在寫功能時,有時會突然忘記如果我想要停止預設事件,應該要用 return false、還是 break、還是其他的方法.…。於是整理了這篇筆記,將這些使用時機各有不同、”讓預設事件停止”的方法收集起來。
今天會講到 continue、break、return false、event.preventDefault()、event.stopPropagation()。
continue,當次的迴圈就被跳過了。let fruitArray = ['apple', 'orange', 'guava', 'passionfruit', 'kiwi']
for (let i = 0; i < fruitArray.length; i++) {
if(fruitArray[i] === 'guava'){
continue
}
console.log(fruitArray[i])
}
>> apple
>> orange
>> passionfruit
>> kiwi
break,整個迴圈就不再執行。let fruitArray = ['apple', 'orange', 'guava', 'passionfruit', 'kiwi']
for (let i = 0; i < fruitArray.length; i++) {
if(fruitArray[i] === 'guava'){
break
}
console.log(fruitArray[i])
}
>> apple
>> orange
const testFuntion = (num) => {
if(num > 5){
return false
}
console.log(num)
}
testFuntion(1)
testFuntion(7)
testFuntion(4)
>> 1
>>
>> 4
let yes = confirm('要這樣做?')
if (yes) {
// 進行
}
// 如果不這樣做就跳出去
return false
停止事件預設動作,例如點按 a 標籤、甚至是表單 checkbox 的勾選功能,都可以利用 preventDefault 事件來停止它們原本會有的行為。
以下兩例:
<a> ⇒ 跳轉視窗 ⇒ 對a標籤元素加上 preventDefault 事件 ⇒ 按連結沒反應,不會跳轉。<input type="checkbox"/> ⇒ 可以勾選 ⇒ 對input元素加上 preventDefault 事件 ⇒ 不能勾選。<html>
<body>
<a href="https://www.youtube.com/" target="_blank">事件預設測試</a>
<input type="checkbox"/>事件預設測試
<script>
document.querySelector("a").addEventListener( "click", function (event) {
event.preventDefault();
},
);
document.querySelector("input").addEventListener( "click", function (event) {
event.preventDefault();
},
);
</script>
</body>
</html>
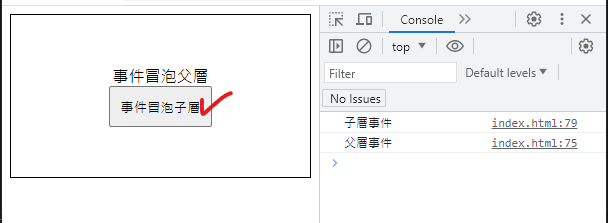
停止事件冒泡:onclick 事件綁定時(比較常聽到的)
stopPropagation 事件按下「事件冒泡子層」button。
內層外層都有 onclick 事件。當被包在內層的子層,被觸發 onclick 事件,印出「子層事件」;外層的函式也會被觸發所以印出「父層事件」。
<html>
<body>
<div onclick="propagationParents()" style="padding: 50px; border: 1px solid #000;">
事件冒泡父層
<button onclick="propagationChild()" style="padding: 10px;">事件冒泡子層</button>
</div>
<script>
const propagationParents = () => {
console.log('父層事件')
}
const propagationChild = () => {
console.log('子層事件')
}
</script>
</body>
</html>

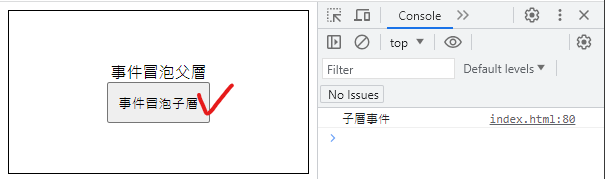
stopPropagation 事件按下「事件冒泡子層」button。
子層被觸發 onclick,印出「子層事件」;外層的函式因為被擋掉了冒泡事件,所以不會跟著印出文字。
<html>
<body>
<div onclick="propagationParents" style="padding: 50px; border: 1px solid #000;">
事件冒泡父層
<button onclick="propagationChild()" style="padding: 10px;">事件冒泡子層</button>
</div>
<script>
const propagationParents = (event) => {
event.stopPropagation()
console.log('父層事件')
}
const propagationChild = () => {
console.log('子層事件')
}
</script>
</body>
</html>

今天提到了 continue、break、return false、event.preventDefault()、event.stopPropagation(),都是簡單說明。
今天就到這,如有說明不周或錯誤的地方,還請多留言討論(鞠躬)。
break、continue https://blog.csdn.net/m0_58258383/article/details/122981323
https://www.delftstack.com/zh-tw/howto/javascript/javascript-return-false/
https://ithelp.ithome.com.tw/articles/10198999
