最後終於輪到 CRUD 中的 Delete 了!!現在來看一下如何設定~
<!-- 老闆資訊更新頁 -->
http://127.0.0.1:8000/online/employer/3/delete
url 設定
# online/urls.py
# ...省略
urlpatterns += [
path("employer/<int:pk>/delete/", views.EmployerDelete.as_view(), name="employer-delete"),
]
到目前為主應該都看得懂,int:pk、DeleteView 前面都有看過類似的設定
路徑設定好了,接下來當然是收發 request/response 的 views.py 檔案:
# online/views.py
# ... 省略
# delete
class EmployerDelete(DeleteView):
model = Employer
success_url = reverse_lazy('employer-list')
這邊也應該很熟悉, success_url 就是指當我們刪除成功後,會返回的網頁
再來就是畫面的地方了,Delete 的 templates 的邏輯跟前面幾個相比特別了一點,不過也就只是一點:
新增表單的 templates -> EmployerDelete 對應的 templates 路徑是 store/online/templates/online/employer_confirm_delete.html,新增好資料夾,最後填上以下資料
<!-- store/online/templates/online/employer_confirm_delete.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h2>刪除老闆頁面</h2>
<form action="" method="post">
{% csrf_token %}
<input type="submit" value="submit">
</form>
{% endblock %}
介紹一下我們在此資料夾做了哪些事:
(1) 新增側邊欄
(2) 客製化 block 區塊
(3) 設定一個是 post 的 form 表單
我們這邊順手在 employer-list 頁面新增一個 delete 的連結,這樣等等就可以直接點擊這個連結進入 http://127.0.0.1:8000/online/employer/3/delete
<!-- store/online/templates/online/employer_list.html -->
{% extends 'sidebar.html' %}
{% block content %}
<!-- ...省略 -->
{% for employer in employer_list %}
<!-- ...省略 -->
<!-- 新增這一段 -->
<p><a href="{% url 'employer-delete' employer.id %}">點我刪除老闆</a></p>
<!-- 新增這一段 -->
<hr>
{% endfor %}
<a href="{% url 'employer-create' %}">新增老闆</a>
{% endblock %}
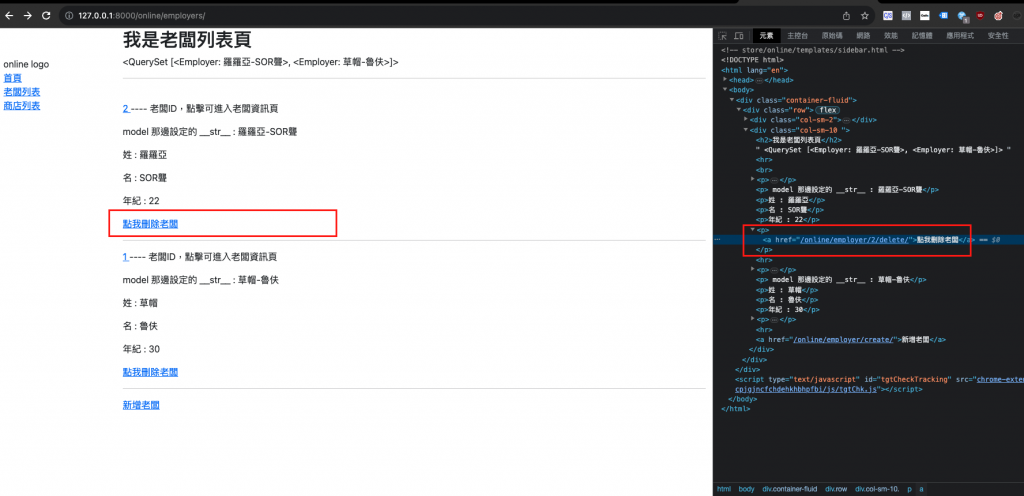
剛剛新增了一個按鈕,我們先來看一下現在長什麼樣子:

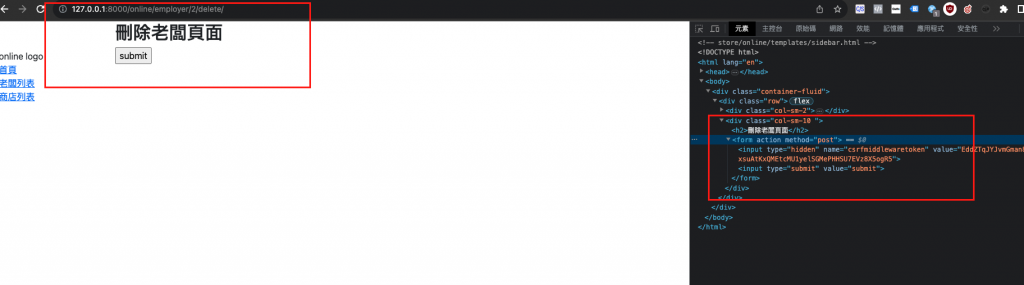
可以發現多了一個刪除按鈕,因此我們點進此按鈕看一下,可以看到這個畫面 http://127.0.0.1:8000/online/employer/2/delete/:
我們點擊 http://127.0.0.1:8000/online/employer/2/delete/ 這個畫面中的 submit 按鈕。
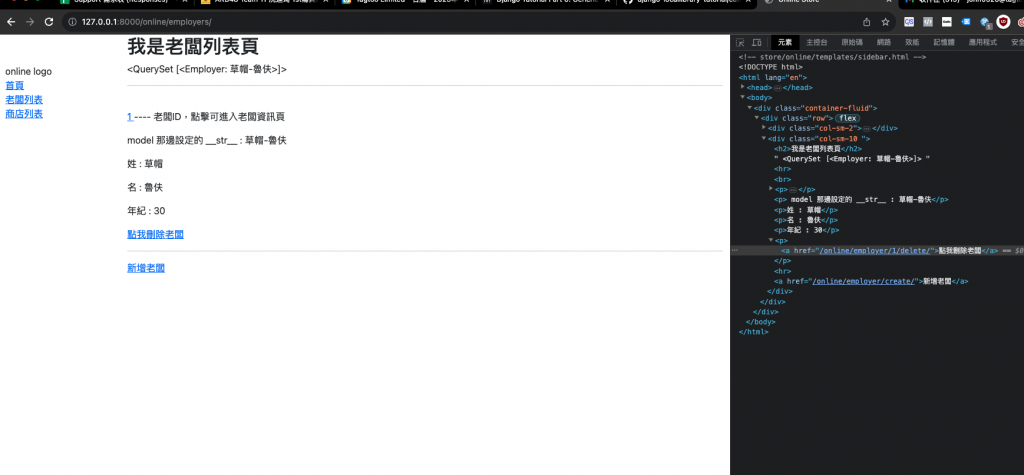
點擊後會發現自動導回 employer-list 頁面,原因應該還記得,就是因為我們在 views.py 那邊有設定 success_url (成功刪除後會重導到指定頁面):

最後可以發現畫面上有一個物件被刪除了,代表我們的 delete 功能成功!!!
到這裡為止,我們已經成功把 Employer 的 CRUD 全部完成,接下來,我們要把其他兩個 Model - Store、Product 完成~
今天學到哪些東西呢?
最後附上 Github: https://github.com/eagle0526/Django-store
