情境 (本機測試):
hello.js
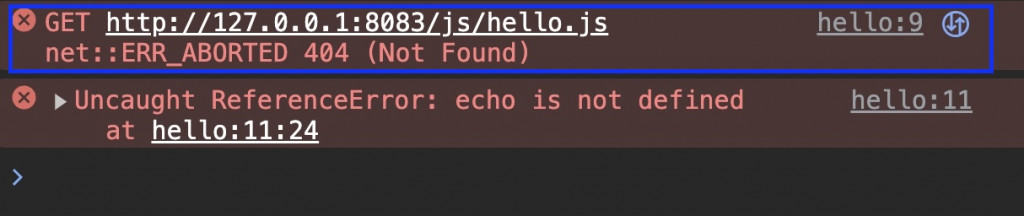
hello.blade.php 能夠使用 hello.js 的 function<script src="../../js/hello.js"></script>
hello.blade.php 寫下 : <script src="../../js/hello.js"></script>

檔案結構:
resources/
├── js/
│ └── hello.js
└── views/
│ ├── members/
│ └── hello.blade.php
└──
router: Route::get('/hello', fn() => view('members.hello'));
不具名人士提供 解決 404 Not Found 方法:
/resources/js 下的 hello.js 移到 /public/js 底下hello.blade.php 改成 <script src="{{ asset('/js/hello.js')}} "></script>
hello.blade.php 的確有拿到 hello.js 的內容,並顯示畫面hello.js 放在 /public 資料夾下,有點怪怪的,Laravel 當初設計的 /resources/js/..等 不就無效了嗎?
找不到答案時,找 Laravel 文件就對了! 從這裡開始 Laravel #Asset Bundling (Vite),文章簡介裡提到: Laravel 製作程式時,通常會用 Vite 來將專案的 CSS 與 JavaScript 檔案打包成可在正式環境使用的資源。不過使用 Vite 要注意的是,目前專案的版本是支援 MIX? 或是 Vite? 我使用 Laravel 9.52 ,預設使用的是 Vite (vite.config.js)
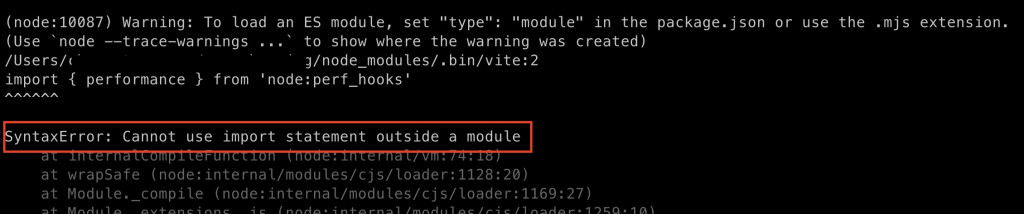
使用 Vite 前,注意本機是否裝 Node.js 和 npm,如果 Node.js 和 npm 沒裝,在終端機執行 npm cli 時,終端機是看不懂你在輸入什麼指令。(怎麼裝 Node.js 和 npm 請自行到 『Node 官方網站』)
node -v 和 npm -v
npm install
npm run dev
npm update

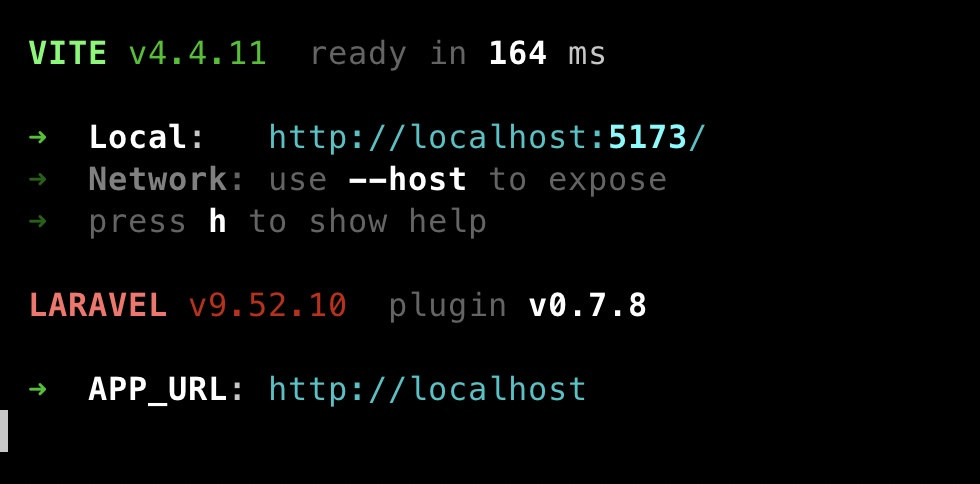
npm run dev ,Vite 的開發伺服器開啟成功如下:
<script src="{{ asset('/js/hello.js')}} "></script> 改為 <script src="{{ Vite::asset('resources/js/hello.js')}} "></script>
/resources/js/hello.js 引入到 hello.blade.php,此時,hello.blade.php 可以使用 hello.js 的 function echo()我用 Laravel 的 dd() 分別將 Vite::asset() 和 asset() 印出來如下:
dd(Vite::asset('resources/js/hello.js'));

127.0.0.1:5173 和 npm run dev,Vite 的開發伺服器同位置dd(asset('/js/hello.js'));

<script src="../../js/hello.js"></script> 當初顯示 404 Not Found 的網址相同8083 ,難怪將 hello.js 移到 /public/js 底下,hello.blade.php 可以拿到 hello.js 的內容
Vite::asset() + npm run dev,便能在建置基於 Blade 的專案時,也可以使用 Vite 來處理只在 Blade 中被參照的靜態資源如同 Laravel 文件所述, Vite::asset() 會回傳給定資源加上版本後的 URL,然後 hello.blade.php 就找到 hello.js 的靜態內容。
ps. 本文只討論在本機狀況的測試,如果測試方式是 HTTPS 的專案,請自行搜索 Laravel 文件
當初只想著用 Laravel 撰寫後端 API,用 Blade 充當前端畫面,用 原生 JS 寫 fetch() call 後端 API 拿資料,把資料渲染在瀏覽器上面。想不到就卡在怎麼讓 Blade 拿到 JS 資訊,幸好有驚無險的過關了。
太好了,IT 鐵人完賽!
我的部分文章是從手上現有的筆記精簡/修改 產生,沒點庫存文章,寫鐵人賽是很硬的一件事!最後這一篇,已經跨足到前端去! 未來會打算把手上現有的後端 API 用來練習前端的技術,例如 後端串完的第三方 API 怎麼包成 Service、後端產出的 token 存在 Local Storage 或是 cookie、怎麼把 laravel 分頁顯示的 Resource Collection 渲染在前端..等,然後繼續找工作、深研技術知識。
最後,再次再次感謝工作室所有前輩與夥伴,無論鐵人賽催稿、職涯上、生活上、學習生都給予非常多交流,讓學員可以盡情探索學習。
好想工作室 backend 招生中:https://jyu1999.com/post/goodidea-backend-t12/
歡迎大家來親身體驗😁
1 How to include External CSS and JS file in Laravel 5.5
2 Include External CSS and JS file in Laravel
3 Laravel #Asset Bundling (Vite)
Laravel Vite:繼 Laravel Mix 之後新的前端檔案管理工具
