CheckBox、RadioButton元件在visual studio的工具列也是常客
一、
先介紹winform的CheckBox、RadioButton元件:
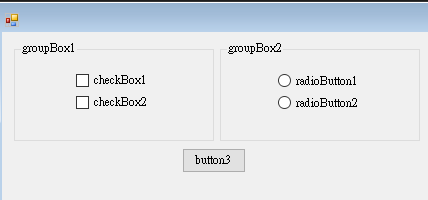
加入工具箱的group box後,排版變得整齊乾淨
winform的元件都是以.checked作為是否勾選判斷。
以下是範例,至於MessageBox.Show()是回傳近似alert的元件
private void button3_Click(object sender, EventArgs e)
{
string result = "已勾選項目:";
if(checkBox1.Checked == true)
{
result += " checkBox1 ";
}
if (checkBox2.Checked == true)
{
result += " checkBox2 ";
}
if (radioButton1.Checked == true)
{
result += " radioButton1 ";
}
if (radioButton2.Checked == true)
{
result += " radioButton2 ";
}
MessageBox.Show(result);
}
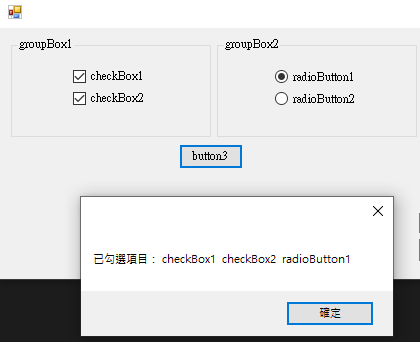
以下是執行結果
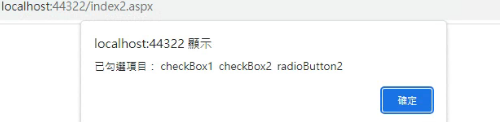
二、網頁版本
仿照前述的做法:
<form id="form1" runat="server">
<div>
<asp:RadioButton ID="RadioButton1" runat="server" Text="checkbox1" />
<asp:CheckBox ID="CheckBox1" runat="server" Text="CheckBox1" />
<br />
<asp:RadioButton ID="RadioButton2" runat="server" Text="checkbox2" />
<asp:CheckBox ID="CheckBox2" runat="server" Text="CheckBox2" />
</div>
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
</form>
後端程式碼:
string result = "已勾選項目:";
if (CheckBox1.Checked == true)
{
result += " checkBox1 ";
}
if (CheckBox2.Checked == true)
{
result += " checkBox2 ";
}
if (RadioButton1.Checked == true)
{
result += " radioButton1 ";
}
if (RadioButton2.Checked == true)
{
result += " radioButton2 ";
}
Page.ClientScript.RegisterStartupScript(this.GetType(), "message", "<script language='javascript' defer> alert('"+ result + "'); </script>");
Page.ClientScript.RegisterStartupScript是將後端回傳回js前端的語法
以下同樣是回傳點選項目,