一、winform
昨天提到,下拉選單比較常用到的方式是用List與類別搭配,這個就找一個例子說明:
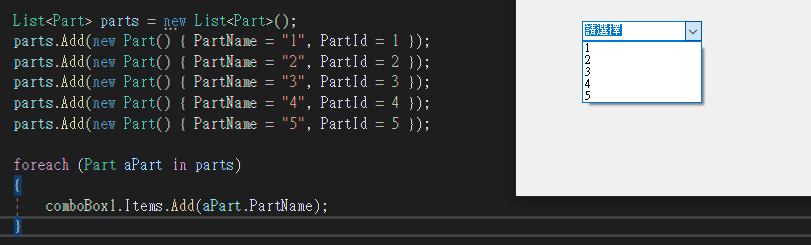
List<Part> parts = new List<Part>();
parts.Add(new Part() { PartName = "1", PartId = 1 });
parts.Add(new Part() { PartName = "2", PartId = 2 });
parts.Add(new Part() { PartName = "3", PartId = 3 });
parts.Add(new Part() { PartName = "4", PartId = 4 });
parts.Add(new Part() { PartName = "5", PartId = 5 });
foreach (Part aPart in parts)
{
comboBox1.Items.Add(aPart.PartName);
}
這個程式執行的結果如下:
list新增的語法:
parts.Insert(parts.Count , new Part() { PartName = textBox1.Text, PartId = parts.Count + 1 });
list刪除的語法:
parts.RemoveAt(comboBox1.SelectedIndex);
combobox清除的語法:
comboBox1.Items.Clear();
combobox刷新的語法:
comboBox1.Refresh();
以下是完整的程式碼
List<Part> parts = new List<Part>();
public Form1()
{
InitializeComponent();
}
//載入
private void Form1_Load_1(object sender, EventArgs e)
{
parts.Add(new Part() { PartName = "1", PartId = 1 });
parts.Add(new Part() { PartName = "2", PartId = 2 });
parts.Add(new Part() { PartName = "3", PartId = 3 });
parts.Add(new Part() { PartName = "4", PartId = 4 });
parts.Add(new Part() { PartName = "5", PartId = 5 });
reloadComboBox();
}
//刪除
private void button1_Click(object sender, EventArgs e)
{
parts.RemoveAt(comboBox1.SelectedIndex);
reloadComboBox();
}
//新增
private void button2_Click(object sender, EventArgs e)
{
parts.Insert(parts.Count , new Part() { PartName = textBox1.Text, PartId = parts.Count + 1 });
reloadComboBox();
}
public void reloadComboBox()
{
comboBox1.Items.Clear();
comboBox1.Refresh();
foreach (Part aPart in parts)
{
comboBox1.Items.Add(aPart.PartName);
}
}
public class Part
{
public string PartName { get; set; }
public int PartId { get; set; }
}
可以選取刪除、與新增,其他詳細的語法可以參考List.Remove(T) 方法連結。
二、webform
至於網頁版的寫法,也很類似,語法大致如下:
和上面的程式不同處在於if (!IsPostBack)的部份,並且下拉選單元件有建置postback,就能讀取DropDownList2.SelectedIndex的值並用來刪除該項目的值。
雖然現在的網頁比較不流行這個元件與寫法,但從這邊可以發現DropDownList與comboBox操作方式基本上相同,都可以用list接值。
List<Part> parts = new List<Part>();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
parts.Add(new Part() { PartName = "1", PartId = 1 });
parts.Add(new Part() { PartName = "2", PartId = 2 });
parts.Add(new Part() { PartName = "3", PartId = 3 });
parts.Add(new Part() { PartName = "4", PartId = 4 });
parts.Add(new Part() { PartName = "5", PartId = 5 });
reloadComboBox();
}
}
public void reloadComboBox()
{
DropDownList2.Items.Clear();
foreach (Part aPart in parts)
{
DropDownList2.Items.Add(aPart.PartName);
}
}
protected void Button1_Click(object sender, EventArgs e)
{
parts.Insert(parts.Count, new Part() { PartName = TextBox1.Text, PartId = parts.Count + 1 });
reloadComboBox();
}
protected void Button2_Click(object sender, EventArgs e)
{
parts.RemoveAt(DropDownList2.SelectedIndex);
reloadComboBox();
}
public class Part
{
public string PartName { get; set; }
public int PartId { get; set; }
}
三、類別
以上的範別都有用到類別,類別是物件導向的一個重要概念,
這個範例的list的類別只有單層,PartName是文字,PartId是項目值,
用List parts = new List();宣告動態元件
再用該元件進行新增或刪除等操作
物件導向中的類別搭配list是很常用得到的寫法,在java也有類似的東西,因此可以稍微記一下
以上就先介紹到這邊
public class Part
{
public string PartName { get; set; }
public int PartId { get; set; }
}
