本篇開箱的是vue-ellipsis-3,是一款簡單上手就能實現的文字縮略元件。
相信大家在網頁功能上一定會碰到這個需求,超過某個寬度時要出現...省略號(刪節號),這時候你google一下ㄧ定會搜到CSS就能解決的單行文字省略技術,像是
<div class="box box1">
<p class="ellipsis">這是單行測試測試我有很多文字文字喔喔喔。</p>
</div>
//style
.box {
width: 300px;
padding: 10px;
}
.box1 {
border: #ef5c28 2px solid;
}
.ellipsis {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
而多行的文字省略技術,現在也是透過CSS就能達到效果,像是
<div class="box box2">
<p class="multiline-ellipsis">這是單行測試測試我有很多文字文字喔喔喔這是單行測試測試我有很多文字文字喔喔喔這是單行測試測試我有很多文字文字喔喔喔。這是單行測試測試我有很多文字文字喔喔喔</p>
</div>
//style
.box {
width: 300px;
padding: 10px;
}
.box2 {
margin-top: 20px;
border: #00f 2px solid;
}
.multiline-ellipsis {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; // 行數設定
overflow: hidden;
}
前往 >>> 程式碼Demo
but,
你有發現這些情境都是文字只包在一個標籤上面嗎?例如:<p>我是文字.....</p>,今天如果需求是有多個標籤要實作省略呢?例如:<p>我是文字第一行</p><p>我是第二行</p><p>我是文字第三行.....</p>
這時候,今天介紹的套件就能派上用場拉!![]()
vue-ellipsis-3是一個高效能、可自訂的vue 文字縮略元件。支援自訂縮略符、尾文本過濾、富文本縮略等功能。
官方網站
https://github.com/ruofee/vue-ellipsis-3若是你使用 vue 2.x 版本,請看vue-ellipsis-component
若是你使用 vue 2.x 版本,中文文檔http://vue-ellipsis.ruofee.cn/
(vue3可拿來參考)
npm i vue-ellipsis-3
or
yarn add vue-ellipsis-3
在组件中註冊元件
<script>
import { VueEllipsis3 } from 'vue-ellipsis-3';
export default {
components: {
VueEllipsis3,
},
};
</script>
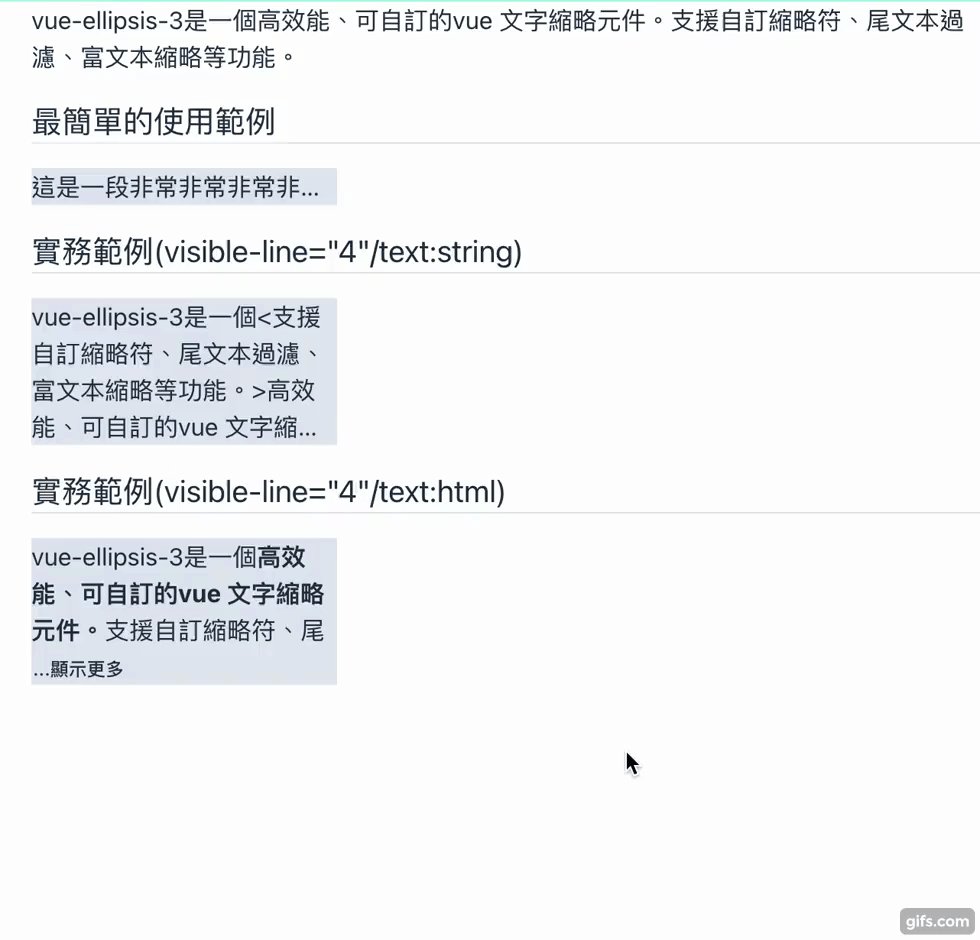
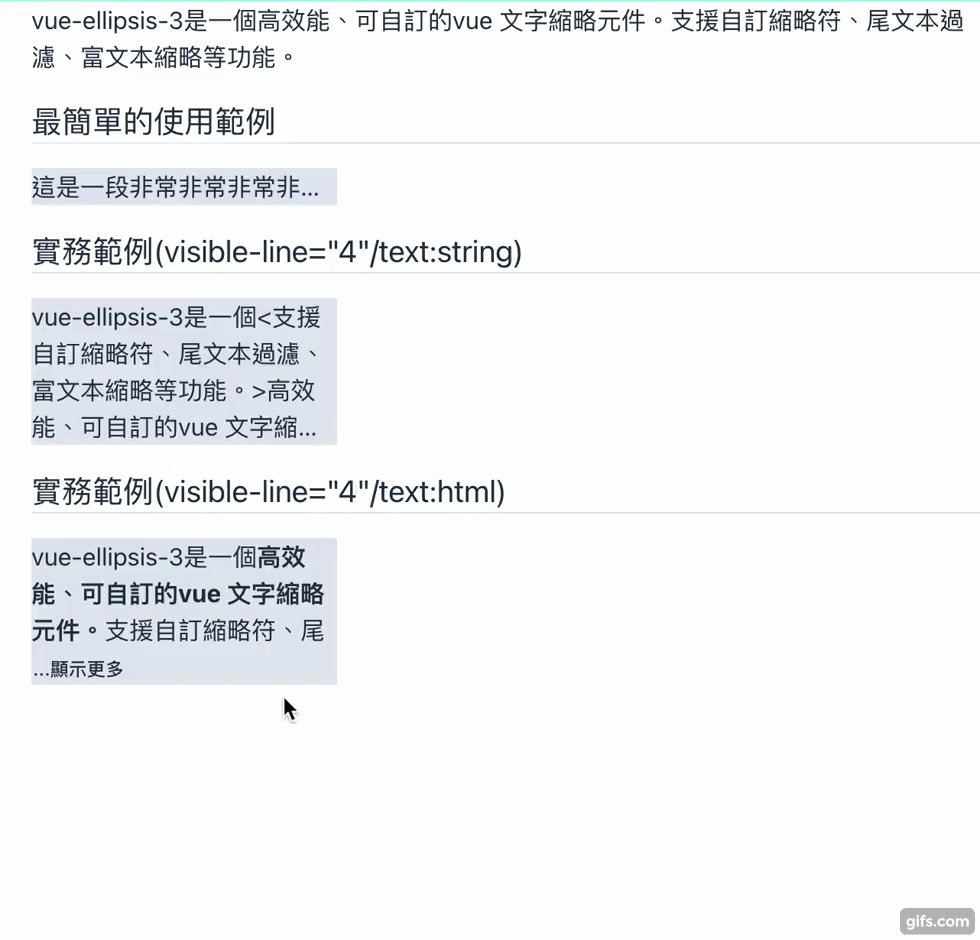
參數text是需要進行縮略的文字內容,預設超過一行時進行縮略
<template>
<div class="wrapper">
<vue-ellipsis-3 text="超過200px寬度會自動出現...这是一段非常非常非常非常非常非常非常非常非常非常非常长的话"></vue-ellipsis-3>
</div>
</template>
<script>
import { VueEllipsis3 } from 'vue-ellipsis-3';
export default {
components: {
VueEllipsis3,
},
};
</script>
<style scoped>
.wrapper {
width: 200px;
}
</style>
前往 >>> 官方其他範例
除了基本功能外,還有以下功能
-超過某行時...
-超過某高度時...
-自定義省略符號
-自適應縮略
-富文本(HTML)縮略功能
...時
| 屬性 | 類型 | 說明 |
|---|---|---|
| text | String | 需要進行縮略的文本(必須值) |
| visibleLine | number | 文字可見行數(預設1);超過該行數時文字會進行最小。visibleLine不可大於maxLine |
| visibleHeight | number | 文字文字可視高度;超過該高度時會進行最小,優先權visibleLine。visibleHeight不可大於maxHeight |
| ellipsis | boolean | 是否開啟縮略(預設true) |
| ellipsisNode | string | 自訂縮略符 |
| endExcludes | (string / RegExp)[] | 結尾處希望被過濾掉的字元(在縮略符之前),支援字串和正規表示式 |
| useInnerHtml | boolean | (可能會導致XSS安全性問題) |
| reflowOnResize | boolean | 容器大小改變時是否重新佈局,暫時收縮略支援時為預設 true,否則為 false |
| onReflow | (ellipsis: boolean, text: string) => void | 重排完成回呼事件。參數ellipsis表示文字是否中斷;參數text為可見文字(不包含縮略符) |
| onEllipsisClick | () => void | 縮略符點擊回調事件 |
插槽(slot)
| 屬性 | 類型 |
|---|---|
| ellipsisNode | 自訂縮略符 |

Demo網址:https://hahasister-ironman-project.netlify.app/#/vueEllipsis
-文字超過N行後會出現「...顯示更多」
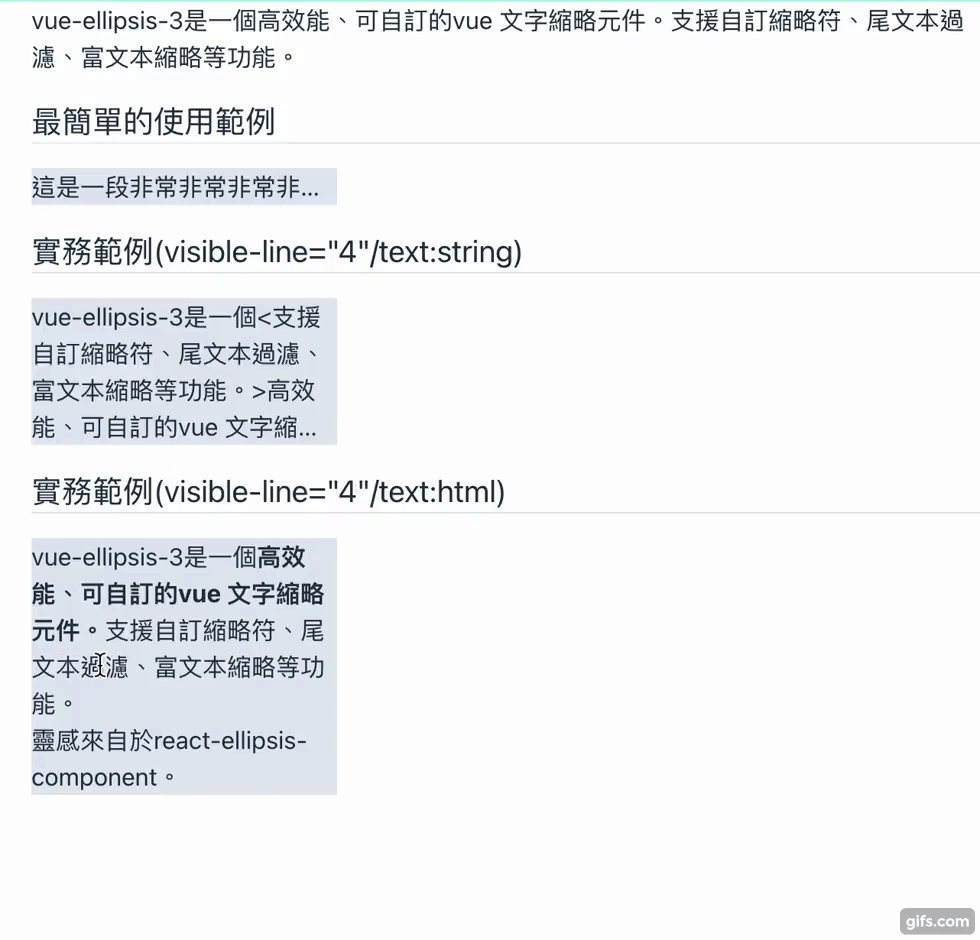
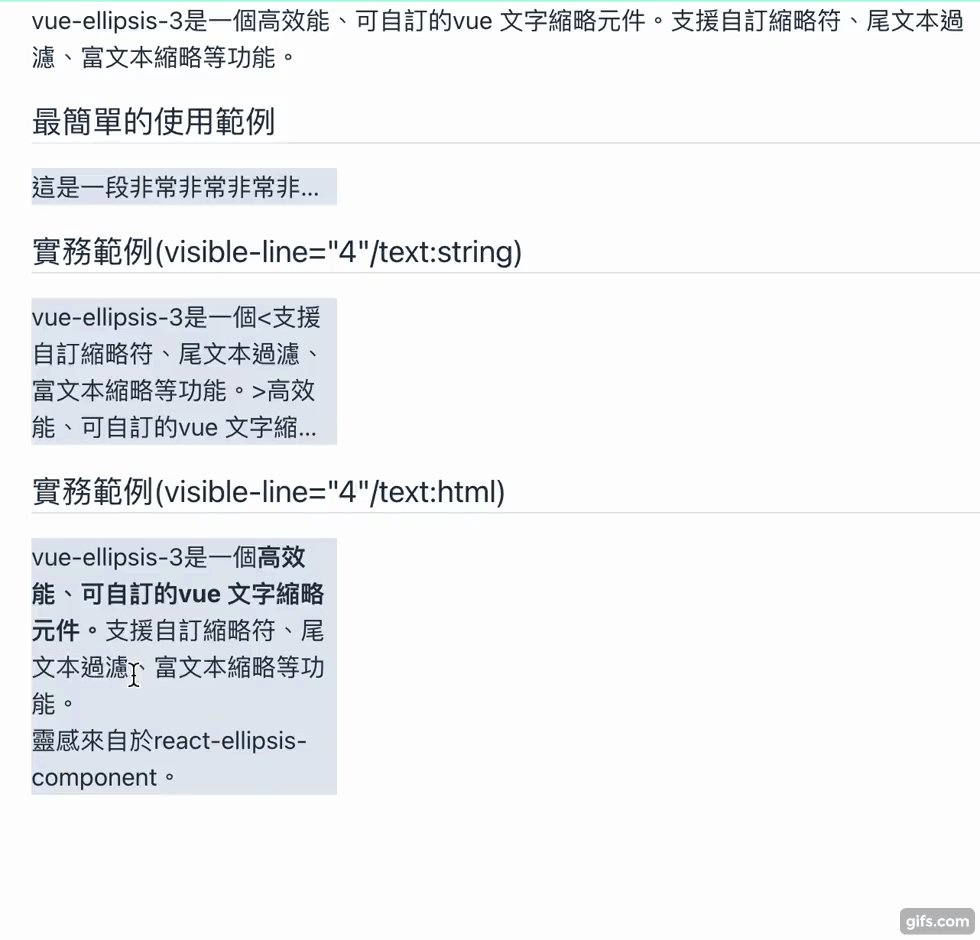
-點擊「...顯示更多」可展開原始文字字數
(單一組件內)
<template>
<vue-ellipsis-3
:text="textHtml"
:visible-line="4"
useInnerHtml
:ellipsis="ellipsis"
>
<template v-slot:ellipsisNode>
<button type="button" class="text-xs p-0" @click="expand()">
...顯示更多
</button>
</template>
</vue-ellipsis-3>
</template>
<script setup>
import { ref } from 'vue';
import { VueEllipsis3 } from 'vue-ellipsis-3';
const ellipsis = ref(true); // 先開啟省略
const textHtml = ref(
'<p>vue-ellipsis-3是一個<b>高效能、可自訂的vue 文字縮略元件。</b>支援自訂縮略符、尾文本過濾、富文本縮略等功能。<p>靈感來自於react-ellipsis-component。</p>'
);
const expand = () => {
ellipsis.value = false; // 關閉省略,就是打開全部文字
};
</script>
這樣就完成拉!
只不過要注意的是,如果text是HTML,visibleLine可見行數設定為四行,但是畫面判斷好像會有點出路...
如果設定是一樣的文字,改成純文字模式,visibleLine可見行數設定為四行,結果就是正常的(畫面如下)
<template>
<vue-ellipsis-3 :text="text" :visible-line="4"></vue-ellipsis-3>
</template>
<script setup>
import { ref } from 'vue';
import { VueEllipsis3 } from 'vue-ellipsis-3';
const text = ref(
'vue-ellipsis-3是一個<支援自訂縮略符、尾文本過濾、富文本縮略等功能。>高效能、可自訂的vue 文字縮略元件。支援自訂縮略符、尾文本過濾、富文本縮略等功能。<>靈感來自於react-ellipsis-component。'
);
</script>
那我們明天再見了~
