當父層組件需要傳遞數據給子組件的時後, 父層可以很簡單的在標籤內設置 key=’value’直接傳遞
但對於子組件來說需要一項配置去接收父組件傳遞過來的對象
這時候就可以使用到 props配置
(範例用到 App.vue → 父組件, Person.vue → 子組件)
App.vue :
<template>
<div id="app">
<h1>{{ title }}</h1>
<hr/>
<Person birth="12" interest="打電動" />
<hr/>
<Person birth="10" interest="游泳" />
</div>
</template>
<script>
import Person from './components/Person.vue'
export default {
name: 'App',
data() {
return {
title : '歡迎來到Vue'
}
},
components: {
Person
},
}
</script>
Person.vue :
<template>
<div>
<h2>名稱:{{ person.name }}</h2>
<h2>歲數:{{ person.age }}</h2>
<h2>性別:{{ person.sex }}</h2>
<h2>生日月份:{{ birth }}</h2>
<h2>興趣:{{ interest }}</h2>
</div>
</template>
<script>
export default {
name : 'Person',
data() {
return {
person : {
name : 'Adam',
age : 24,
sex : '男'
}
}
},
props : ['birth', 'interest']
}
</script>
以上範例是針對比較簡單的需求做的接收
但依照App的寫法會有一個問題
其實際上傳的並不是 number : 12而是 string : ‘12’
在沒有數據綁定的情況下
其默認都會是字串, 所以如果要用數字 ,可以調整成
<Person :birth="12" interest="打電動" />
綁定數據後期就不會默認字串了
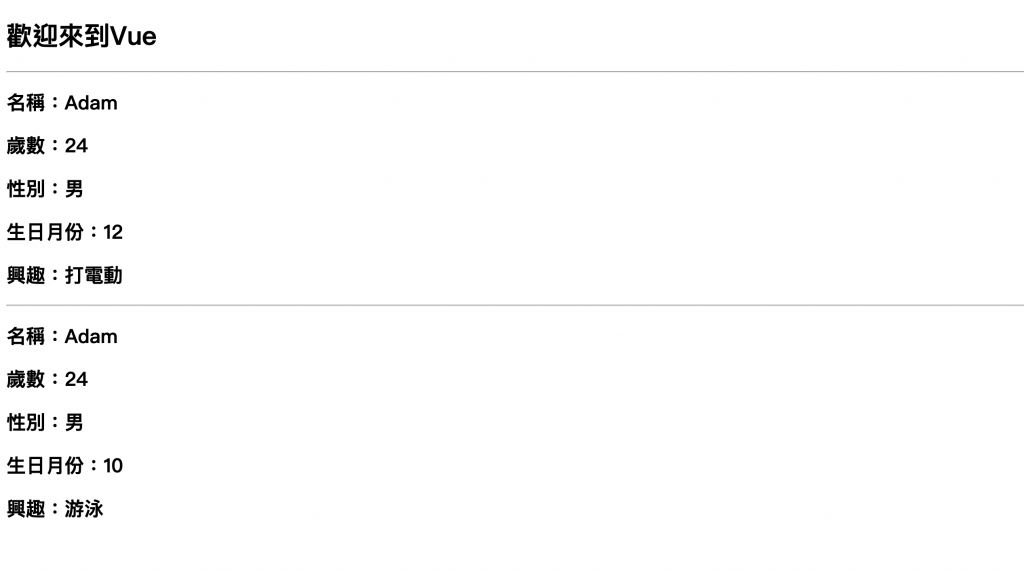
結果:
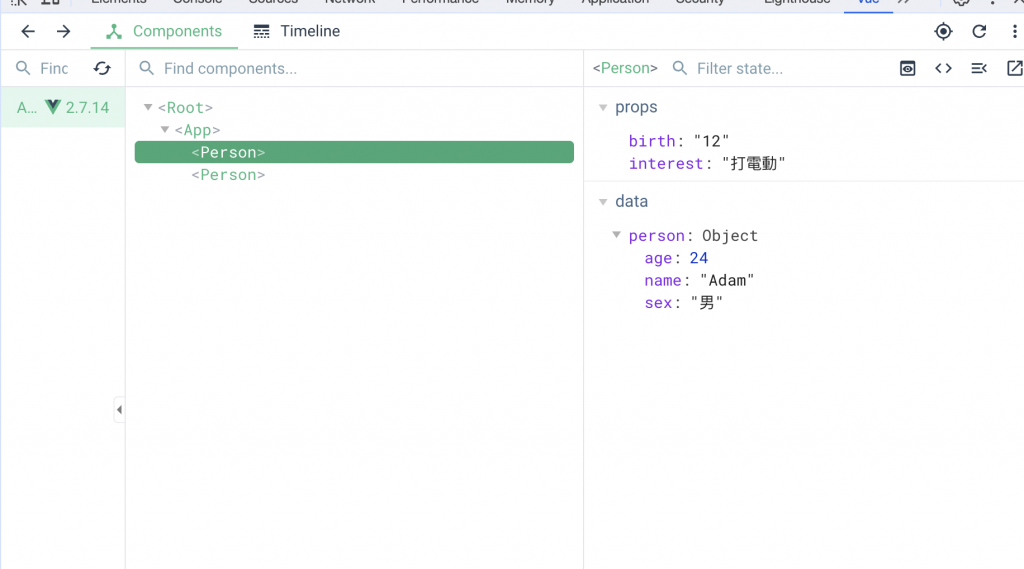
除此之外在 Vue的開發這工具可以看到
其貼心的將初始數據, 跟接受到的數據分開
好讓我們可以分辨, 數據的來源
並且在 VueComponent中
_data是沒 props的配置項的, 但 VueComponent中就有其每個屬性的配置
除了用綁定到方式外
prop也可以接受對象
其對象式中的 key即是接受到的屬性名, 而 value即是接收到的型別
props : {
birth : Number,
interest : String
}
但要注意, 並不是用了此方式就能在父層不做數據綁定, 不做綁定一樣會當作字串
更進階的寫法中, 可以要求父層傳遞的數據是否必要
不必要的話是否給予默認值
props : {
birth : {
type : Number,
default : 11,
},
interest : {
type : String,
require : true
}
}
required跟 default, 兩的的配置是不能同時存在的
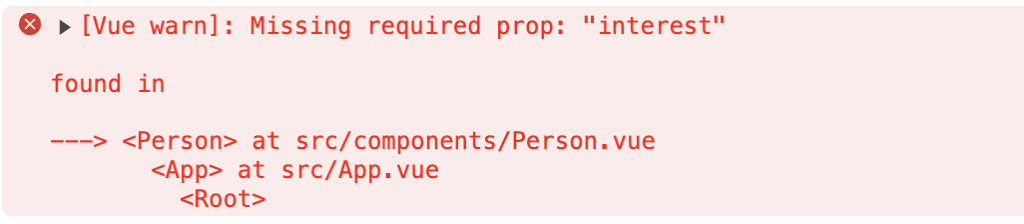
required :
若為 true, 那數據為必要的
父層若是沒有給予那會拋出錯誤

default :
設置 default後, 父層就沒有必要一定要傳輸數據
沒有傳遞的數據, 就會用 default的數據呈現
prop 只接收數據, 讀數據, 不做修改
修改數據會拋出錯誤
若需求上真的必須修改, 那可以複製 porp的數據到 VueCompont的 data中
在修改 data數據即可
