
VueFire是 Vue.js 官方提供的庫
用於將 Firebase 整合到 Vue.js 應用程序中
它提供了與 Vue.js 生態系統無縫集成的功能
讓我們能夠輕鬆地使用 Firebase 服務
Firebase是由 Google 提供的一個雲端開發平台
讓我們簡化了開發過程
提供了方便的 API 和優雅的用戶界面
使我們可以很愉悅又快速的處理後端功能
而不必擔心伺服器管理或基礎設施維護
首先呢,我們需要到以下官網來做建立專案資料庫
並且使用Google Firebase 的 Cloud Firestore服務
以及能夠上傳圖片的Storage功能
https://console.firebase.google.com/
建立專案 筆者是用mybook-sys
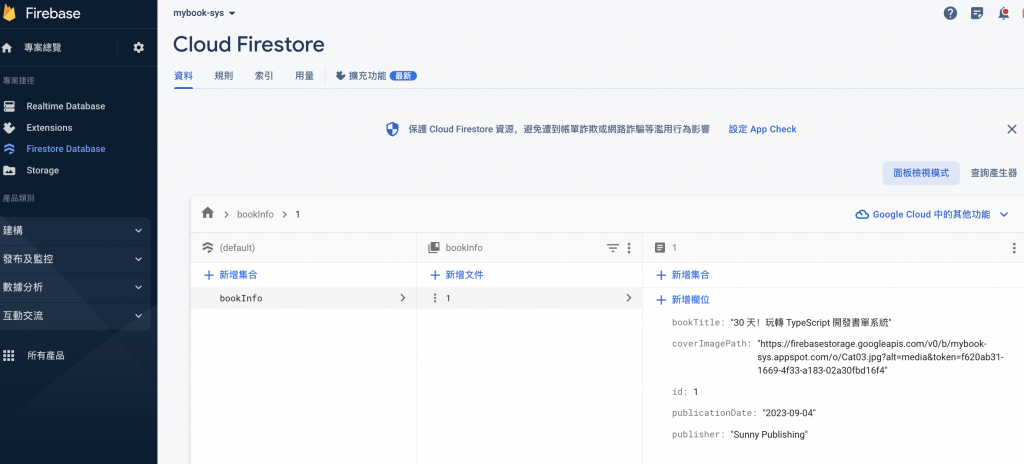
建立資料庫
並且填充我們的一些數據
建立集合 bookInfo

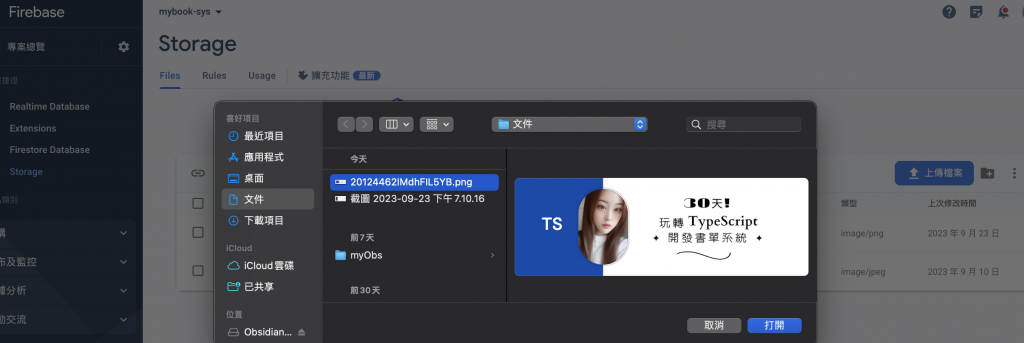
在Storage 先放張圖 提供之後測試用
並且把上傳後提供的圖片網址
更改到bookInfo的某一筆 coverImagePath 值

這樣基本的資料填充就完成了!
介面圖片支援
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /bookInfo/{document=**} {
//把我們的`bookInfo`修改一下
allow read, write: if request.time < timestamp.date(2023, 10, 4);
}
}
}
目前的規則是2023, 10, 4 所有人都有權限可以看到bookInfo 集合層的資料
回頭可能會修改
在後續章節中若有餘裕會再補充上來
現在,我們已經完成了專案的大部分內容
接下來的階段會更有趣一點
謝謝一路閱讀這一系列的文章的讀者們
希望我們能夠享受開發過程
並將所學應用到實際項目中 ^______^
祝我們在開發的路上能夠取得更多的成就,一同努力,一同前進,開發愉快!🚀
