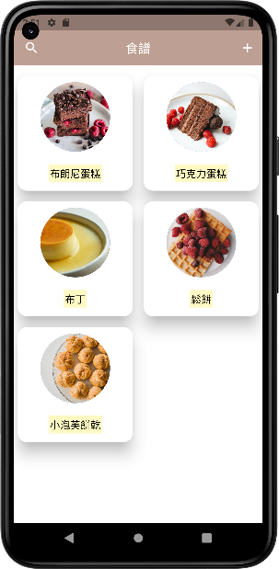
剩下兩天我會把之前練習的通訊錄改成一個可以用來簡單記錄食譜的APP,由於時間關係APP的功能不會很多!今天就先來實作介面的部分!

Widget _buildListItem(BuildContext context, Record record) {
return Card(
//Card外觀設置
key: ValueKey(record.name),
elevation: 20.0, //陰影高度
color: Colors.grey[150],
margin: EdgeInsets.symmetric(horizontal: 6.0, vertical: 6.0), //邊距
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0), // 圓角
),
child: GestureDetector( //切換頁面
onTap: () {
Navigator.push(
context, MaterialPageRoute(builder: (context) => DetailPage(record: record)));
},
//內容
child: Container(
//垂直排列Widget
child: Center(
child:Column(
// contentPadding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0), //設置ListTile的邊距
children:[
//圖片Container
Container(
margin: EdgeInsets.symmetric(horizontal: 10.0, vertical: 10.0),
child: Hero(
tag: "avatar_" + record.name, //標籤,以識別不同頁面的Hero元素。
child: CircleAvatar(
radius: 55,
backgroundImage:NetworkImage (record.photo), //圖片
)
)
),
SizedBox(height: 10,),//增加高度
//標題
Container(
width: 100,
height: 30,
color: Colors.yellow[100],
padding: EdgeInsets.all(2.0),
child:Text(
record.name,
style: TextStyle(color: Colors.black, fontSize:16,),
textAlign: TextAlign.center,
)
),
]
),
)
),
)
);
}
上面會放置食物的照片,下面依序顯示材料、製作流程、可以參考的網站
右上角有一個按鈕點擊之後可以選擇刪除或編輯此食譜
程式碼:
Widget build(BuildContext context) {
return Scaffold(
//appBar
appBar: AppBar(
title: Text(record.name),
backgroundColor:Color.fromRGBO(190,159,147,1.0),
//新增右側按鈕
actions:[
IconButton(
icon: Icon(Icons.more_vert),
onPressed:(){
},
),
]
),
body:Column(
children: [
SizedBox(height: 20,),
Center(
child: Container(
width: 300, height: 270,
padding: EdgeInsets.all(16.0),
color: Colors.white,
child:Image.network(record.photo),
),
),
SizedBox(height: 20,),
Column(
children: [
Text('材料',textAlign: TextAlign.left,),
Container(
width: 300,
decoration: BoxDecoration(
border: Border.all(
color: Colors.grey, // 邊框顏色
width: 2.0, // 邊框寬度
),
// color: Color.fromRGBO(249,218,133,0.5),
borderRadius: BorderRadius.circular(5), //圓角
),
child: Text('巧克力 100g \n 無鹽奶油 50g \n 砂糖 50g'),
)
],
)
],
)
); }
這一頁以及新增食譜的部分都還沒完成,明天會接著完成!
食譜參考資料:https://icook.tw/search/%E7%94%9C%E9%BB%9E/
