CSS在開始project前,應該可以算一種先備知識,但既然提到了,就大概說明一下。
一個網頁的建置,在最基礎入門的學習上,可以想成HTML決定文本、CSS決定文本的樣子、javascript讓文本動起來,當然這件事後期有了很多改善,js6之後,我們不再需要學習三種語言。也就是說,CSS用於控制網頁或應用程式的外觀和佈局。它允許programmer定義文字的字體、顏色、大小、component的位置、大小、背景等各種樣式和佈局屬性。
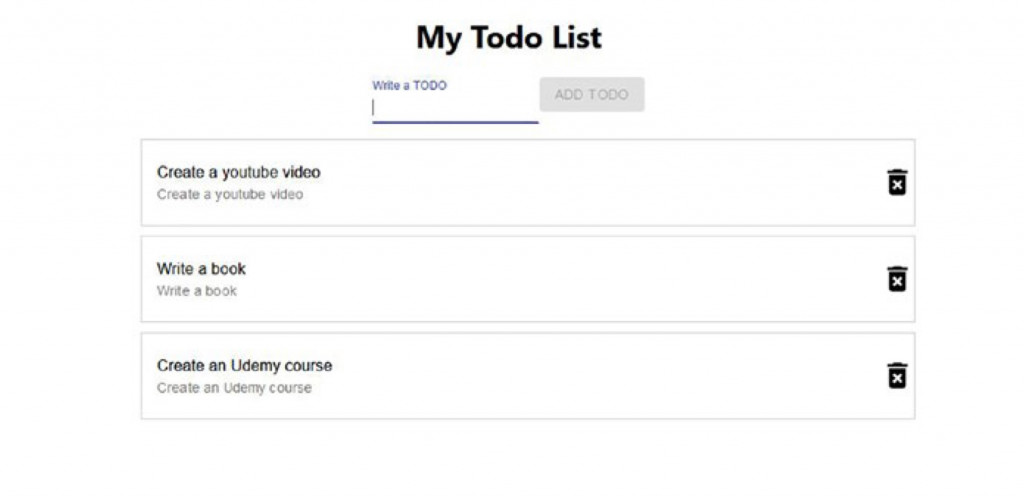
在我們原本的TODO List網頁中,下面的事項有些混淆、尤其是加上delete icon後,更需要格線的劃分,所以我們今天簡單地加上置中與格線的功能!在Todo.js中加上import "Todo.css,並且另外開一個css檔來寫所需要的介面,值得注意的是,css在定義時會依靠javascript裡class name或是id,來render到正確的item----如果你的project中,與我的取名不同,下一項完整的code務必微調。

這是整個project完成後的樣子,可以在github clone~我會再補上連結。
// Todo.css
.todo_list {
display: flex;
justify-content: center;
align-items: center;
width: 800px;
border: 1px solid lightgray;
margin-bottom: 10px !important;
}
