在 Web 前端開發中,最常見的就是對表單輸入的處理,如文字輸入框、單選鈕、複選框、下拉式選單等。
Web 表單上的資料,開發者要取得並傳送給 WebAPI 伺服器端。於 Vue 中,我們需要透過 v-model 指令將表單上的資料同步到變數中,如此一來就可以透過變數將資料傳送給遠端的 WebAPI 伺服器上。
v-model 指令本身是響應式的,支援雙向資料綁定,在文字輸入框中輸入的值會即時的同步到關聯的變數中。
引入bootstrap樣式做法
需要先安裝,再引入。
在 Vue 中安裝 Bootstrap 的指令如下:
npm install bootstrap
當完成安裝後就能於node_modules 資料夾,看到才剛燒騰騰安裝好的 Bootstrap。
這邊最新的bootstrap已經預設到第5版,已拋棄jQuery了,使用vanilla js。
於專案的 src/main.js 程式檔案中,編寫以下程式碼做引入
import { createApp } from 'vue'
import App from './App.vue'
import 'bootstrap/dist/css/bootstrap.min.css'
createApp(App).mount('#app')
若要使用 Bootstrap 提供的*.js 文件,則需要匯入 Bootstrap 物件:
import 'bootstrap'
如此一來就可以使用一些會動的特效、下拉式選單等
針對HTML中,每個元素上都可以使用 class 和 style 這 2 個屬性設置樣式。
使用 v-bind 指令就能動態的為 HTML 屬性設定值。
<!-- eslint-disable -->
<template>
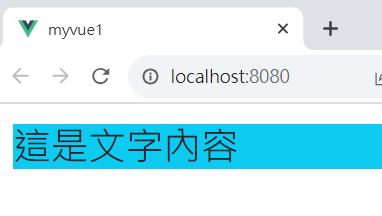
<div class="bg-info m-3">
<h2>這是文字內容</h2>
</div>
</template>
<script setup>
</script>

使用 Bootstrap 中的.bg-info CSS 類別設定HTML元素DIV的背景色,m-3 設定此元素外邊距是3。
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/09/2023day-16-bootstrap.html
