今天的目標是實現一個我個人認為很重要的功能,就是將使用者選擇的設定保存到本地儲存中。這樣,當我下一次開啟待辦事項網頁時,就可以直接看到我上一次選擇的主題設定。
在開始今天的主題之前,我先來簡單介紹一下 Local Storage (本地儲存) 技術,Local Storage 可以讓我們將資料存儲到瀏覽器中,並且使用 JavaScript 來訪問和操作這些資料。
而我打算使用它來保存個人主題設置,避免每一次打開網頁都要重新設置主題和字體。
首先,我在 <ul> 元素中添加了一個新的 <li> 元素,用來儲存當前的設定。為了和其他元素一樣使用統一的樣式,我也將 <span> 元素添加到元素中:
<li id="SaveSettingButton">
<span class="selectorStyle">儲存設定</span>
</li>
接下來,在 JavaScript 中,我初始化這個新建立的元素:
this.SaveSettingButton = this.getElement("#SaveSettingButton");
然後,我為它添加點擊事件,並實作 saveSetting() 方法:
this.SaveSettingButton.addEventListener("click", () => this.saveSetting());
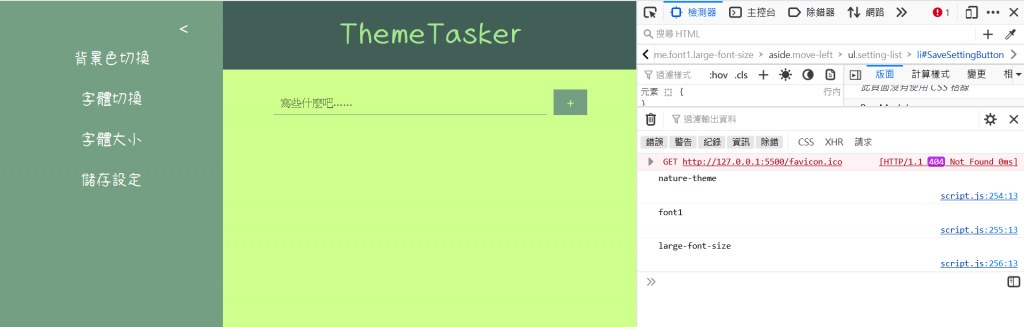
在 saveSetting() 方法中,當使用者點擊時,我將主題設定打印到主控台上,用來測試有沒有成功執行方法,並且確保打印的值是否正確:
saveSetting() {
console.log(saveItem.theme);
console.log(saveItem.font);
console.log(saveItem.fontSize);
}

經過成功的測試後,我開始將設置的資料保存至本地存儲中。首先,我先將設置的變數轉換為 JSON 字符串,然後將它打印到主控台,以確保數值正確轉換:
// 將變數轉換成 JSON 字符串
let themeJSON = JSON.stringify(this.nowTheme);
let fontJSON = JSON.stringify(this.nowFont);
let fontSizeJSON = JSON.stringify(this.nowFontSize);
console.log(themeJSON);
console.log(fontJSON);
console.log(fontSizeJSON);
接下來,我使用 localStorage.setItem() 方法將資料保存到本地存儲中:
// 將資料存儲在 localStorage 中
localStorage.setItem("theme", themeJSON);
localStorage.setItem("font", fontJSON);
localStorage.setItem("fontSize", fontSizeJSON);
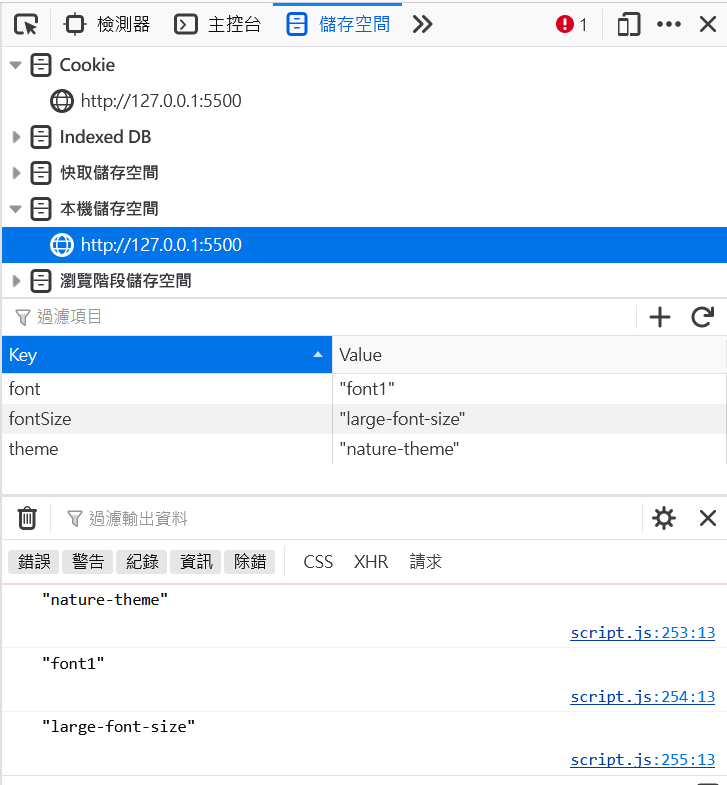
接著,我到網頁上查看結果:
你可以從中間的表格中看到,我的數值已被存取到本地存儲中了。
今天先到這邊,明天我會講解恢復主題設置的程式碼,讓網頁使用從本地存除提取的值,設置網頁的主題和字體。
w3schools: localstorage
ithome: JavaScript 初心者筆記: localStorage - 將網頁上的資料儲存在瀏覽器
