根據Day one所設立的指標,大概首頁設計只有走個15%左右(如果有加上那些競品分析或演講類型物件);其餘項目如作品內容呈現,目前是有確定會擺置的作品們,但還沒決定以何者作為MVP、而互動功能實踐則尚未執行或發想。而此外,雖然沒有寫在日記裡,程式端的學習狀況是有應用codecademy完成html語法的學習,近日學校課堂也正應用css實作一份靜態網頁。
進度很堪憂,不過也就代表說需要些技巧策略,去審略某些步驟
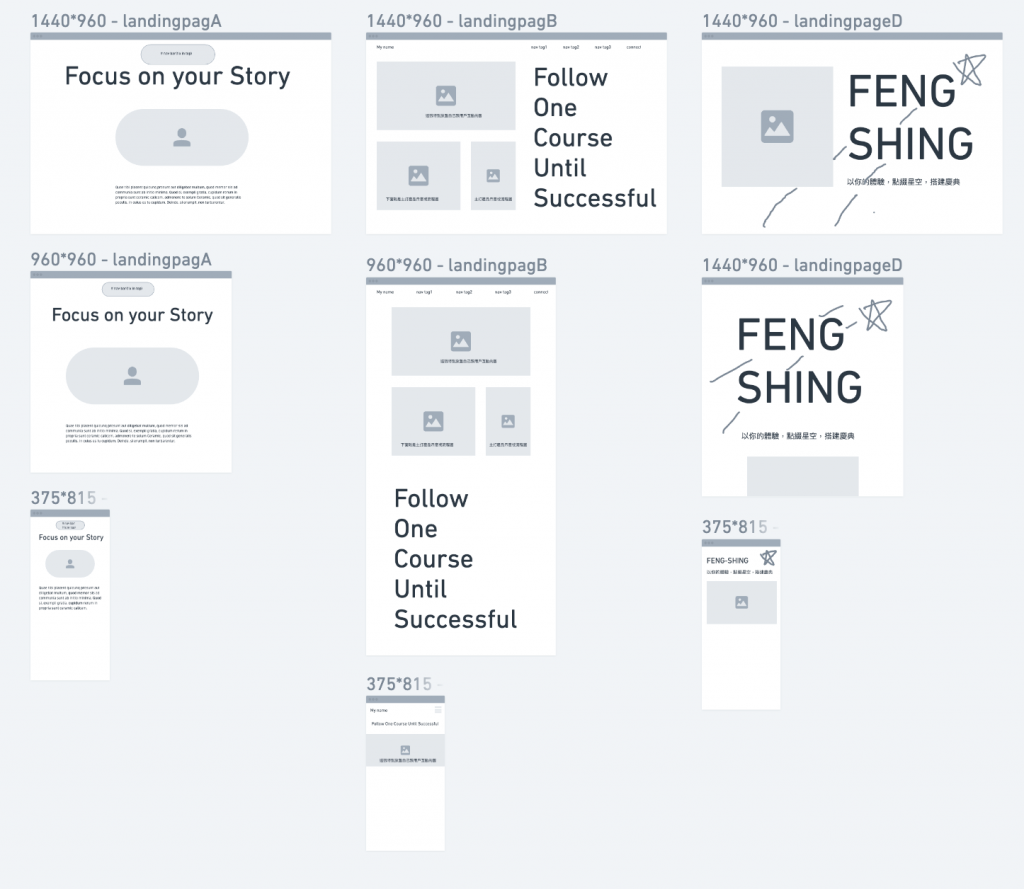
今天主要是把landingpage稍微簡單地思索RWD如何呈現,但顯然開始遇到一些問題,好比字體大小的問題,閱讀順序的問題。我還沒有很好去思考與發想,只能再稍微延後自己的進度了。目前是把提案四砍掉,然後RWD裡提案二的先圖後文,提案三先文後圖。先不考慮設計靈感,目前頁面易用性都存在疑慮,可能會讓來到頁面的人員感到困惑與困擾,期待明天多加油。