9-0 主要js
const App = {
data() {
return {
name: '小明',
products: [//陣列
{
name: '蛋餅',
price: 30,
vegan: true
},
{
name: '飯糰',
price: 35,
vegan: false
}
],
productsObj: {//物件
soupDumpling: {
name: '小籠包',
price: 60,
vegan: false
},
radishCake: {
name: '蘿蔔糕',
price: 30,
vegan: true
}
},
}
},
methods: {
reverseArray: function () {
this.products.reverse();
},
},
};
Vue.createApp(App)
.component('list-item', {
template: `
<li>
{{ item.name}} / {{ item.price }} 元
</li>
`,
props: ['item']
}).mount('#app');
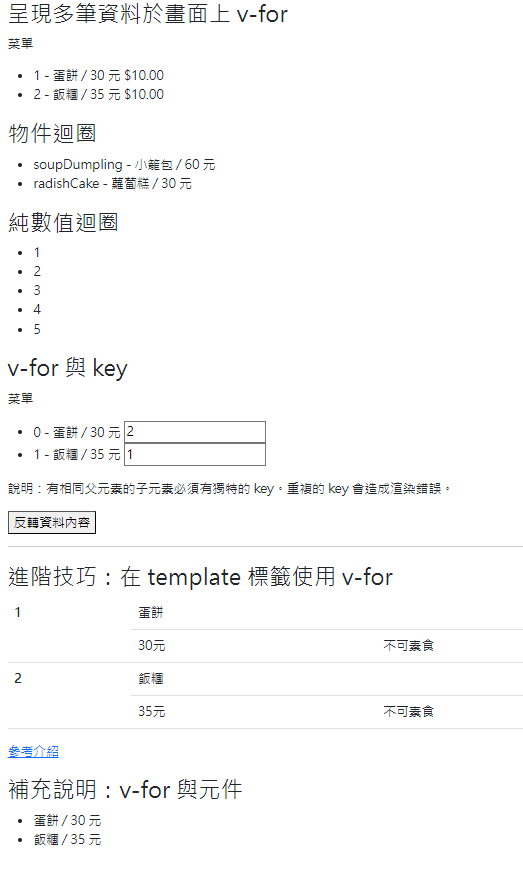
9-1 列表菜單
<ul>
<!-- item、key為自定義值,可帶入多個值,第二個可帶入key為陣列索引值
products為下方data資料陣列,陣列裡的products有四個物件,使用v-for會跑四次 -->
<li v-for="(item,key) in products">
{{ key+1 }} - {{ item.name }} / {{ item.price }} 元
</li>
</ul>
9-2 帶入物件迴圈
<ul>
<!-- v-for也可帶入物件 -->
<li v-for="(item,key) in productsObj">
{{ key }} - {{ item.name }} / {{ item.price }} 元
</li>
</ul>
9-3 帶入純數值迴圈
<ul>
<li v-for="i in 5">{{i}}</li>
</ul>
9-4 反轉菜單,輸入框數值位置
<ul>
<li v-for="(item, key) in products" v-bind:key="item.name">
{{ key }} - {{ item.name}} / {{ item.price }} 元
<!-- 未綁定input時點選反轉按鈕後,填寫框位置不變,因此內容物一樣未變,此情形使用key值來判斷,一起移動位置-->
<input type="text">
</li>
</ul>
<p>說明:有相同父元素的子元素必須有獨特的 key。重複的 key 會造成渲染錯誤。</p>
<button type="button" v-on:click="reverseArray">反轉資料內容</button>
9-5 進階技巧:在 template 標籤使用 v-for(多個節點時使用)
<!-- 當有兩個節點或以上時(例如:兩個tr),外面包template -->
<template v-for="(item, key) in products" v-bind:key="item.name">
<tr >
<th rowspan="2">{{ key+1 }}</th>
<td colspan="2">
{{ item.name }}
</td>
</tr>
<tr>
<td>
{{ item.price }}元
</td>
<td>
<!-- 三元運算子 -->
{{ item.vegan ? '素食' : '不可素食' }}
</td>
</tr>
</template>
9-6 v-for與元件使用
<ul>
<list-item :item="item" v-for="(item, key) in products" :key="item.name + 2"></list-item>
</ul>
 ]
]
知識點來源:六角課程、008天絕對看不完的vue3.js
以上是今天所提供知識點如有誤,再請務必在下面留言~
.....撰寫過程中,三元運算子少item,使用ChatGPT未解決我的疑惑,最後還得靠自己發現啊~
