今天是延續昨天的專案,準備好昨天的專案並建立新場景,這個場景作為我們的主場景。
介紹 Area2D
A region of 2D space that detects other CollisionObject2Ds entering or exiting it.
Area2D is a region of 2D space defined by one or multiple CollisionShape2D or CollisionPolygon2D child nodes. It detects when other CollisionObject2Ds enter or exit it, and it also keeps track of which collision objects haven't exited it yet (i.e. which one are overlapping it).
這個節點可以偵測到 CollisionObject2D 進入或離開一個 2D 的空間。而我們昨天建立的角色 CharacterBody2D 即是繼承了 CollisionObject2D 因此可以被這個類別感測到。
介紹 Polygon2D
A 2D polygon.
A Polygon2D is defined by a set of points. Each point is connected to the next, with the final point being connected to the first, resulting in a closed polygon. Polygon2Ds can be filled with color (solid or gradient) or filled with a given texture.
這個節點可以透過建立頂點定義出一個空間,可以填上顏色或材質。
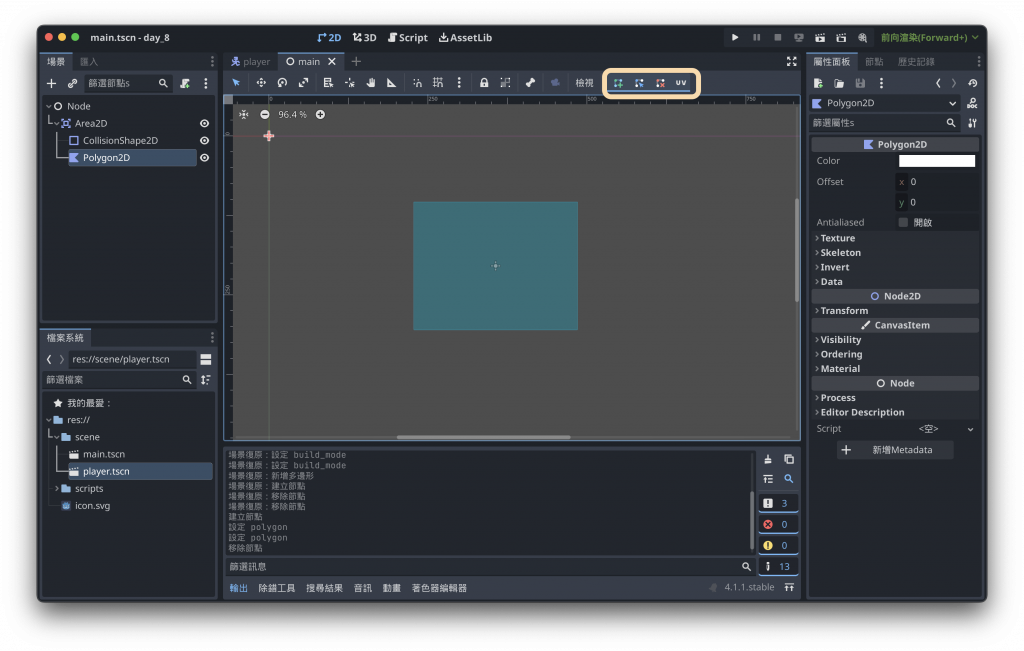
Node 節點作為根節點。Area2D 節點,此時出現和昨天一個的警告,因此我們在這個節點下再新增一個 CollisionShape2D 節點並在右邊屬性面板的 Shape 選擇一個 RectangleShape2D 作為我們指定的 Area 範圍,做法可以參考昨天建立 CharacterBody2D 的方式。CollisionShape2D 並透過移動紅色的點決定想要的範圍,如下圖:
Area2D 下新增一個子節點 Polygon2D,在 2D 頁面中點擊這個節點可以看到工具列多了頂點相關的工具。
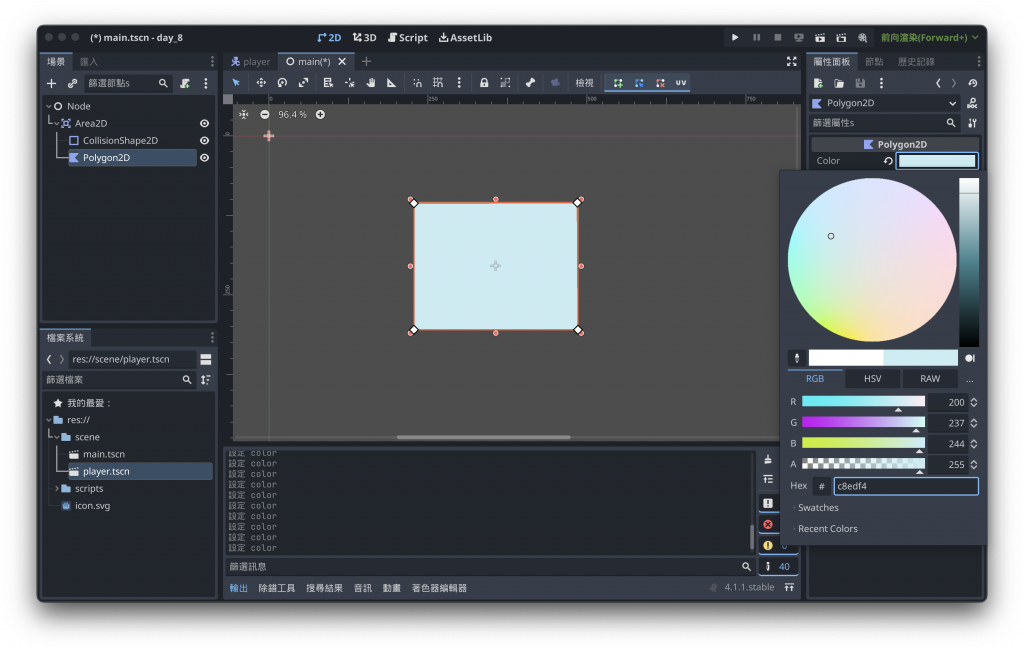
第一個圖示新增頂點,我們按照剛剛決定好的範圍四個頂點依序點擊並最後點回起點建立一個封閉的空間。在右邊屬性面板可以調整顏色或材質,建立好的空間也可以透過頂點工具的第二個圖示調整位置,以及第三個圖示刪除頂點
Node 附加新腳本。
# 暴露出一個 PackedScene,方便我們將昨天建立的角色場景放入。
@export var player_scene:PackedScene
# Called when the node enters the scene tree for the first time.
func _ready():
# 在場景中央建立我們的角色。
var player = player_scene.instantiate()
player.position = get_viewport().size / 2
add_child(player)
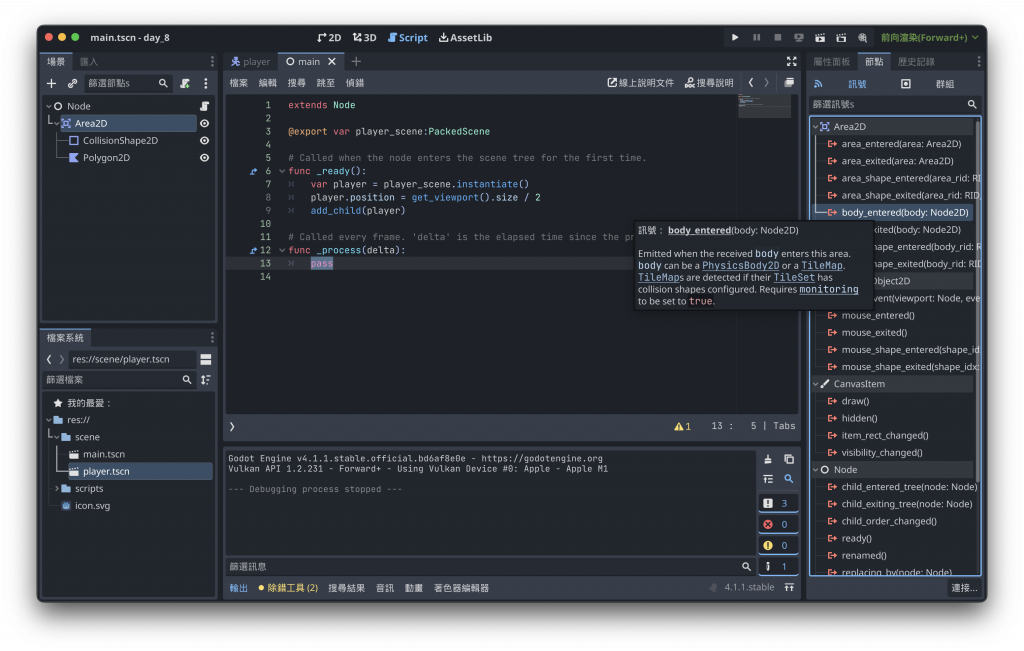
Area2D 節點 -> 在屬性面板旁邊的節點頁面看到 Area2D 提供的內建訊號,今天我們將會使用:body_entered 以及 body_exited 來判斷我們的角色進入及離開的狀態。
# visible 對應到我們在左邊面板每個節點右邊的眼睛圖示,表示是否顯示在畫面中。
# 進入時關閉角色的顯示。
func _on_body_entered(body):
body.visible = false
# 離開時開啟角色的顯示。
func _on_body_exited(body):
body.visible = true
# 將Area2從左邊直接拉到程式碼中(自動產生:$Area2D)將兩個訊號綁定好。
$Area2D.body_entered.connect(_on_body_entered)
$Area2D.body_exited.connect(_on_body_exited)
完整檔案
extends Node
@export var player_scene:PackedScene
# Called when the node enters the scene tree for the first time.
func _ready():
var player = player_scene.instantiate()
player.position = get_viewport().size / 2
add_child(player)
$Area2D.body_entered.connect(_on_body_entered)
$Area2D.body_exited.connect(_on_body_exited)
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
pass
func _on_body_entered(body):
body.visible = false
func _on_body_exited(body):
body.visible = true
:)
