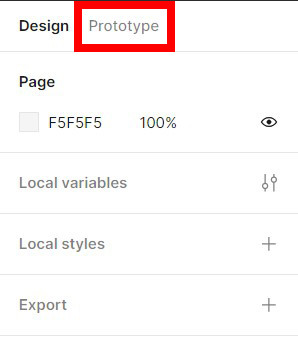
今天要來介紹的是Figma裡面非常方便的原型工具—Prototype。那它的位置在屬性面板的上方,一般我們平常在畫設計圖時都是在Design,但是我們要切換到Prototype時就可以點選Prototype,這樣就可以開始製作我們的Prototype了!
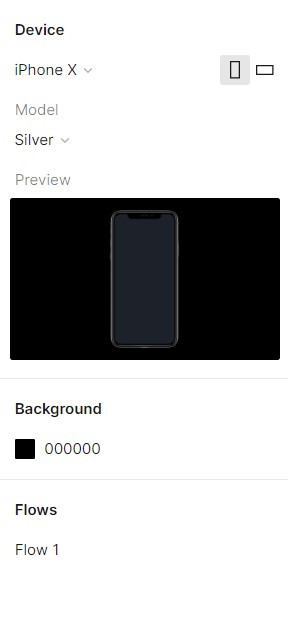
切換到Prototype後我們可以選擇你要呈現的裝置,Figma提供非常多的裝置類型供你做選擇,還可以更改裝置的外框以及背景顏色。
那我們要怎麼加入動態效果呢?
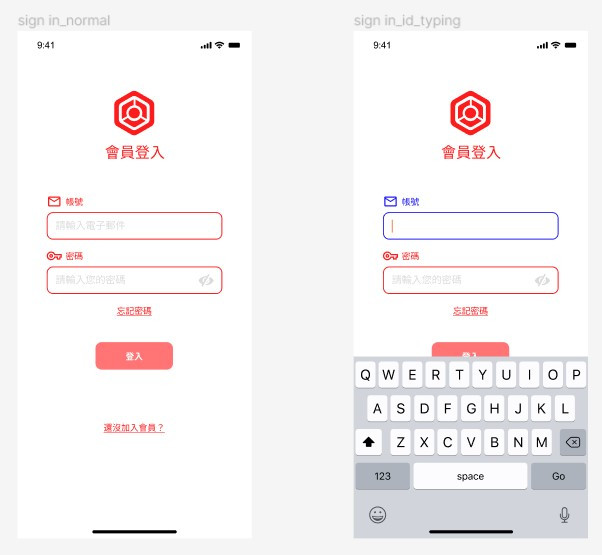
首先,需要先設計好兩個頁面,那我們這邊準備一個登入的畫面,以下示範我希望我點選帳號欄位時他會變成右邊藍色的框線且鍵盤會跳出來;
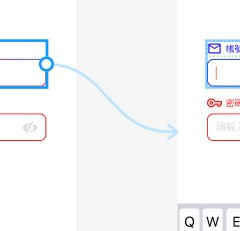
這時候我們先點選帳號欄位,會跑出一個"+"號,我們按住拖移到我們要切換的下一個頁面,這樣一個簡單的動態效果就連上啦!

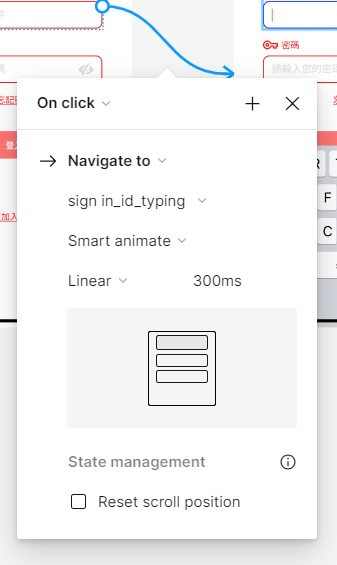
在我們連上線後,會跳出以下框讓你調整參數:
Smart animate以下的部分就是可以調整動畫的參數,大家可以嘗試看看不同的樣子,Figma很貼心的有做參數會呈現怎麼樣的效果動畫在下方,個人非常喜歡用Smart animate,他是一個非常好用的效果,大家可以自己試試看!
因為做Prototype這樣動態效果用文字敘述其實效果沒有很好,最下面會貼上Figma官方Prototype的教學影片,其實Figma幾乎把所有功能的教學影片都放在他的官方Youtube,大家如果有不懂的地方也可以到他的Youtube頻道找,Figma在有新功能推出時,也會做影片跟大家做解說唷!
Figma教學影片→Figma Tutorial: Prototyping
Figma官方Youtube頻道→Figma
今天就先到這裡唷!謝謝大家~
