哈囉,今天我們來介紹CSS的position屬性!
我們先來了解position,position是用絕對數值去控制元素的位置,而實現這個技術的就是CSS屬性 : position~
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲
![]()
它運用類似座標系統的概念,除了static(不管怎樣就是不動),都是使用top、right、bottom、left來移動。我們先來了解一下有幾個定位方式,再分別一一解說。
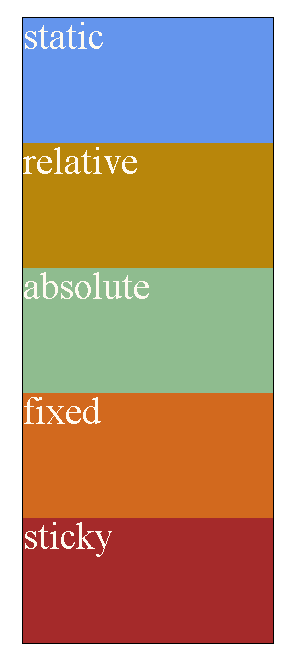
首先我們先來建置環境
<body>
<div class="parent">
<div class="child static">static</div>
<div class="child relative">relative</div>
<div class="child absolute">absolute</div>
<div class="child fixed">fixed</div>
<div class="child sticky">sticky</div>
</div>
</body>
body {
justify-content: center;
align-items: center;
color: FloralWhite;
}
.parent {
position: relative;
margin-left: 100px;
margin-top: 50px;
width: 200px;
height: 600px;
outline: 1px solid black;
font-size: 30px;
}
.child {
height: 40px;
}
.static {
background-color: #6495ed;
}
.relative {
background-color: #b8860b;
}
.absolute {
background-color: #8fbc8f;
}
.fixed {
background-color: #d2691e;
}
.sticky {
background-color: #a52a2a;
}

現在我們先來操作名為static的區塊元素~
我們為它添加position:static,並加上top:10p、right:10px,你會發現它一樣不會動。因為它本來就是預設值,所以被套用這個屬性的元素是不會有位置變動的,而是照著本來瀏覽器預設的配置自動排版(上至下、左至右) 。
.static {
position: static;
top: 10px;
right: 10px;
background-color: #6495ed;
}
現在我們先來操作名為relative的區塊元素~
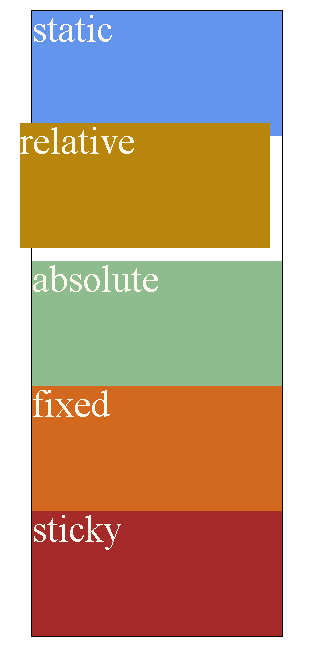
我們為它添加position:relative,並加上top:10p、left:10px,你會發現它從原來的位置往下、往右各移動了10px。
以本來的位置作為基準,再透過top、right、bottom、left移動的位置,無論怎麼移動都不會影響到原本其它元素所在的地方。
.relative {
position: relative;
top: 10px;
left: 10px;
background-color: #b8860b;
}
讓我們來看看結果~~
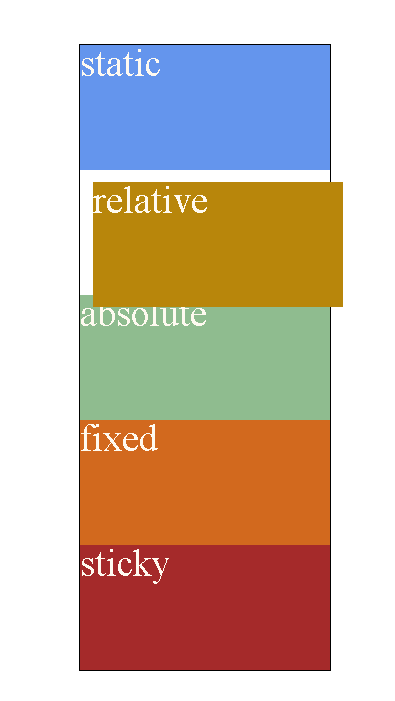
補充一點方向的設定也可以設定負數喲讓我們來試試看!將top改為-10px,left改為-10px~
.relative {
position: relative;
top: -10px;
left: -10px;
background-color: #b8860b;
}

它透過父層容器(要static屬性以外)的容器進行定位,如果父層都沒有可以定位的元素的話,那麼它的定位就是相對於網頁最左上角的位置(<body>元素)
你會發現在名為absolute的區塊元素的父層已經先添加好position:relative了~
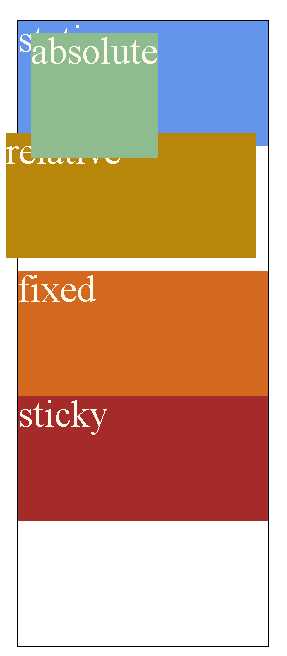
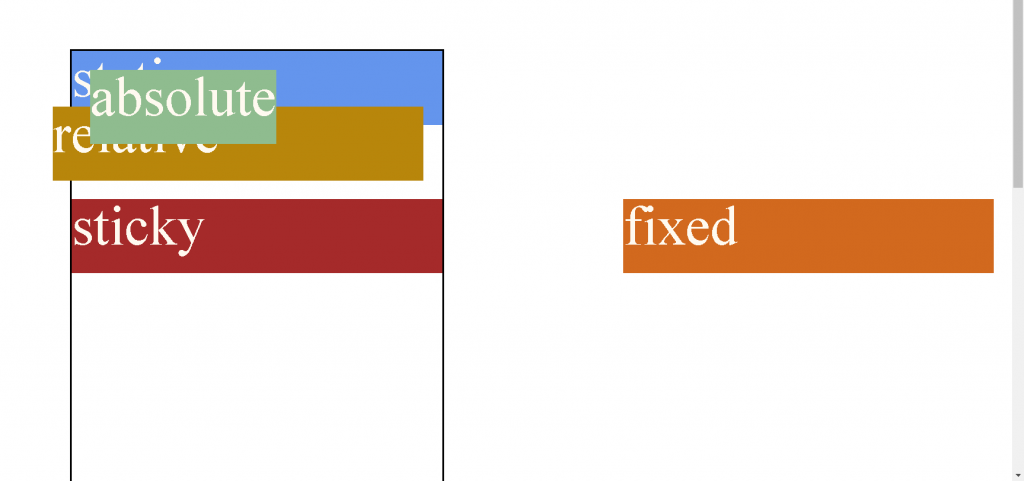
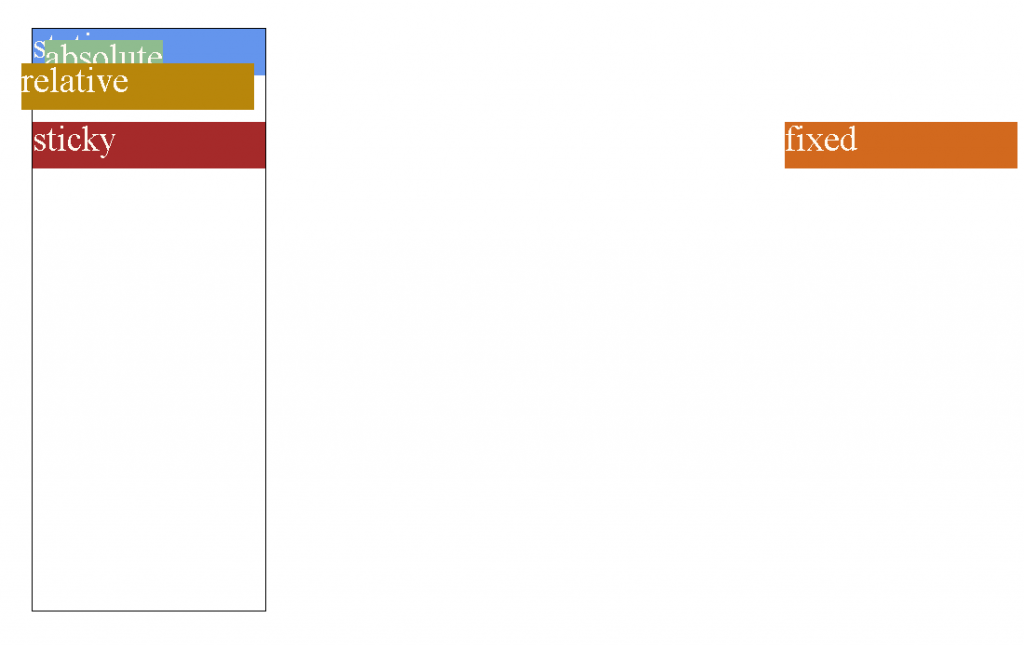
再來我們在名為absolute的區塊元素為它添加position:absolute,並加上top:10p、left:10px,讓我們來看看成果~你會發現fixed、sticky都往上移動了,這是因為設定這個屬性後,會跳脫頁面流,在頁面流中不佔有空間。
它相對於瀏覽器視窗來定位,當你用滑鼠滾動畫面,它仍會在相同的位置,同時這個設定不會保留元素原本在頁面的空間,故不會與其它元素互相干擾。
現在我們先來操作名為fixed的區塊元素,我們先為它設定position: fixed並增加right: 10px;
這時候你會發現它的寬度怎麼縮小了!
沒錯~這是它的特性,若沒有特別設定,元素的尺寸會隨著內容變化!所以你需要為它設定寬度~
讓我們打開網頁看看,當你試著滾動畫面時,它仍然會在相同的位置~
和 absolute 相同,fixed 元素一樣會跳脫頁面流, 在頁面流中不佔有空間。
.fixed {
position: fixed;
right: 10px;
width: 200px;
background-color: #d2691e;
}
先來說說它的特性,它的定位基準來自它的父層,在相對定位與固定定位間進行切換,切換條件為跨越特定定位。
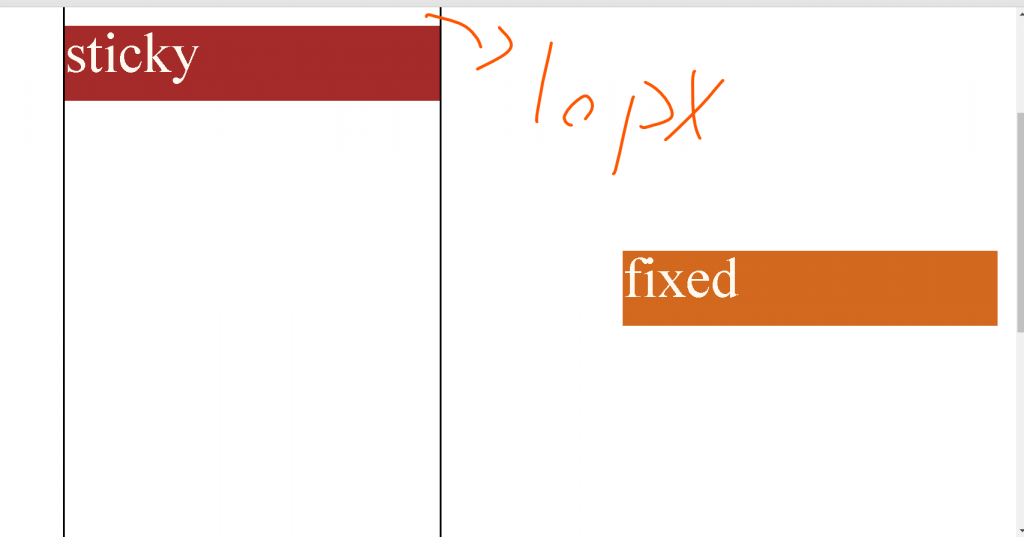
我們先將child這個屬性的高度改為40px以便觀看,再來我們來操作名為fixed的區塊元素,我們先為它設定position: fixed並增加top: 10px。
.sticky {
position: sticky;
top: 10px;
background-color: #a52a2a;
}

你會看到目前還是沒有變化,但當你的滾輪繼續往下滑的時候...
到了這裡sticky離父元素差10px開始!!
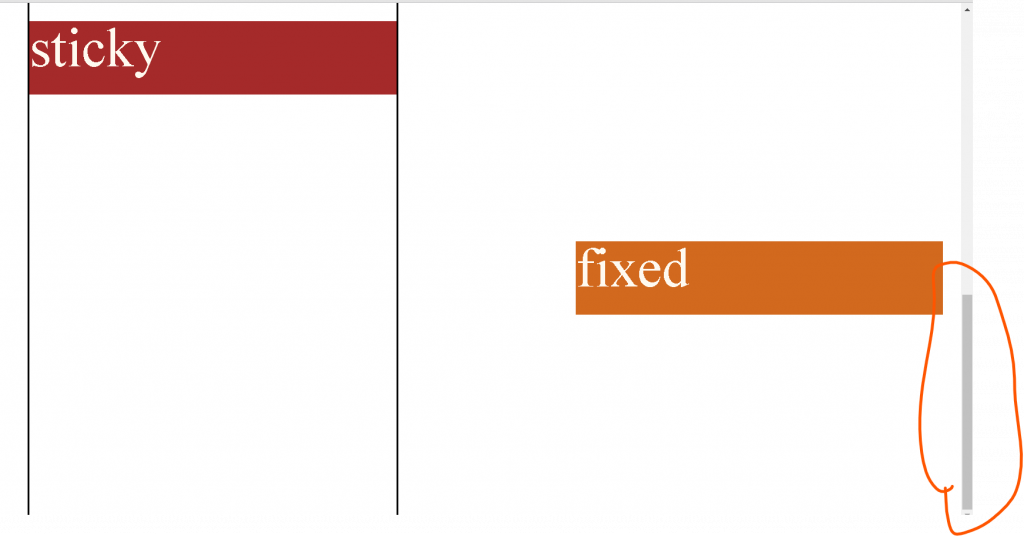
你繼續往下滑動到底,它都會定住不動了~
從結果畫面就能看到當畫面捲動時,設定為 sticky 的區塊元素會跟著輪軸移動,但也僅限於「在父層空間內」移動
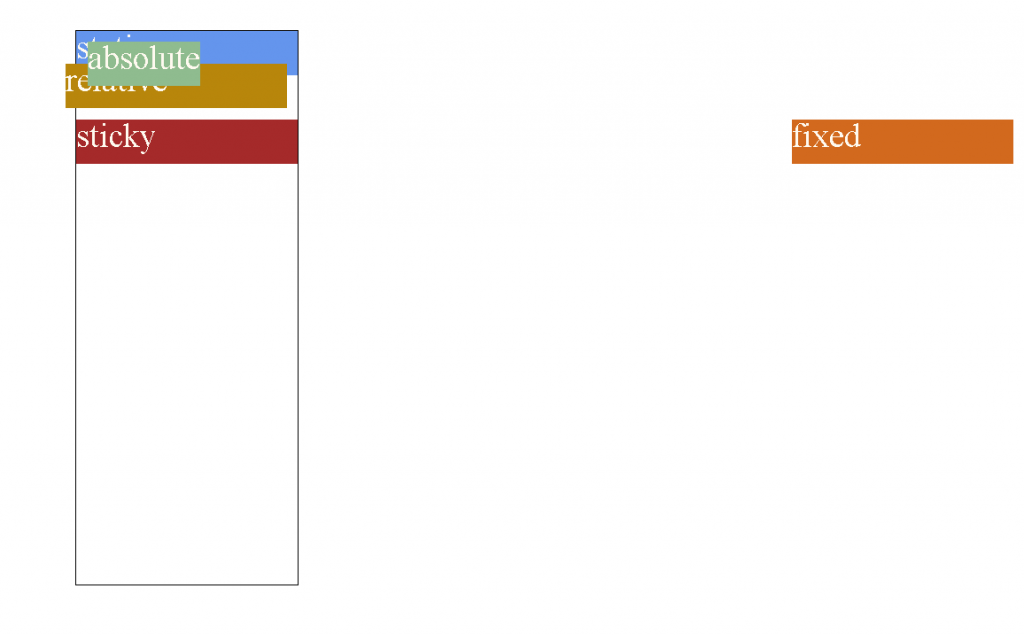
另外補充,當你發現設定這些屬性後會造成元素重疊,你可以使用z-index(預設為1),數字越大越上層,數字越小越下層,比如說現在的結果是這樣 :
我們試著將static加入z-index: 4、relative加入z-index: 3,absolute加入z-index: 2~
.static {
position: static;
top: 10px;
right: 10px;
background-color: #6495ed;
z-index: 4;
}
.relative {
position: relative;
top: -10px;
left: -10px;
background-color: #b8860b;
z-index: 3;
}
.absolute {
position: absolute;
top: 10px;
left: 10px;
background-color: #8fbc8f;
z-index: 2;
}

你會發現relative蓋過了absolute,但是!!static應該設定了z-index: 4呀~?
沒錯!!static還是維持它的特性,一動也不動!..
呼今天就到這邊啦~大家晚安~![]()
