font1";
}
而我總共在 SCSS 中設定了三種字體:
@font-face {
font-family: "Font1";
src: url(../fonts/清松手寫體1.ttf);
}
@font-face {
font-family: "Font2";
src: url(../fonts/ChenYuluoyan-Thin.ttf);
}
@font-face {
font-family: "Font3";
src: url(../fonts/OpenSans-MediumItalic.ttf);
}
在 JavaScript 中,我使用事件監聽器為不同字體添加點擊事件。當使用者選擇特定字體時,就會在 <body> 元素中添加相對應的字體類別。
然後,我還需要修改 setTheme() 方法的程式碼,將 className 改為 classList.add。這是因為如果我的 setTheme() 方法還是使用 className 的話,當我換主題背景時,我的字體設定就會消失,所以必須使用 classList 中的 add 和 remove 才可以避免此情況。
以下為程式碼片段:
setFont(font) {
const bodyClassList = document.body.classList;
// 移除所有字體類別
bodyClassList.remove("default-font", "font1", "font2", "font3");
// 添加新的字體類別
bodyClassList.add(font);
}
接著,我使用 setupFonts() 方法來設定事件監聽器。此方法可以遍歷所有的字體選項,並為它們添加點擊事件,以便選擇特定字體。
setupFonts() {
const fonts = {
defaultFont: "default-font",
font1: "font1",
font2: "font2",
font3: "font3",
};
for (const [liId, fontName] of Object.entries(fonts)) {
const font = this.getElement(`#${liId}`);
font.addEventListener("click", () => {
this.setFont(fontName);
});
}
}
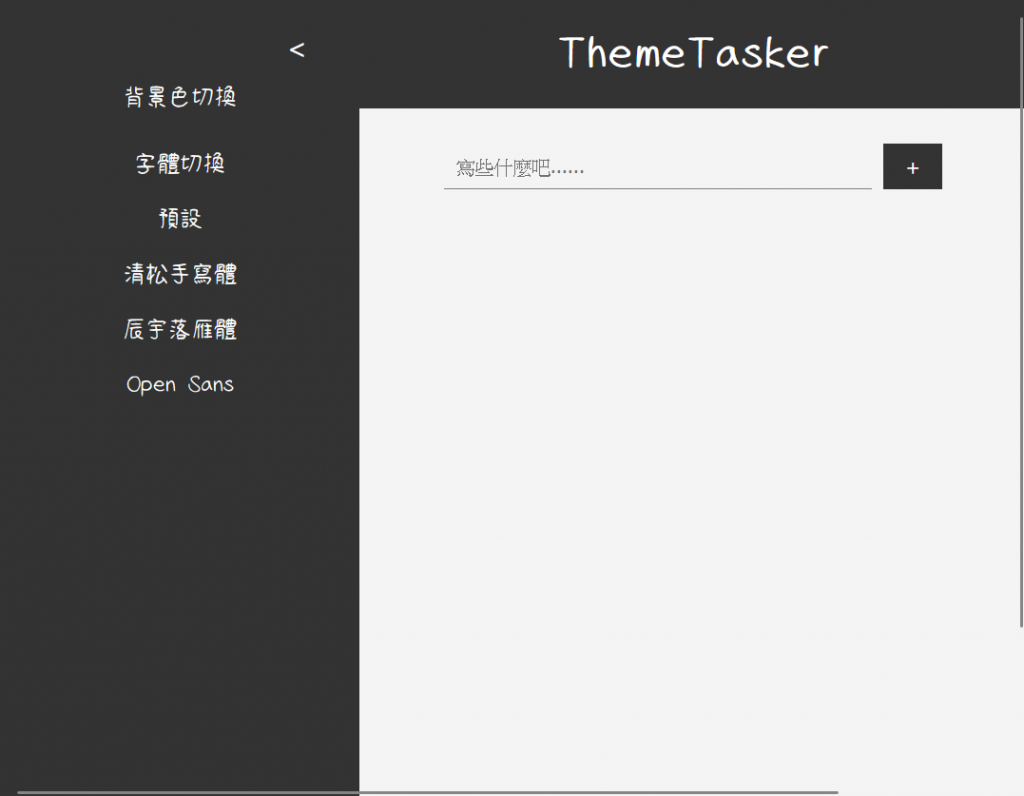
最終結果圖如下: