回憶需求可以參考 Day 16. 來做個 TypeScript 專案吧
昨天我們初步建立了 User.ts, Company.ts 兩個 class,以及為了 Map.ts 要使用的 google map,學習了怎麼閱讀 Type definition file 。
今天就來完善這三個主要 class 吧!
需求有提到我們要產生隨機的 User、Company 資料,這部分會在引入 faker Package 來達成
faker Package,達成 User.ts, Company.ts 隨機產生內部資料的需求Map.ts
faker what was that?
為了可以隨機生成數據,我們要引入 faker Package 來協助產生假數據
npm install @faker-js/faker
就像 JS ES6 引入模組的寫法,直接在專案中 import faker
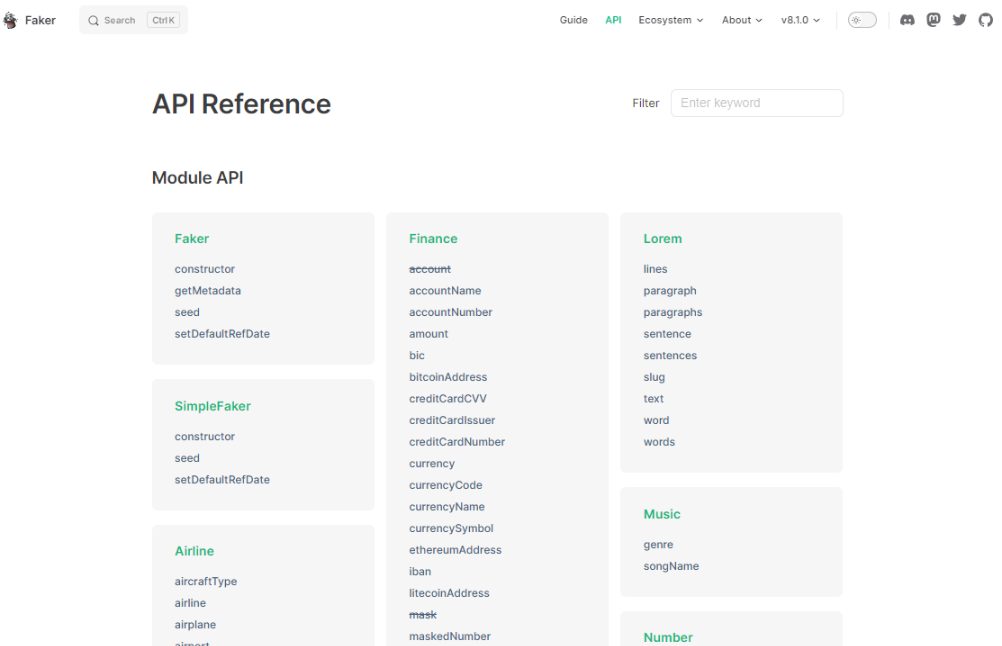
我們可以先看他的文件 fakerjs
可以看到有很多屬性可以使用,我們主要會用到以下兩個屬性 Person 和 Company 來產生 User.ts, Company.ts 裡面的假資料

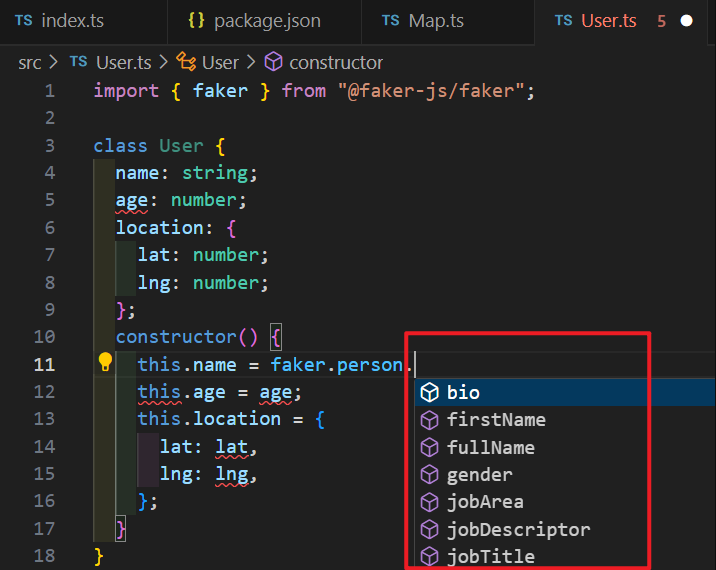
可以直接在程式碼使用,TypeScript 也會根據 Type definition file 知道這些屬性有哪些方法,進而提示給我們,如下圖:
引入 faker 之後,我們可以將 class 中 constuctor() 初始化類別屬性的地方改成接 faker 產生的假數據,改完如下:
// User.ts
import { faker } from "@faker-js/faker";
class User { // 如果要給其他模組使用,別忘記要寫 export 出去
name: string;
location: {
lat: number;
lng: number;
};
constructor() {
this.name = faker.person.firstName();
this.location = {
lat: faker.location.latitude(),
lng: faker.location.longitude(),
};
}
}
這時,我們可以試著在 index.ts 引入 User.ts,看看 faker 是否有正確運作
// index.ts
import { User } from "./User";
// 昨天的地圖程式碼
new google.maps.Map(document.getElementById("map") as HTMLElement, {
zoom: 10,
center: {
lat: 22.61,
lng: 120.30,
},
});
const user = new User();
console.log(user)
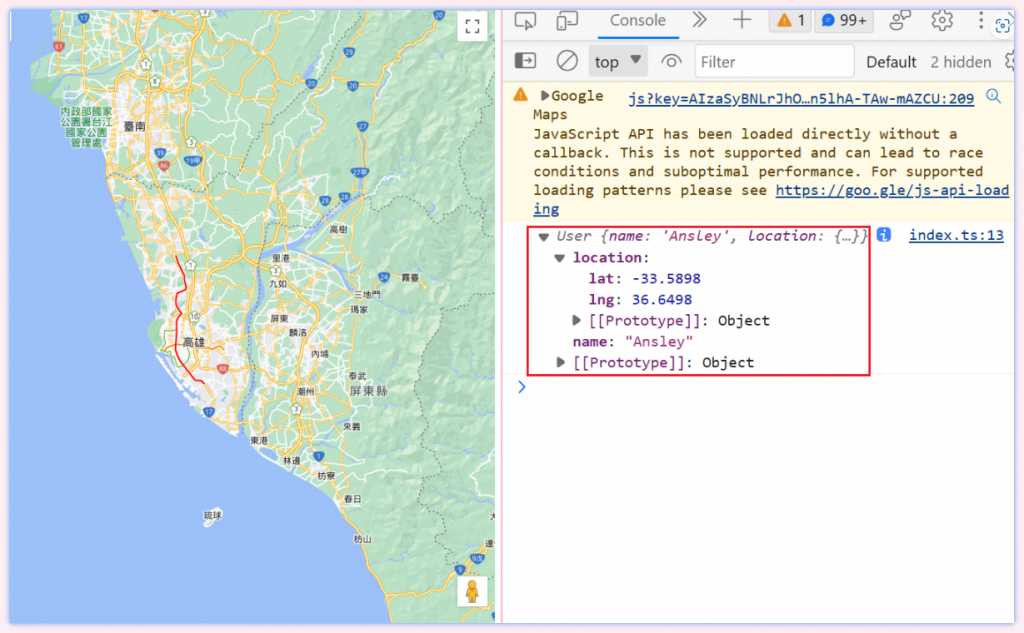
執行 parcel index.html 可以看到 dev tool 有確實印出 User 實體

接下來完成 Company.ts,就跟 User.ts 差不多
// Company.ts
import { faker } from "@faker-js/faker";
// Company.ts
export class Company {
companyName: string;
catchPhrase: string;
location: {
lat: number;
lng: number;
};
constructor() {
this.companyName = faker.company.name();
this.catchPhrase = faker.company.catchPhrase();
this.location = {
lat: faker.location.latitude(),
lng: faker.location.longitude(),
};
}
}
這邊可以參考有那些假資料可以使用:
https://fakerjs.dev/api/
詳細可以參考
https://github.com/faker-js/faker#typescript-support
https://fakerjs.dev/guide/
使用 faker Package 不像使用 google maps library 一樣還要安裝 Type definition file 是因為它已經內建包含在裡面了


現在的 index.ts 長這樣,前面有提到 Company.ts. User.ts, Map 會各是一個獨立的檔案,裡面只會有一個 class,所以我們來把關於 Google Map 的程式碼都移動到 Map 中吧
// index.ts
import { User } from "./User";
import { Company } from "./Company";
// 昨天的地圖程式碼
new google.maps.Map(document.getElementById("map") as HTMLElement, {
zoom: 10,
center: {
lat: 22.61,
lng: 120.30,
},
});
const user = new User();
const company = new Company();
console.log('user = ', user)
console.log('company = ', company)
跟其他兩個 class 的結構差不多,只是裡面的屬性 public googleMap 的型別要從 Google Map 拉出來 google.maps.Map
// Map.ts
export class Map {
public googleMap: google.maps.Map;
constructor() {
this.googleMap = new google.maps.Map(document.getElementById("map") as HTMLElement, {
zoom: 10,
center: {
lat: 22.61,
lng: 120.30,
},
});
}
}
最後的 index.ts
// index.ts
import { User } from "./User";
import { Company } from "./Company";
import { Map } from "./Map";
const user = new User();
const company = new Company();
const map = new Map();
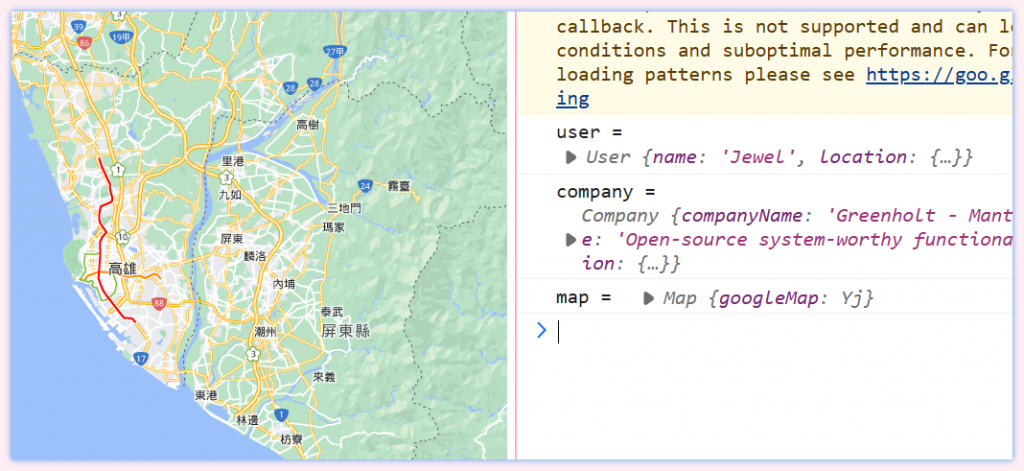
console.log('user = ', user)
console.log('company = ', company)
console.log('map = ', map)
執行後會發現三個 class 都有被正確引入,並且成功初始化囉