onMounted使用
vue程式碼寫完後,需要經過編譯、掛載實例、HTML 模板渲染、事件偵聽、更新 DOM 等階段。
整個生命週期中,運行著稱為生命週期鉤子的函數,讓開發者能於特定的階段跑自己的程式碼,進行一些特殊的操作。
onMounted()鉤子函數可以用來在元件完成初始渲染並建立 DOM 節點後執行程式碼。
可以將 onMounted()鉤子函數理解為 JQuery 中的$( document ).ready(),需要將整個頁面上所有的 HTML 元素全部載入完成之後,才會執行onMounted()鉤子函數中的程式碼。
舉例:最常見的就是當頁面完全加載後,找到按鈕,然後綁定一個事件,並執行一些 JavaScript 程式碼。
這些 JavaScript 程式碼就需要在 onMounted()鉤子函數中執行。
Responsive.vue直接修改
範例程式
<!-- eslint-disable -->
<template>
<div>
<input type="button" value="提交" />
</div>
</template>
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log("組件已完成加載,允許存取html元素。");
});
</script>
記得App.vue要有相應引入
<template>
<main>
<Responsive/>
</main>
</template>
<script setup>
import Responsive from './components/Responsive.vue';
</script>
於單一檔案組件中,onMounted()函數需要匯入之後才能使用,onMounted()函數也屬於 Vue 提供的內建函數。

onMounted()是函數,使用時在其中嵌套一個call back函數來使用。
於call back函數中,就可以處理 DOM 載入完成之後要執行的程式碼。
當執行完整個元件後,就會自動執行 onMounted()函數中的程式碼。在此先暫時主控台輸出確認效果
ref引用html元素使用
vue模板引用的核心功能指的就是當 HTML 元素在頁面上呈現之之後,可藉由 ref 屬性直接存取到某個 HTML 元素的參考。我們透過 ref 根據這個位址找到 HTML 元素,並可以直接操作 HTML 元素,如事件綁定、新增樣式、新增屬性。
Responsive.vue直接修改
範例程式-引用按鈕元素,並進行事件綁定
<!-- eslint-disable -->
<template>
<div>
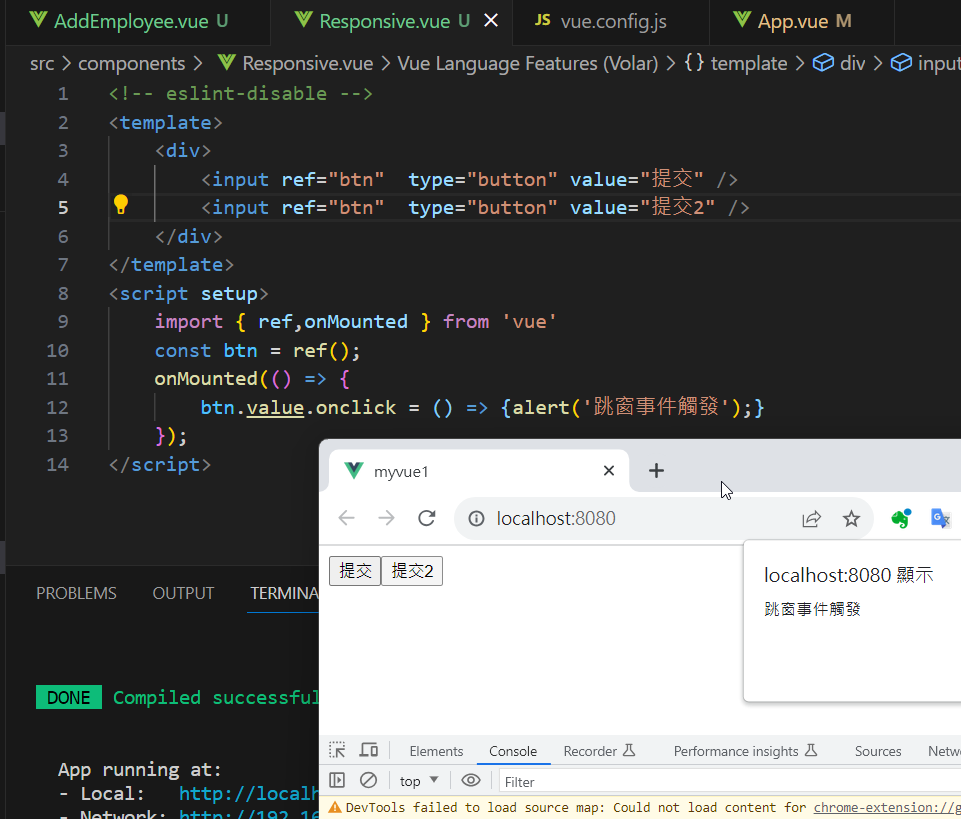
<input ref="btn" type="button" value="提交" />
</div>
</template>
<script setup>
import { ref,onMounted } from 'vue'
const btn = ref();
onMounted(() => {
btn.value.onclick = () => {alert('跳窗事件觸發');}
});
</script>

透過在< input >元素上,使用 ref屬性與 btn 響應式變數綁定。
綁定之後,就可以在 onMounted()函數中透過 btn 操作該按鈕元素了
在此綁了一個onclick事件
要特別留意若綁定ref屬性有重疊會以最下面那個為主那上面的就不會有效果
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/09/2023day-15-onmountedrefhtml.html
