延續昨天的練習,應該要能正確地用 v-bind:style 的方式去覆蓋裡面的值,但我不知道哪邊出錯了,毫無動靜,雖然我參考了課程影片的解法。
更新 template 裡的內容:
<div class="bg-stone-500 min-w-[100px] min-h-[100px] flex items-center justify-center" v-bind:style="avatarTransform">Avatar</div>
在 computed 裡寫入 transform 後去綁 css 設定值:
avatarTransform() {
return {
transform: `
rotateX(${this.avatarRotateX}deg)
rotateY(${this.avatarRotateY}deg)
rotateZ(${this.avatarRotateZ}deg)
`
}
}
它就靜靜的看著我,彷彿在嘲笑我的無能==
經過大約一小時( 寶貴的時間啊... )去查找,終於發現是因為少了 perspective 這個 css 設定的關係,因為沒有建立起透視值,所以下面的 rotateX, rotateY, rotateZ 都沒有反應。
因此在 template 上加入這個值的設定:
<label for="avatarPerspective">Perspective: {{ avatarPerspective }}</label>
<input type="range" id="avatarPerspective" class="block w-full mb-2" min="0" max="999" v-model="avatarPerspective" />
接著,在 data(){...} 及 tranform:... 這兩邊都要加入預設值唷!
avatarPerspective: 0,
最後,在 computed 裡把 transform 設定加上:
perspective(${this.avatarPerspective}px)
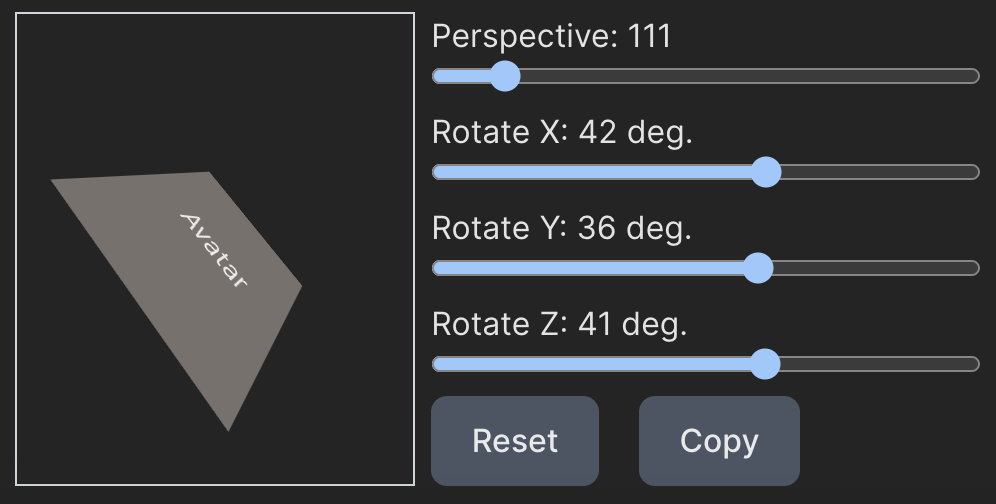
然而我的 size 跟 color 並沒有成功被寫進去,所以先移除了,最後的成果如下 ( 被玩弄過後 )~

看看上圖只差 copy 這個按鈕了,所以修改原本的 template 為
<button type="button" class="bg-gray-600 ml-5" v-on:click.prevent="copy">Copy</button>
由於它不是只計算值而已,所以使用 mehods 來進行撰寫,這個地方我完全不會,所以是看過課程後寫的。
async copy() {
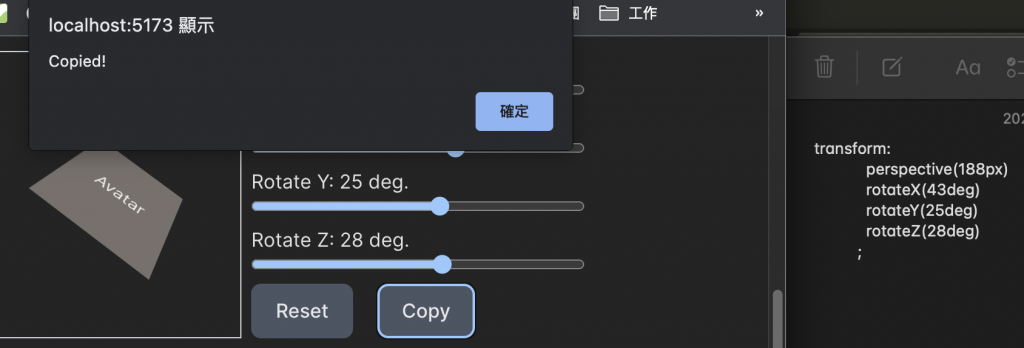
let text = `transform:${this.avatarTransform.transform};`
await navigator.clipboard.writeText(text);
alert('Copied!');
}

請務必注意,this.( 這裡請加上 computed 裡取的名字 ).transform,否則會取不到值,此外,由於這是相對新的語法,所以對於一些比較 “經典” 的陳年好作品是不支援的!
這裡附上相關的說明:Clipboard API。
在不斷翻車中寫完的專案,玩起來特別香(?
然而還是有很多想法想加進去玩,大概等以後有機會吧,如果有什麼建議的地方,歡迎各位留言唷。
