現在網頁功能設計,分成好幾項工序,時代創造工作嘛,以前一兩個人做的事情,現在可以拆成五個人以上沒問題,這就是所謂的…專業分工嗎XD?不過面臨到現實的是,成本就會一直墊高,對於原本利潤就不高的小公司來說,其實比較吃虧。金額沒有變多,但被要求的工序,與架構越來越複雜。
現在UI設計(UI/UX),普遍會分這三個階段(產出) wireframe,mockup,prototype。拿「wireframe mockup prototype difference」餵google 就可以看到不少內容。
wireframe,中文翻成「線框稿」,通常是由SA會做這個,內容詳見 wiki:
https://en.wikipedia.org/wiki/Website_wireframe
wireframe用於功能設計初期的UI示意圖,用於初期跟客戶溝通,主要描述頁面連動(頁面導航),欄位布局,強調的是說明頁面的功能、行為、順序等等。通常是黑白稿,不包含美編動畫設計元素。
可以利用紙筆繪製(現在我都叫他…珍貴的手稿),或者是pptx、docx、工具軟體製作,有些比較注重的還會請美編專門畫(當然請美編,多一筆成本就貴了),但若在一開始評選時,美美的畫面還是有優勢,總是比較能抓住業主的心,就看公司策略要怎麼進行。
mockup 視覺稿,把wireframe加上視覺風格,版面美化,這裡就是美編設計的主戰場。以往通常是請美編出幾種風格,給業主挑選。如果真的肯砸錢,又真的有專業的可以做出 ui/ux guidelines。不然願意參考風格框架,或是material design,xx design概念的就已經不錯了,不過還是回歸成本問題,砸錢不一定有成果,但不砸一定沒有。
prototype 原型,通常為一個互動展示的Demo,給客戶做最後的頁面與風格確認,與最後調整,一般正式文件會以這版的內容為依據。如果風格檔之前已有確定,工程師也熟的話,可以直接做到HTML(老古董不會新的工具,老方法直接html寫一寫還比較快XD),有前端工程師的話,就可以先拉一些畫面出來了。
或是透過工具軟體也可以,像figma之類的,不過我覺得就算是用軟體做,還是需要一點美編跟一點網頁常識製作的才會正常,不然拉了一個工程師刻不出來的網頁版型(尤其是版面長寬比,與字型大小,有的美編常以「平面設計」去做,但沒有考慮其實RWD網頁邊框大小,以及網頁捲動的情況...專業的可能會有),也只是白工,最後通常都是工程師自行吸收,唉,然後還被客戶嫌怎麼示意圖跟成品差那麼多。
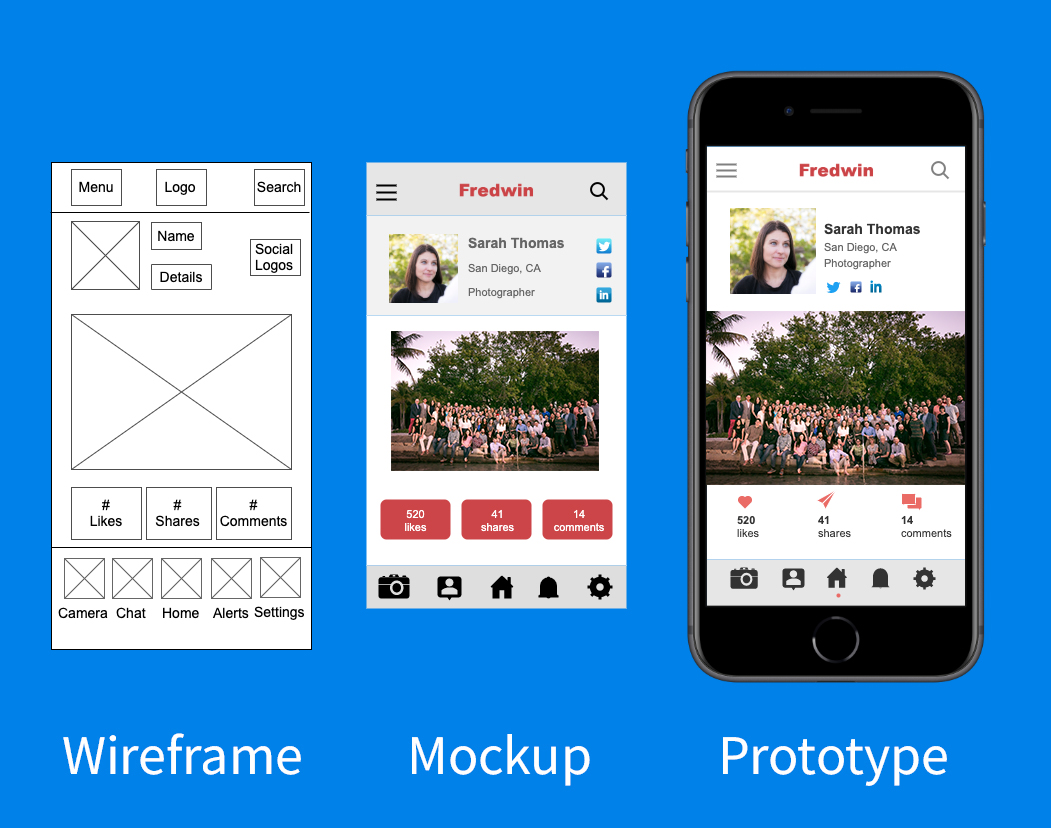
查了一些資料,雖然是商業網站,但我覺得這張圖蠻清楚的表示這三個項目/階段的差異:
資料來源:https://www.aha.io/roadmapping/guide/product-management/wireframe-mockup-prototype
不過UI設計這一塊,感覺現在還蠻競爭的,有各種工具,或是SAAS出現,也不少馬上搭配AI熱潮推出新功能,不過這類工具都比較偏美編背景的操作方式。當年被創造出來的職業 UI/UX,比較多是設計界跨資訊業的居多,還有一堆方便設計能做網頁的框架。不過AI其實也卡到美編設計的著作權問題,對業主來說是省錢(AI記得目前是沒有授權的),但如果不用美編出圖,會有一些繪圖設計維生的人受到打擊,最乾尬的是AI還用這群人的心血當學習模型模仿呢。不過自從電繪開始,也是很多人抄圖,描圖,特效處理,模仿構圖,手法,自己改一改,修一修又是一張自己做的圖,感覺好像也沒差多少。商用八成就看是在圖庫網站挑圖比較省時,還是自己抄一張來比較省工吧?!
但在實際開發上,對工程師來說,不管是給wireframe、prototype,都是看得懂就可以,mockup套得上去就行,文件寫再多再細,碰到假裝看不懂意見一大堆的,這我也沒辦法(/攤手)。說文件內容要怎麼寫,我覺得到最後都是政治問題居多,當然跟推責/歸責也有關。尤其是前後端分離後,總覺得就是多了一堆給人推來推去,吵架的時間,然後最後還不是前後端最底層的實做工程師僑好就好。
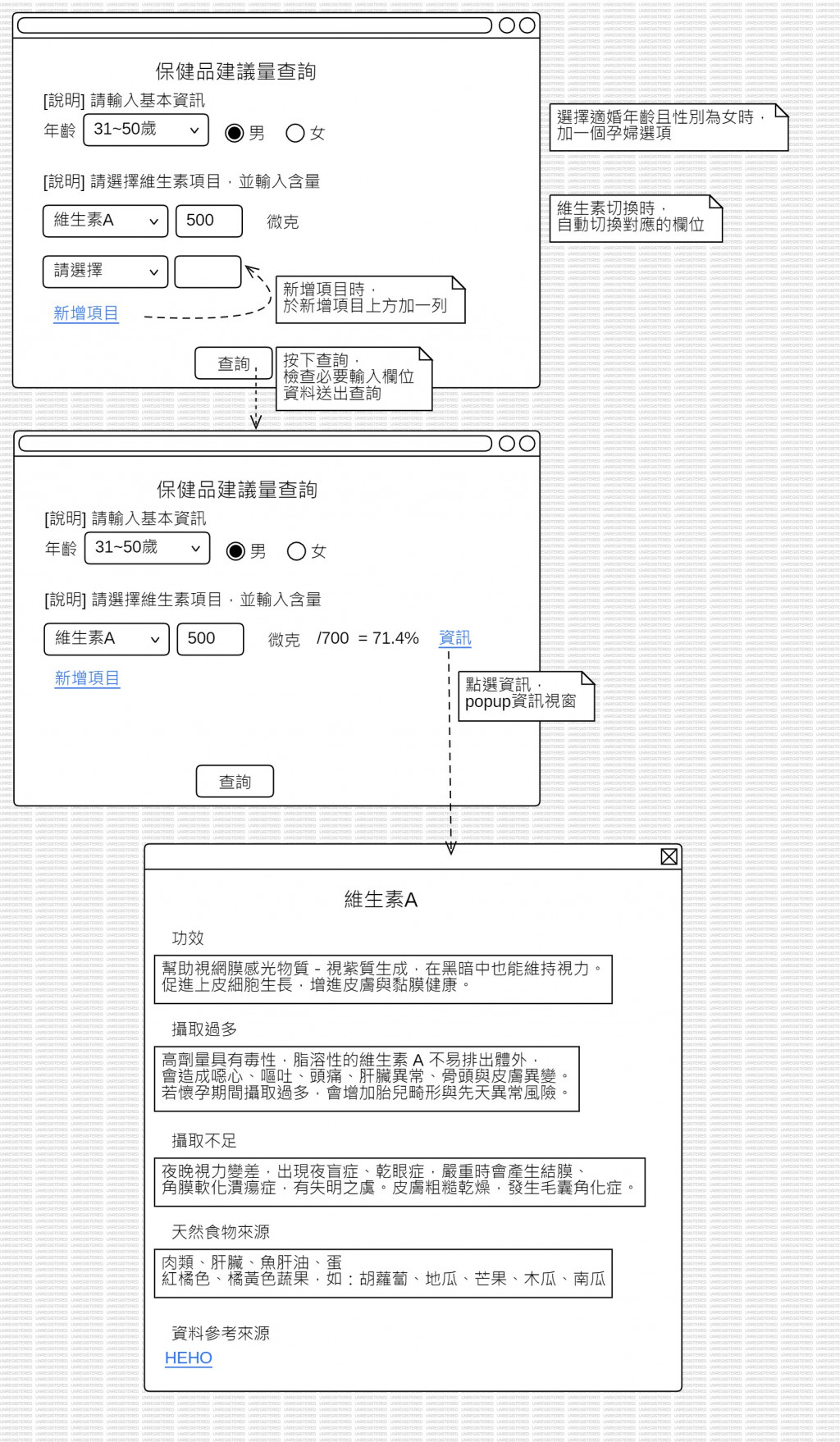
總之,附上工程師風格的wireframe 初版吧: