今天我們要來說明當你做好Prototype時,要怎麼把你的作品展示出來呢?
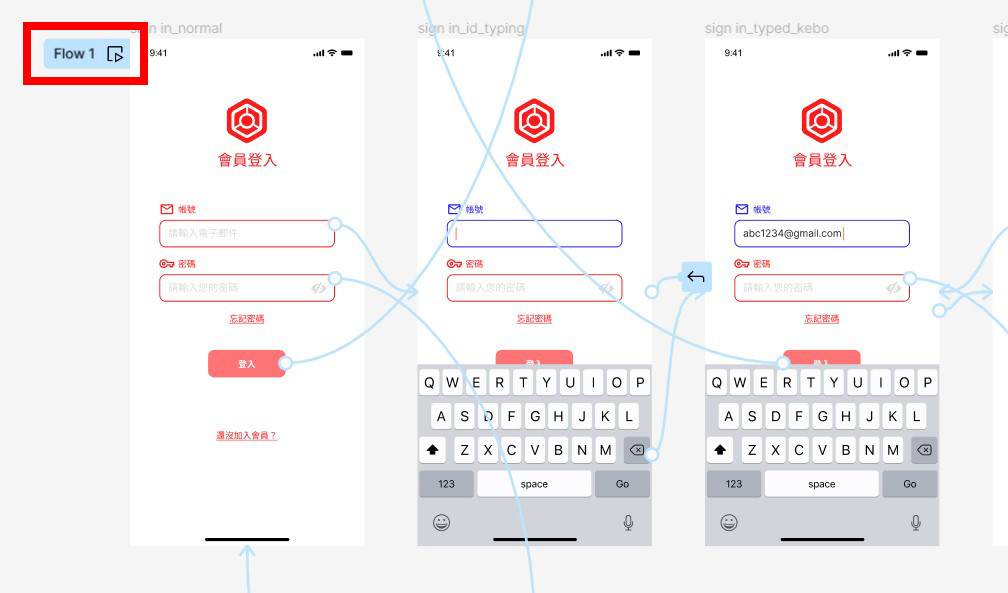
在我們做好Prototype的時候,我們都會需要先操作過一次,確認你的動態效果沒有錯誤,一般我們會在整個流程的起始頁發現一個名叫「Flow1」的按鈕,這個名稱是可以另外更改名稱,但如果沒有更改過的話系統預設就是Flow1,按下之後就會跳出小視窗讓你可以實際操作你設定的動態。
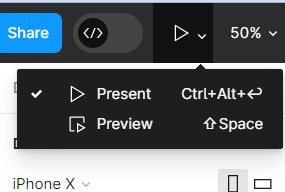
另一個要看預覽畫面的地方在畫面的右上角,有一個播放的icon,點選會有兩個模式可以看,Present是包括裝置以及背景的全螢幕畫面;Preview則是跟Flow1一樣的小視窗,兩個都有快捷鍵可以操作。
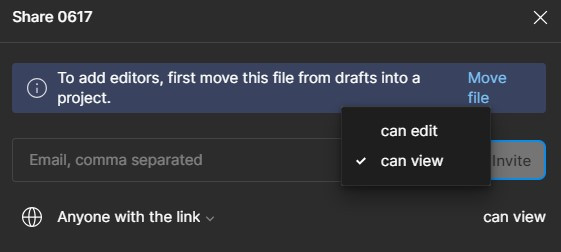
那我們在進到Present狀態後,可以點選右上角的Share,你就可以分享給其他人觀看你的作品,這邊也可以更改觀看人的權限,看你是否要讓他編輯或是僅限觀看等等,之後就Copy Link給其他人就行啦!
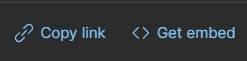
這邊在介紹一個厲害的東西,如果你想要在你的作品集網站上放置你的作品,你可以選擇複製標籤,它是HTML的外部内容嵌入元素標籤,如果你的作品及網站有提供這個選項,你可以複製這串代碼,這樣你的作品集網站就可以嵌入Figma的Prototype了,觀看你作品集的人也可以直接在作品集網站上操作你的設計,是不是很方便啊?
那麼,今天的內容就先到這裡了,明天是最後一天的鐵人賽!
感謝大家一路上的觀看~
我們明天見!拜拜~
