從上一篇 [Guzzle] 從程式內部 call api ,我們已經知道 Guzzle Magic methods。 本文以 Magic methods 的 patch() 為例,更新 url 的內容。
我在先前 [cURL] 常用的 curl_setopt() 介紹 時,簡介 PHP cURL function 的 curl_setopt() 使用方式,相對應的,在 Guzzle 內也有相似的功能,Guzzle 可以使用 請求選項 (Request option) 自訂用戶端建立和傳輸的請求
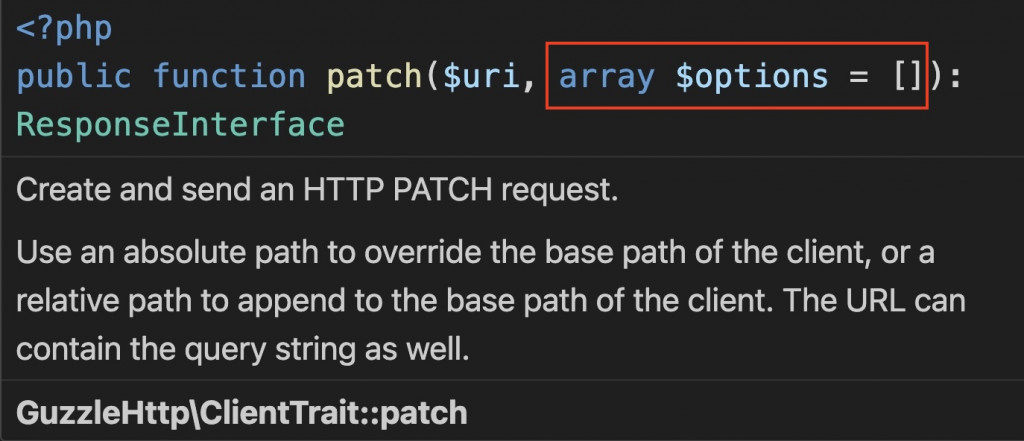
這裡我使用 Guzzle Magic methods 的 patch() 為例,patch() 的 Parameters 解釋如下圖:
p.s 至於 Guzzle 有哪些可用 Request-options,請參考 guzzle request-options
patch() Call API<?php
// Magic methods patch() 為例:
// 設定 PATCH 的 payload
$payload = json_encode(
[
"title" => "Round world",
"body" => "hello word",
"game" => "5X Ruby",
]
);
// 設定 PATCH 的 header
$headers = [
"Content-type" => "application/json; Charset=UTF-8",
];
// 使用 Guzzle Magic methods `patch()` Call API
$res = $client->patch("https://jsonplaceholder.typicode.com/posts/1", [
"headers" => $headers,
"body" => $payload
]);
// 檢視 response
var_dump((string) $res->getBody());
/* (string)
* {
* "userId": 1,
* "id": 1,
* "title": "Round world",
* "body": "whatever yu want",
* "game": "5X Ruby"
* }
*/
這邊要注意的是 Guzzle 和 php curl function 在 headers 設定有所差異,起初我在設定 Guzzle 的 headers 時,一直沿用 php curl function 設定方式,顯而易見的,我的 Guzzle patch() Call API 一直無法發揮更新功能!
發生 Guzzle patch() Call API 無法更新的窘況,我當然只能再去爬 Guzzle 的官方文件,我在下方列舉 Guzzle 和 php curl function 兩者設定 header 方式差異:
<?php
// Guzzle 設定 PATCH 的 header
$headers = [
"Content-type" => "application/json; Charset=UTF-8",
];
// php curl function 設定 PATCH 的 header
$headers = [
"Content-type: application/json; Charset=UTF-8",
];
1 [Guzzle] 從程式內部 call api
2 [cURL] 常用的 curl_setopt() 介紹
3 guzzle request-options
