前一天我們已經把老闆的個人資料頁面設定好了,但是假如你想要更新老闆的個人資料怎麼辦呢?我們來增加這個功能吧!
<!-- 老闆資訊更新頁 -->
http://127.0.0.1:8000/online/employer/3/update
url 設定
# online/urls.py
# ...省略
urlpatterns += [
path("employer/<int:pk>/update/", views.EmployerUpdate.as_view(), name="employer-update"),
]
到目前為止應該都看得懂,int:pk、UpdateView 前面都有介紹過類似的東西
路徑設定好了,接下來當然是收發 request/response 的 views.py 檔案:
# online/views.py
# ... 省略
# update
class EmployerUpdate(UpdateView):
model = Employer
fields = "__all__"
這邊也應該很熟悉, model 和 fields 前面都有介紹過~
再來就是畫面的地方了,Update 很特別,他用的 templates 是跟前面 Create 用得一樣,也就是這個 store/online/templates/online/employer_form.html, Django 很聰明,當你今天 新增 或 編輯 表單,都會吃到此 templates:
Ps. 一樣再貼一次這個檔案資訊,正常來說前面就建好了,這邊只是再貼一次
<!-- store/online/templates/online/employer_form.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h2>{% if request.resolver_match.url_name == 'employer-create' %} 新增 {% else %} 編輯 {% endif %} 老闆資料</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">儲存</button>
</form>
<a href="{% url 'employer-list' %}">返回老闆列表頁</a>
{% endblock %}
我們順手在 employer-detail 頁面新增一個 update 的連結,這樣等等就可以直接點擊這個連結進入 http://127.0.0.1:8000/online/employer/3/update
<!-- store/online/templates/online/employer_detail.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h1>老闆資訊頁</h1>
<hr>
<!-- 這一段 -->
<p>
<a href="{% url 'employer-update' employer.id %}">id: {{ employer.id }}</a>
----- 點我編輯老闆資訊
</p>
<!-- 這一段 -->
<p>first_name: {{ employer.first_name }} </p>
<p>last_name: {{ employer.last_name }} </p>
<p>age: {{ employer.age }} </p>
<br>
<a href="{% url 'employer-list' %}">回到上一頁</a>
{% endblock %}
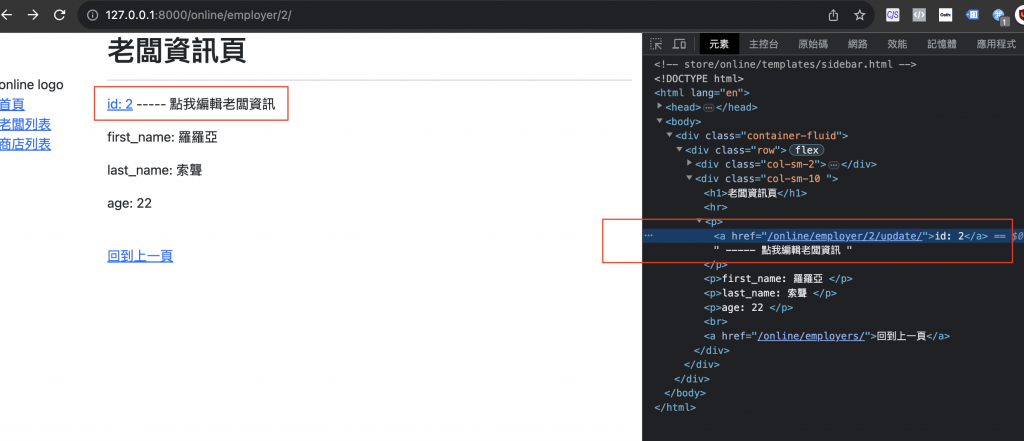
照著新增完後,我們先來看一下圖:

接著來解釋一下有一個之前都沒看過的寫法:<a href="{% url 'employer-update' employer.id %}">id: {{ employer.id }}</a>。
解釋該語法前,要先提到昨天寫的東西,大家還記得我們昨天有一個 employer-detail 路徑寫法,是下面這個嗎?
<a href="{{ employer.get_absolute_url }}">
這個方法可以讓我們得到這個連結 http://127.0.0.1:8000/online/employer/2/,因為我們設定這一段的關係 reverse('employer-detail', args=[str(self.id)]) ,在點擊路徑時,首先會指定到 employer-detail,並順便帶了物件的 ID 給他。
也因為我們現在的目的是要 更新某個指定物件,肯定也是要帶 物件ID 給路徑,這樣點下去之後網頁才能知道你現在要 update 的物件是哪一個,因此我們使用 employer.id 帶 id 給連結。
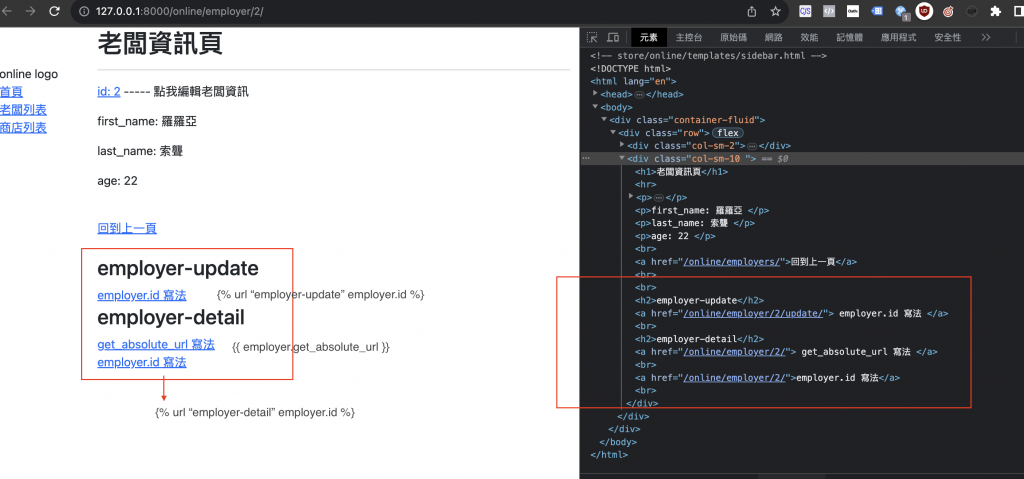
這時候你應該會很好奇,那我在寫 employer-detail 路徑的時候,可不可以也用 update 這種路徑寫法,而不是用 get_absolute_url,答案是:當然可以,看下圖就可以了解:

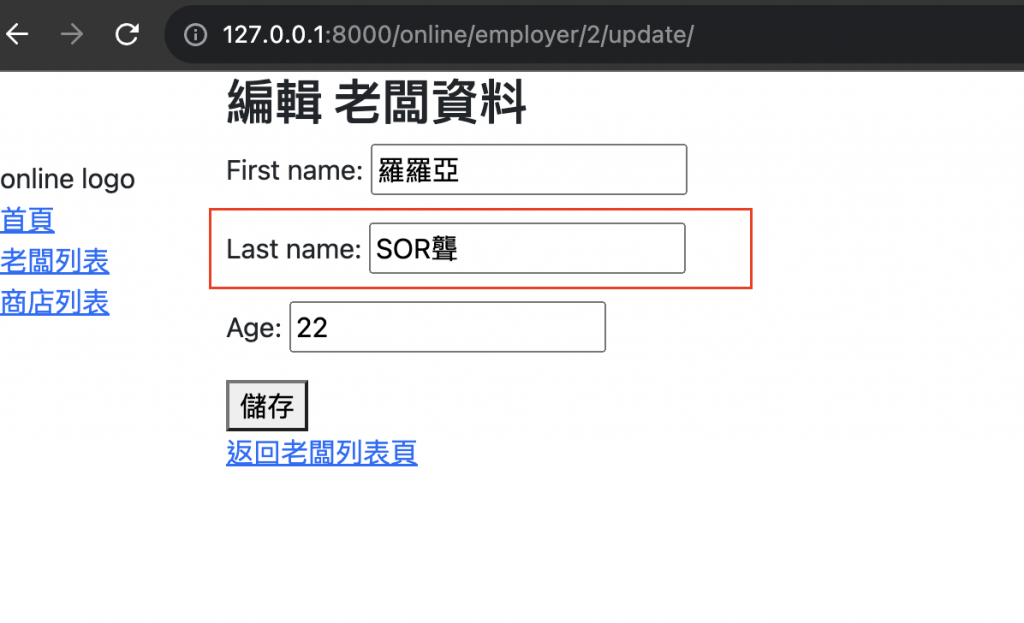
我們剛剛已經設定好連結了,接著你可以點下去,你會發現,哇!為什麼已經畫面上的表單已經有資料了,而且原本表單的 新增 老闆資料,變成了 編輯 老闆資料,這個文字會變化的原因,不知道大家還記不記得,就是因為這一段:
<!-- online/templates/online/employer_form.html -->
<h2>{% if request.resolver_match.url_name == 'employer-create' %} 新增 {% else %} 編輯 {% endif %} 老闆資料</h2>
如果忘記的話,可以回到 DAY10 看詳細介紹
最後,可以嘗試編輯看看,選定一個欄位修改,我這邊選擇修改 last_name 欄位 :
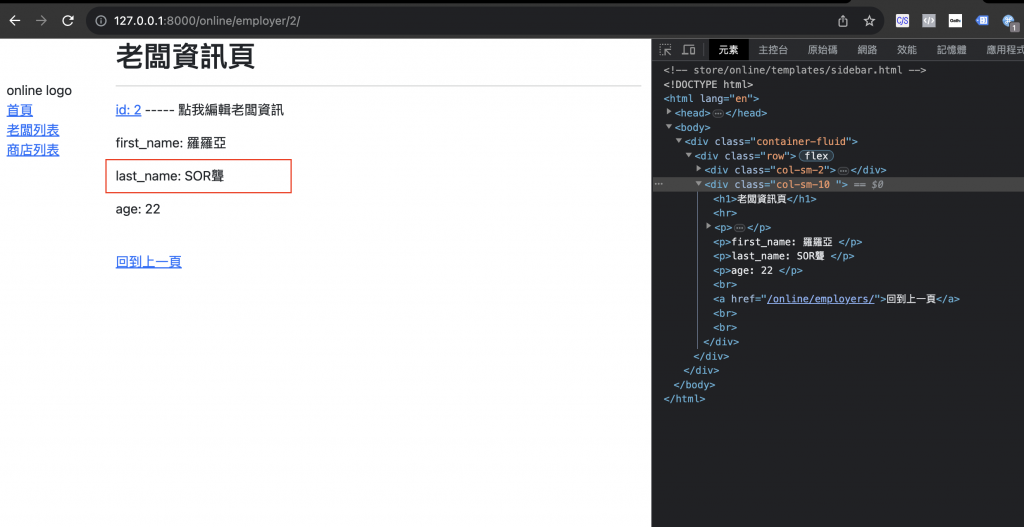
並且按下儲存,他會自動跳回 http://127.0.0.1:8000/online/employer/2/ 這個頁面,這個是 Django 預設的,如果你今天在 views.py 那邊沒設定 success_url,他會預設跳回 employer-detail 頁
可以看一下有沒有修改成功:

今天學到哪些東西呢?
最後附上 Github: https://github.com/eagle0526/Django-store
