昨天介紹了Element Plus套件裡的一些元件,接下來要介紹的是Element Plus 的 Layout,來對網頁進行排版佈局。
響應式的網頁佈局可以根據不同的設備和屏幕尺寸,自動調整網頁的呈現方式,以確保使用者無論在桌面電腦、平板還是手機等不同設備上都能夠獲得優質的使用體驗。這種佈局方式通過適應性和靈活性,使網頁內容和元素可以在各種屏幕大小和方向下進行最佳呈現。
主要的核心原件為:
<el-row>:用來將其涵蓋的內容包裝成一整列<el-col>:一個<el-col>表示一欄,一個<el-row>中可以包含多個<el-col>
以下將介紹一些屬性可以用來調整版面的佈局:
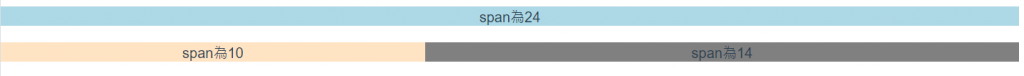
Element Plus 將一列分成24欄
在<el-col>中可以使用:span來設定一欄要佔的比例(24分之幾),一個<el-row>內的span相加必須在24以內,否則若超過24就會被執行換行
<template>
<el-row>
<el-col :span="24" style="background-color:lightblue;">span為24</el-col>
</el-row>
<br>
<el-row>
<el-col :span="10" style="background-color: bisque;">span為10</el-col>
<el-col :span="14" style="background-color: gray;">span為14</el-col>
</el-row>
</template>

使用:offest可以設置該<el-col>對於左邊的偏移量
<template>
<el-row>
<el-col :span="24" style="background-color:lightblue;">span為24</el-col>
</el-row>
<br>
<el-row >
<el-col :span="10" style="background-color: bisque;">span為10</el-col>
<el-col :span="8" style="background-color: gray;">span為8</el-col>
</el-row>
<br>
<el-row >
<el-col :span="10" style="background-color: bisque;">span為10</el-col>
<el-col :span="8" :offset="6" style="background-color: gray;">span為8,offset為6</el-col>
</el-row>
</template>

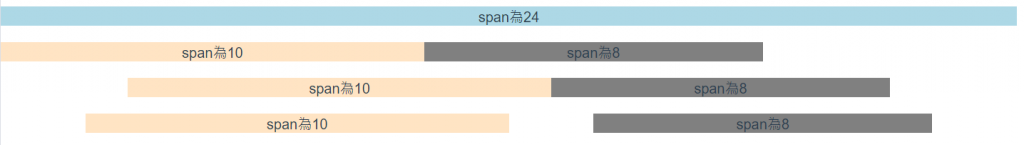
使用:justify可以來定義該<el-row>的對齊方式
可以將其值設為start、center、end、space-between、space-around、space-evenly
<template>
<el-row>
<el-col :span="24" style="background-color:lightblue;">span為24</el-col>
</el-row>
<br>
<el-row justify="start">
<el-col :span="10" style="background-color: bisque;">span為10</el-col>
<el-col :span="8" style="background-color: gray;">span為8</el-col>
</el-row>
<br>
<el-row justify="center">
<el-col :span="10" style="background-color: bisque;">span為10</el-col>
<el-col :span="8" style="background-color: gray;">span為8</el-col>
</el-row>
<br>
<el-row justify="space-evenly">
<el-col :span="10" style="background-color: bisque;">span為10</el-col>
<el-col :span="8" style="background-color: gray;">span為8</el-col>
</el-row>
</template>

響應式的網頁佈局可以讓使用者有較優質的使用體驗,也提高了可訪問性,節省了開發成本。
為了更好的控制各元件在畫面中所放置的位置及其在畫面上的比例,在 Vue.js 框架下常使用Element Plus中Layout的各種屬性來調整元件位置,也會因應螢幕的大小不同進行等比例的縮放。
