本篇介紹根據內容自動更新文字區域的高度的工具resize-textarea-vue3
<input>只能輸入單行,而<textarea>則可輸入多行文字,且有cols和rows屬性可以設定一行有幾個字元、可以容納幾行,當輸入文字超過設定的行數時,會自動產生卷軸,這時候如果專案上的輸入框需求是在一定高度內不產生捲軸,且畫面不寫死高度的情況下,就會需要這個套件拉!(當然也可以不用套件自己寫程式判斷)
官網
https://github.com/DneshP/resize-textarea-vue3?ref=vuejsexamples.com
npm i resize-textarea-vue3
main.js 全域
import { createApp } from 'vue'
import ResizeTextarea from 'resize-textarea-vue3'
const app = createApp({
....
})
app.use(ResizeTextarea)
.mount('#app')
(單一組件內)
<template>
<div id="wrapper">
<resize-textarea
:placeholder="placeholder"
:rows="2"
:cols="4"
:maxHeight="150"
v-model="textValue">
</resize-textarea>
</div>
<script>
export default {
data() {
return {
placeholder: "This is a test message",
textValue: "reSize",
}
},
}
</script>
</template>
| 屬性 | 預設值 |
|---|---|
| placeholder | Null |
| rows | 2 |
| cols | 20 |
| minHeight | 0 |
| maxHeight(最大高度) | 50px |
| modelValue(輸入框的值) | Null |
| autoResize | true(預設會停用拖曳手柄) |

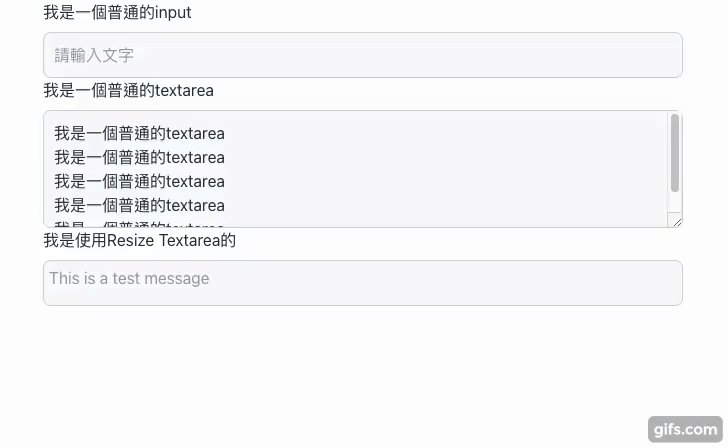
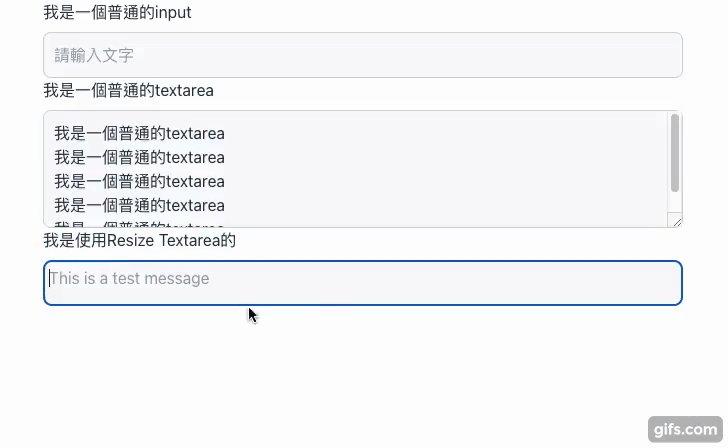
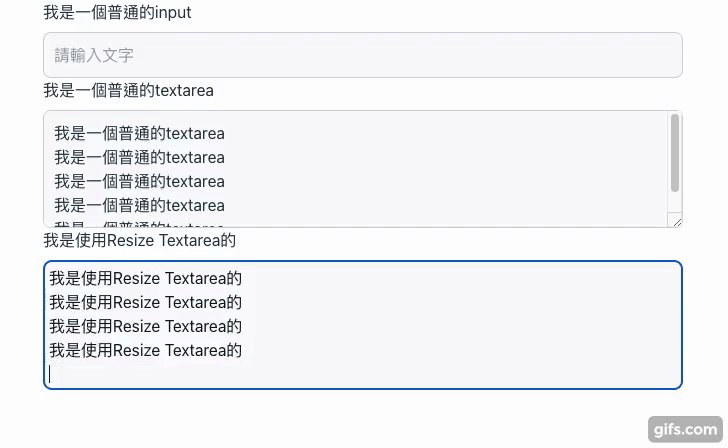
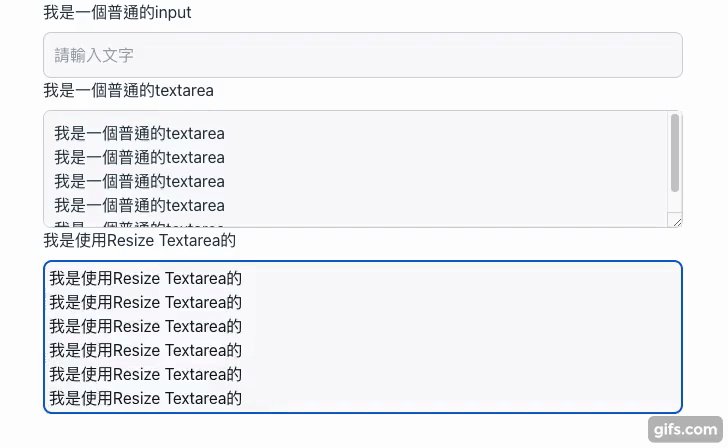
成果
Demo網址:https://hahasister-ironman-project.netlify.app/#/resizeTextarea
<template>
<div>
<label for="textarea" class="block mb-2">我是使用Resize Textarea的</label>
<resize-textarea
:placeholder="placeholder"
v-model="textValue"
:minHeight="46"
:rows="1"
:maxHeight="300"
class="bg-gray-50 border border-gray-300 text-gray-900 rounded-lg focus:ring-blue-500 focus:border-blue-500 block w-full p-2.5"
>
</resize-textarea>
</div>
</template>
<script setup>
import { ref } from 'vue';
const textValue = ref('');
const placeholder = ref('This is a test message');
</script>
這樣就完成拉!
備註:
在 CSS 可以設定 resize: none,可以停用拖曳手柄,若沒有特別設定,都是可以再調整大小的
那我們明天再見了~
