哈囉 今天繼續來看看 CSS的一些簡易的動畫~
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()
當從A外觀到B外觀時,過程加入了Transition屬性,可以使轉變的過程不是那麼生硬,會比較生動,也會讓使用者的互動性更好。
讓我們來看看MDN文件 : https://developer.mozilla.org/en-US/docs/Web/CSS/transition
透過文件,我們可以了解到它可以一次設定以下屬性也可以選取你想要的屬性就好
共四種CSS屬性。
這裡有速度曲線的文件可供參考~https://easings.net/
那我們現在來建立HTML環境~這裡簡單的建立一個<p>元素就好~
<body>
<p>Hover to see
the transition.</p>
</body>
CSS的部份我們就簡單的為這個段落加點樣式,這就是上面所提到的A外觀( 我們轉變前的模樣 )
p {
width: 450px;
font-size: 50px;
text-align: center;
background-color: #ffebcd;
border-radius: 50% 20% / 10% 40%;
}
這是目前呈現的畫面
現在我們要做的是:
新增觸發條件(p:hover),而觸發後裡面的樣式就是上面所提到的B外觀。( border-radius: 10% 30% 50% 70%;color: #ff8c00;background: #8b0000;)
再來就是為<P>元素增加transition屬性:all 1s ease-in-out 0.5s(內容是p:hover裡面所有的樣式 轉換過程1秒 速度曲線是緩慢的開始和結束 延遲0.5秒開始轉換)
大功告成!
p {
width: 450px;
font-size: 50px;
text-align: center;
background-color: #ffebcd;
border-radius: 50% 20% / 10% 40%;
transition: all 1s ease-in-out 0.5s;
}
p:hover {
border-radius: 10% 30% 50% 70%;
color: #ff8c00;
background: #8b0000;
}
示範程式碼 : https://codepen.io/ywngjyyj-the-vuer/pen/RwEybgo?editors=1100
這是是當滑到時產生的效果,如果你將transition屬性設定在p:hover裡面時,情況就是滑到時產生效果,但一離開,transition屬性效果馬上消失,這會有斷層的感覺,所以在P段落裡面新增transition屬性會是比較好的喲
透過這個屬性,你可以旋轉(rotate)、縮放(scale)、平移(translate),每個值都可分別設定(x,y,z)。
首先來建立環境...建立一個大容器box1裡面放3個小容器box,並為他們設定樣式。首先示範的是transform:translate,所以我們為第一個box命名為translate。
<div class="box1">
<div class="box">translate</div>
<div class="box"></div>
<div class="box"></div>
</div>
.box1 {
width: 400px;
height: 400px;
background-color: #8fbc8f;
font-size: 20px;
text-align: center;
}
.box {
width: 100px;
height: 100px;
background-color: #fffaf0;
}
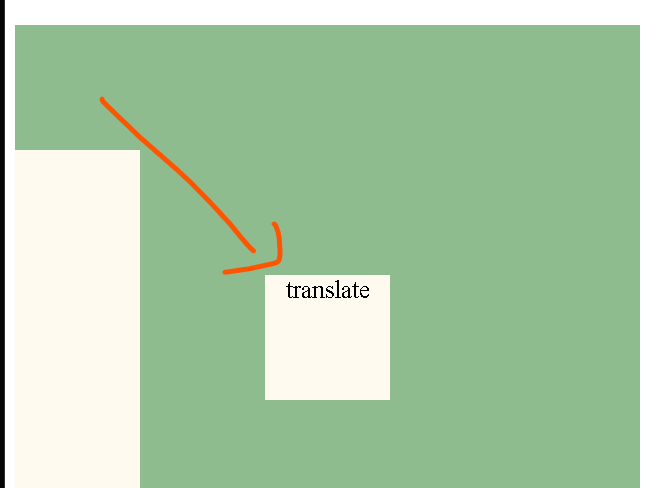
為了方便理解,直接在第一個box中新增translate的樣式名,接著我們在CSS新增.translate:hover (當我們滑到translate的容器時,它就會透過transform的屬性做推移)
<div class="box translate">translate</div>
.translate:hover {
transform: translate(200px, 200px);
/* translate(相對本來的位置在x值向右移動200px,相對本來的位置在y值向下移動200px) */
}

當你滑過去時,是不是覺得移動得很快,這時候就可以使用上面所提到的transition。
.translate {
transition: all 1s ease-in-out;
}
這樣是不是過程看起來比較舒服~
這時候你可能會發覺我是向下向右移動各200px,而box1的寬度、高度是400px,應該會移動到正中央才對,這是因為在做相對位置進行推移的時候,對到的是box1的左上角,所以移動後,relative這個容器左上角會對到box1中心點。
要使它在正中間的話,我們要再為它新增absolute屬性及父層要新增relative屬性,然後透過top:50%及left:50%讓左上角有對到正中間,再透過平移讓整個容器移至真正的中心點,這樣就大功告成囉
.translate {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
為第二個容器命名為rotate,然後再CSS添加以下程式碼:
.rotate {
transition: all 1s;
}
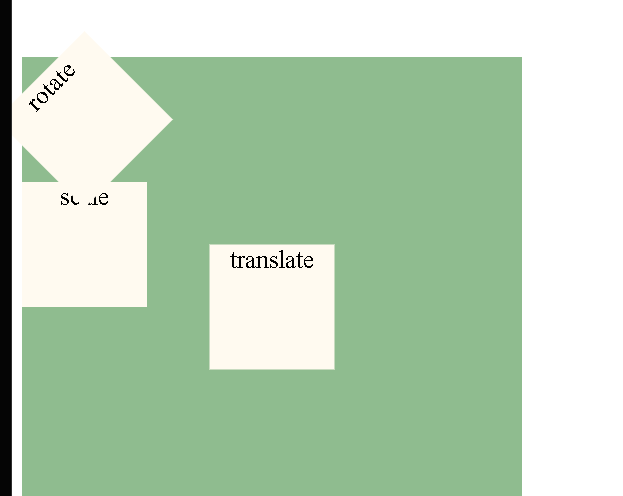
.rotate:hover {
transform: rotate(-45deg);
/* transform: rotate(45deg);*/
/* transform: rotatex(180deg); */
}

-45deg代表逆時針旋轉45度、45deg代表順時針旋轉45度、rotatex(180deg)代表在X軸上旋轉180度。
接著是縮放,為第三個容器命名為scale,然後再CSS添加以下程式碼:
.scale {
transition: all 1s;
}
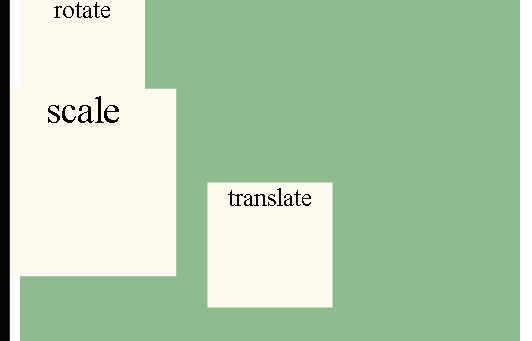
.scale:hover {
transform: scale(1.5);
/* transform:scale(0.9); */
/* transform:scale(2,2); */
}

以1為界線,1以上數字是等比增大的倍數,1以下是等比縮小的倍數,另外也可以輸入2個參數,如上:在x軸(寬度)與y軸(高度)都增加2倍~
今天就到這邊結束拉!!晚安~![]()
https://easings.net/
https://developer.mozilla.org/en-US/docs/Web/CSS/transition
https://www.casper.tw/css/2013/08/24/css-transtion-speed/
