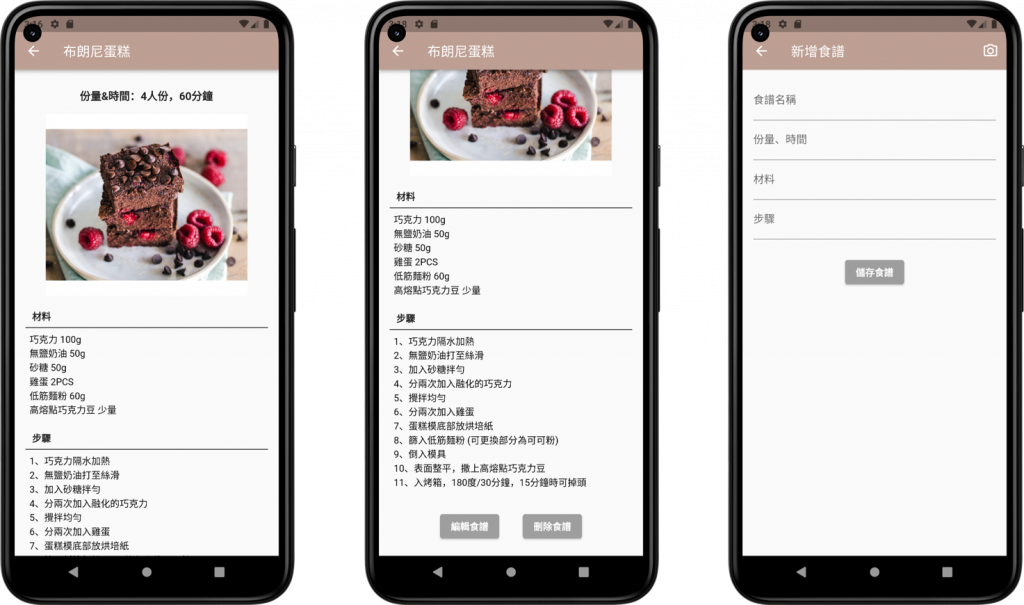
今天也是接著完成畫面而已,還沒有加入新增、編輯等部分!
程式碼:
Widget build(BuildContext context) {
return Scaffold(
//appBar
appBar: AppBar(
title: Text(record.name),
backgroundColor:Color.fromRGBO(190,159,147,1.0),
),
body:
SingleChildScrollView(
child:Column(
children: [
SizedBox(height: 10,),
//份量、時間
Container(
padding: EdgeInsets.all( 16.0), // 內邊距,
child: Text(
'份量&時間:${record.address}',
style: TextStyle(fontSize: 16,fontWeight: FontWeight.bold),
),
),
//圖片
Center(
child: Container(
width: 300,
height: 270,
color: Colors.white,
//圖片內容
child:Expanded(child:Image.network(record.photo)),
),
),
SizedBox(height: 20,),
// 文字內容
Container(
constraints: BoxConstraints(
minHeight: 455.0, // 最小高度
),
child: Column(
children:[
//材料顯示
Container(
padding:EdgeInsets.symmetric(horizontal: 16.0,),
child: Column(
children:[
//標題
Container(
child: Text('材料',style:TextStyle(fontWeight: FontWeight.bold),),
alignment: Alignment.centerLeft,
padding:EdgeInsets.only(bottom: 6.0),
margin:EdgeInsets.only(left: 10.0), //外邊距
),
// 材料
Container(
child: Text(record.contact,style: TextStyle(color: Colors.black),),
//外觀
padding: EdgeInsets.all(6.0),//內邊距
alignment: Alignment.centerLeft,
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 1.0, color: Colors.black),
),
),
)
]
)
),
SizedBox(height: 15,),
//步驟顯示
Container(
padding:EdgeInsets.symmetric(horizontal: 16.0),
child: Column(
children:[
Container(
child: Text('步驟',style:TextStyle(fontWeight: FontWeight.bold),),
alignment: Alignment.centerLeft,
padding:EdgeInsets.only(bottom: 6.0),
margin:EdgeInsets.only(left: 10.0), //外邊距
),
Container(
// 步驟內容
child: Text(record.url,style: TextStyle(color: Colors.black),),
//外觀
// width: 300,
padding: EdgeInsets.all(6.0),//內邊距
alignment: Alignment.centerLeft,
//上邊框
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 1.0, color: Colors.black),
),
),
)
]
)
),
SizedBox(height:25 ),
//按鈕
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.grey, // 設置按鈕顏色
),
onPressed: (){},
child: Text('編輯食譜',style: TextStyle(fontWeight: FontWeight.bold))
),
//添加間距
SizedBox(width:35.0),
ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.grey, // 設置按鈕顏色
),
onPressed: (){},
child: Text('刪除食譜',style: TextStyle(fontWeight: FontWeight.bold),)
),
],
),
),
SizedBox(height:20 ),
]
),
)
]
)
)
);
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('新增食譜'),
elevation: 0.5,
backgroundColor: Color.fromRGBO(190,159,147,1.0),
//新增右側按鈕,用來新增照片
actions:[
IconButton(
icon: Icon(Icons.camera_alt_outlined),
onPressed:(){
},
),
]
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
TextField(
decoration: InputDecoration(labelText: '食譜名稱',)
),
TextField(
decoration: InputDecoration(labelText: '份量、時間'),
),
TextField(
decoration: InputDecoration(labelText: '材料'),
),
TextField(
decoration: InputDecoration(labelText: '步驟'),
),
SizedBox(height: 25,),
// 保存按鈕
Center(
child:ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.grey, // 設置按鈕顏色
),
onPressed: () {
Navigator.of(context).pop();
},
child: Text('儲存食譜',style: TextStyle(fontWeight: FontWeight.bold),),
),
),
],
),
),
);
}
沒有想到自己可以堅持到第30天,因為沒有事先規劃好的關係,還有很多東西沒有學到,最後實作的部分也沒有在時間內完成,之後還是會繼續把這個實作做完!也因為這次鐵人賽的關係,讓我接觸到Flutter這個開發框架,學習過程中有學到一些之前沒有學習過的東西,也有練習了別人的範例APP,除了讓我對Flutter APP的開發有了更多的了解及興趣,也體會到了每天自學也是一件很辛苦的事,但還是希望不只是這30天,未來我還可以繼續堅持自學的習慣!!
