用於定義一個類別具有的方法名,且一個類別可以實現多個介面。可以代表多個子類別的某種具體相同行為,例如:貓和狗(兩個子類別)都會吃飯和睡覺(相同行為),就可以在介面先定義好吃和睡的方法名稱,但是他們吃的食物、睡的時間(方法內容)可能就會不一樣,所以在子類別就要分別寫上各自方法具體的內容!)
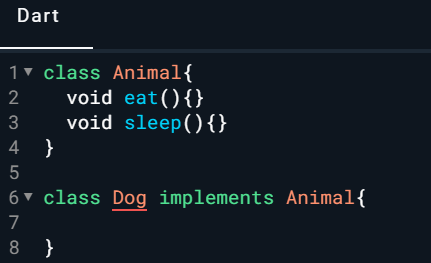
宣告介面,不用加其他的關鍵字。
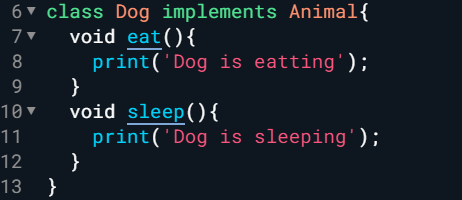
使用 implements 實現介面(Animal)


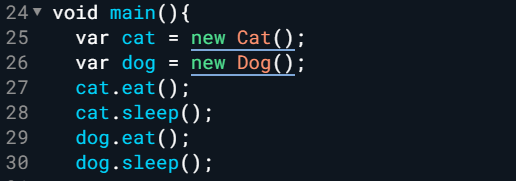
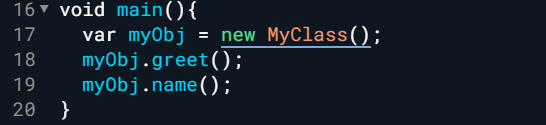
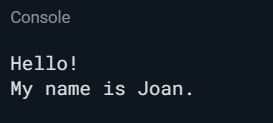
建立物件,呼叫eat、sleep方法印出結果。
補充:抽象類別和介面的差別
抽象類別可以包含具體方法(有程式碼)和抽象方法(無程式碼),其中抽象方法必須在子類別中實作。
將上面範例改一下:
abstract class Animal{
//抽象方法,無程式碼
void eat(){}
void sleep(){}
// 具體方法,有程式碼
void description()=>print('This is a dog.');
}
class Dog extends Animal{
void eat(){
print('Dog is eating.');
}
void sleep(){
print('Dog is sleeping.');
}
}
class Cat implements Animal{
void description(){}
void eat(){
print('Cat is eating.');
}
void sleep(){
print('Cat is sleeping.');
}
}
void main(){
var cat = new Cat();
var dog = new Dog();
cat.description(); // 呼叫子類別實作的方法,所以不會印出字串
cat.eat(); // 呼叫子類別實作的方法
cat.sleep(); // 呼叫子類別實作的方法
dog.description(); // 呼叫具體方法
dog.eat(); // 呼叫子類別實作的方法
dog.sleep(); // 呼叫子類別實作的方法
}
output:
Animal類別有兩個抽象方法eat、sleep和一個具體方法description。子類別Cat和Dog必須實作eat和sleep方法,而Dog可以繼承description方法或覆寫,Cat則是要覆寫方法,不能直接繼承description。所以抽象類別的方法可以先實作,介面則不行,要在子類別中才能實作。
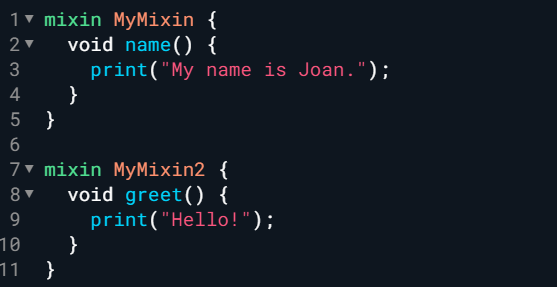
不同於繼承的程式碼重用方式,mixin可以在不建立繼承關係的情況下,將程式碼或功能混合(mix in)到另一個類別中




Dart的一些語法練習就到這裡先結束了!有些觀念還不太熟悉,需要再慢慢練習、了解了,所以這部分內容如果有誤的話還請大家幫忙指正了~~
參考資料:
https://medium.com/@newpage0720/dart%E7%9A%84%E9%A1%9E%E5%88%A5-%E6%8A%BD%E8%B1%A1-%E4%BB%8B%E9%9D%A2-9fdff07821e
http://limitedcode.blogspot.com/2015/01/dart-class.html
