昨天我們介紹了Plugins,今天我們要來介紹Widgets,它們兩個有什麼差別呢?我認為的差別是在Plugins是一個是輔助你的設計,Widgets雖然也是輔助,但他的樣式、風格、甚至是互動模式,都是由開發者設計好,你只需要導入你的設計就好,你雖然可以更改樣式或是文字,但卻不能改成你Guideline上設定好的風格,但是藉由Plugins你可以更好的利用它設計出你自己風格的style。
那我們要怎麼找到Widgets?其實它的位置跟Plugins一樣,大家可以透過上一回**「Day15 Figma強大的Plugins」**找到它,這部分我就不在多說明,大家可以從上一篇知道怎麼找到它的位置。
上面用文字敘述可能大家還是不太清楚他們兩個的差異,接下來我們來實際舉例:
假如我們要做一個按鈕,用Plugins的話我會使用Material Design Icons,再配合之間學到如何製作按鈕那章節**「Day11 可以開始建立按鈕了!」**這樣就可以設計成自己風格的按鈕,其中的icon也可以由自己設計,但是用Plugins的話會更方便。
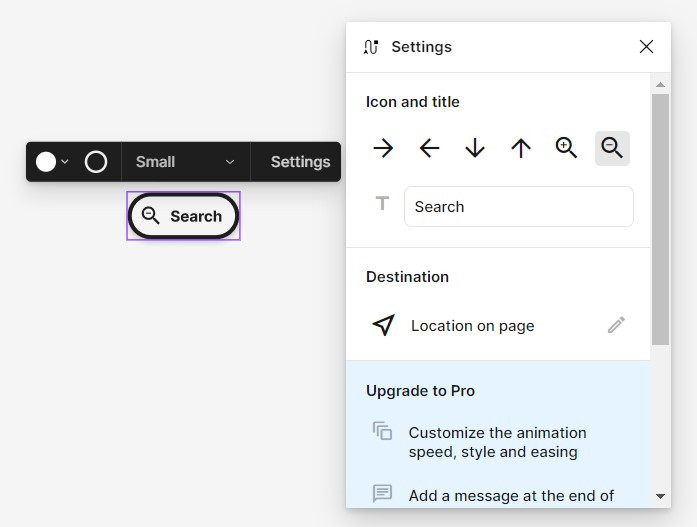
用Widgets更方便的是,你可以在搜尋欄搜尋英文button,或是你想要的物件英文名,會跑出很多網友自己製作不同類型的按紐,你可以選擇合適的按鈕,並托移到你設計中,它呈現的方式是Components(下一章會介紹到),你可以切換icon或是更改文字,如果想要更多改動可能就需要付一些錢,但是它可以透過滑鼠點擊直接切換模式,Plugins則是由零開始製作,兩者都有其優秀之處,大家不妨在設計中都使用到,對設計是很有幫助的。
↑從Widgets中找到大大們製作的button
今天的內容就分享到這邊!
謝謝大家:))
