
來吧,讓我們繼續這場TypeScript大冒險!
在上一篇中
我們已經踏出了堅實的一大步
成功串接到了數據
現在,即將進入下一個令人興奮的階段這一章,我們將著手製作一個書單列表
我們可以學會導入 UnoCSS 套件
賦予書單系統更多的風采和樣式
使其變得更具吸引力不管您是初學者還是有一些開發經驗的專業人士
都可以從實作中了解前端開發
現在就開始吧🚀
回到我們的元件BookList.vue
根據VueFire官方文件提供的方式引用進來
<script setup lang="ts">
import { ref } from 'vue'
import { collection } from 'firebase/firestore'
import { useCollection } from 'vuefire'
import { useFirestore } from 'vuefire'
const db = useFirestore()
const books = useCollection(collection(db, 'bookInfo'))
</script>
接下來再把欄位名稱先寫進去
const headers = ref([
{ id:1,text: "書名", column: "bookTitle" },
{ id:2, text: "作者", column: "author" },
{ id:3,text: "出版社", column: "publisher" },
{ id:4,text: "出版日期", column: "publicationDate" }
])
我們快速地先切一張表出來
<template>
<div>
<table class="custom-table">
<thead>
<tr>
<th v-for="header in headers" :key="header.id">{{ header.text }}</th>
</tr>
</thead>
<tbody>
<tr v-for="book in books" :key="book.id" class="text-left" >
<td> {{ book.bookTitle}} </td>
<td> {{ book.author}} </td>
<td> {{ book.publisher}} </td>
<td> {{ book.publicationDate}} </td>
</tr>
</tbody>
</table>
<h1>這裡是我的書單元件</h1>
<router-link to="/">返回主頁</router-link>
</div>
</template>
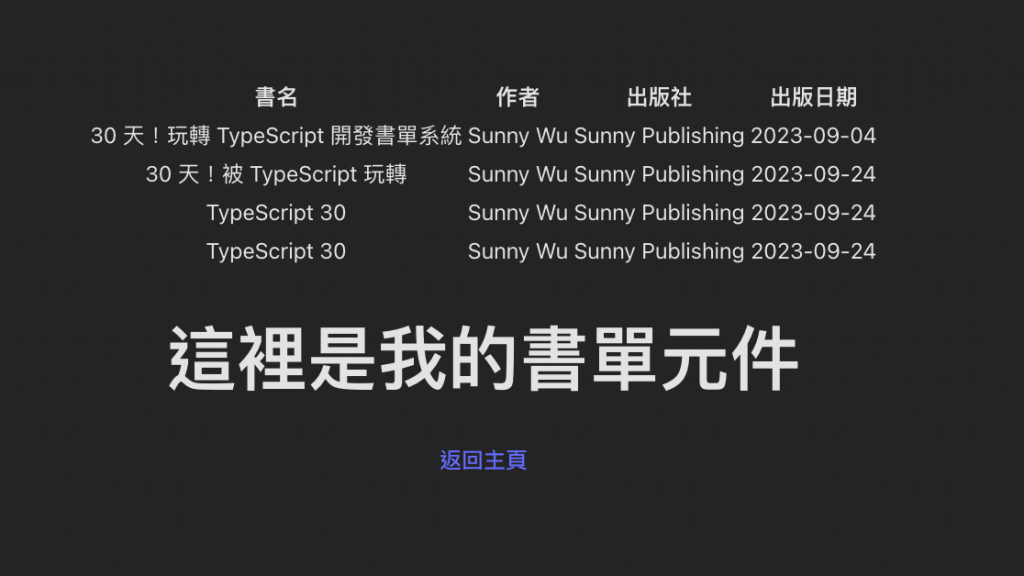
於是乎畫面就完成了
是不是很簡單呢^_______^?
這時候會發現字行應該向左邊對齊
還記得之前的建置環境有install UnoCSS嗎?
可參考[Day06] 快速吧!TypeScript、Vue3、VueFire - 通通用指令建置環境一文
正是發揮的時候
根據UnoCSS官方給出的提示
讓我們到這隻檔案上vite.config.ts
在上面加上幾行程式碼
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// vite.config.ts
import UnoCSS from 'unocss/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
UnoCSS(),
vue()
],
})
加上一行import 'uno.css'
main.ts
import { createApp } from 'vue'
import './style.css'
import 'uno.css'
import App from './App.vue'
再回到我們的BookList.vue
讓列表文字靠左
加入一行class="text-left"
<tbody>
<tr v-for="book in books" :key="book.id" class="text-left" >
<td> {{ book.bookTitle}} </td>
<td> {{ book.author}} </td>
<td> {{ book.publisher}} </td>
<td> {{ book.publicationDate}} </td>
</tr>
</tbody>
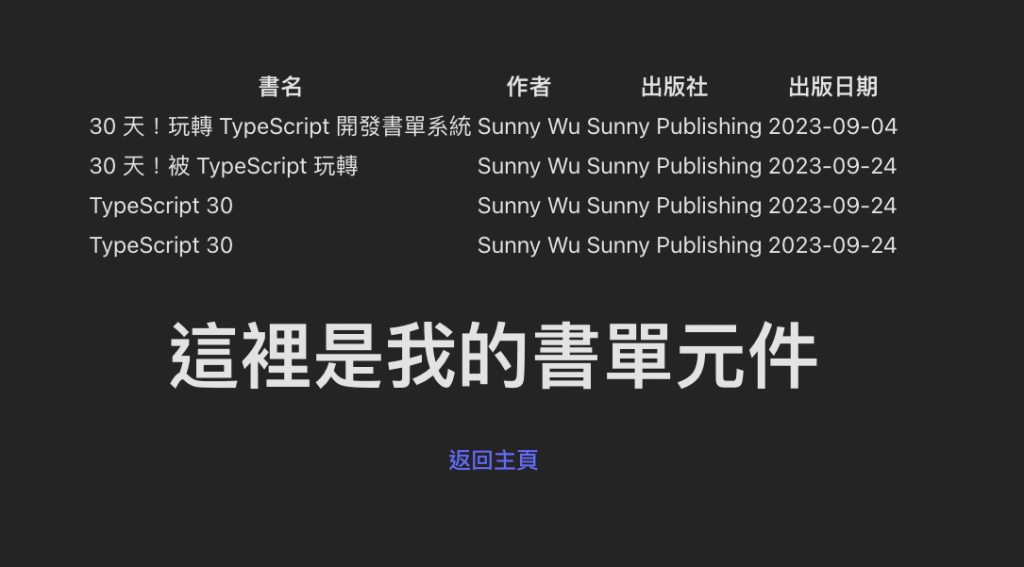
看看畫面是否實現了呢
好耶!我們已經成功完成了一個簡單而實用的書單列表
不過,我們的系列文還未結束
好的開始是成功的一半🌸🌸
之後,我們將進一步提升系統
讓介面更加優化
我們算是圓滿完成了這一篇
期待在下一篇還能在與您相會 ^_____^
