在上一回先透過最簡單的 html 與 TypeScript 結合實作一個小場景,接下來我們將會把 React.js 給加入進來,首先簡單介紹一下 React.js 的部分。
React.js,通常稱為React,是由Facebook開發並維護的開源JavaScript庫,專為構建用戶界面而設計。從推出以來已迅速成為前端開發界的主流技術之一,受到眾多工程師喜愛,以下稍微介紹一下主要的優點。
總的來說,React以模組化、高效和靈活的特點贏得了大多數工程師的心。不僅改變了我們構建網頁應用程序的方式,還影響了整個前端開發生態系統。(尤其是跨平台這件事真的很讚)
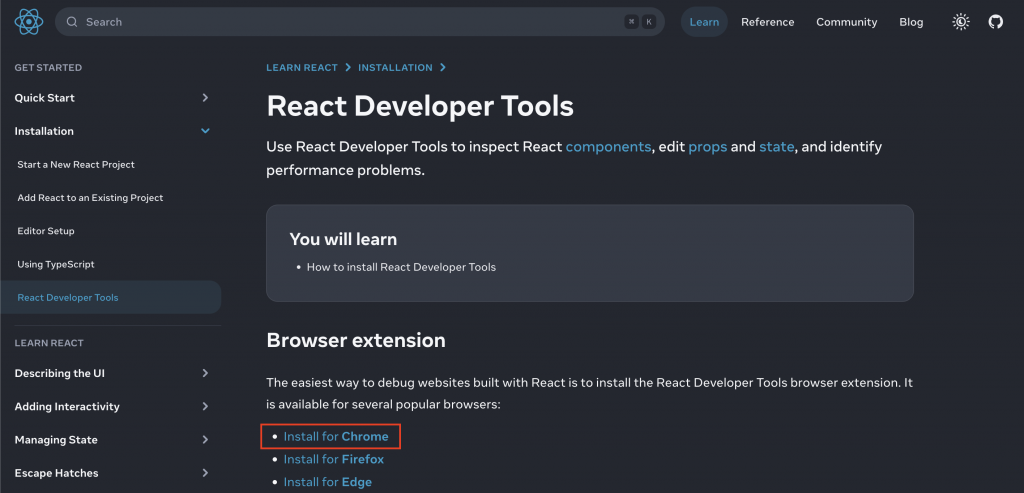
點擊超連結後,根據瀏覽器選擇即可安裝套件。
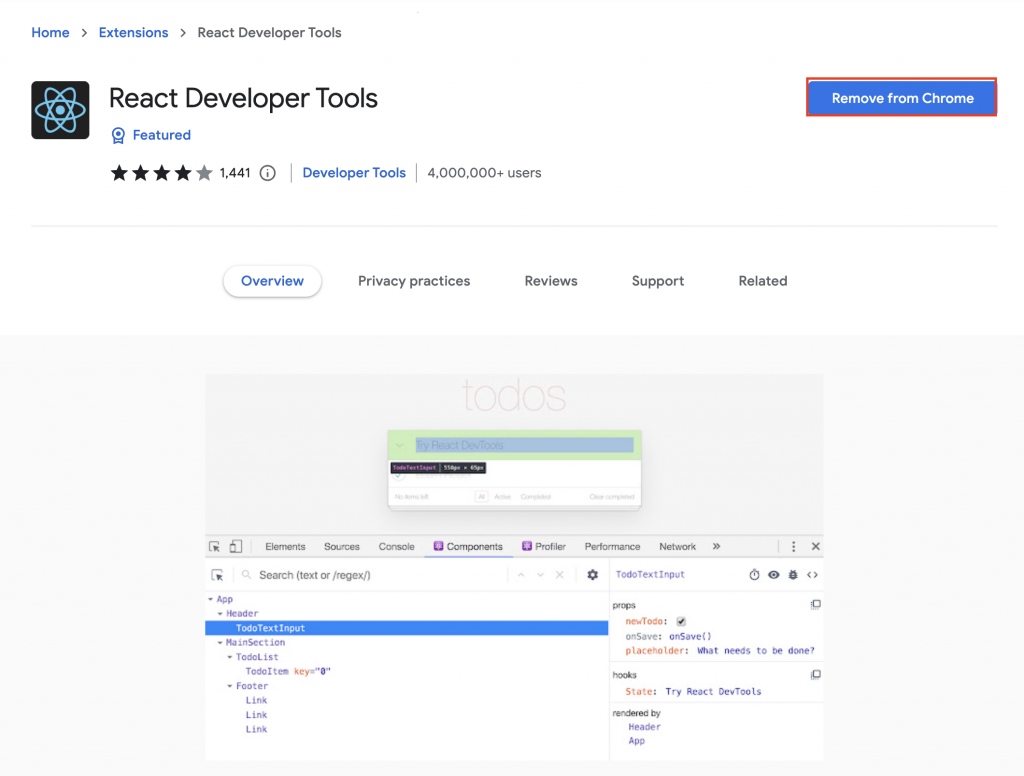
以 Chrome 為例,就直接點選跳出的外掛套件點擊安裝,安裝完後重啟,就會看到 Remove from Chrome 的話就代表安裝完成。

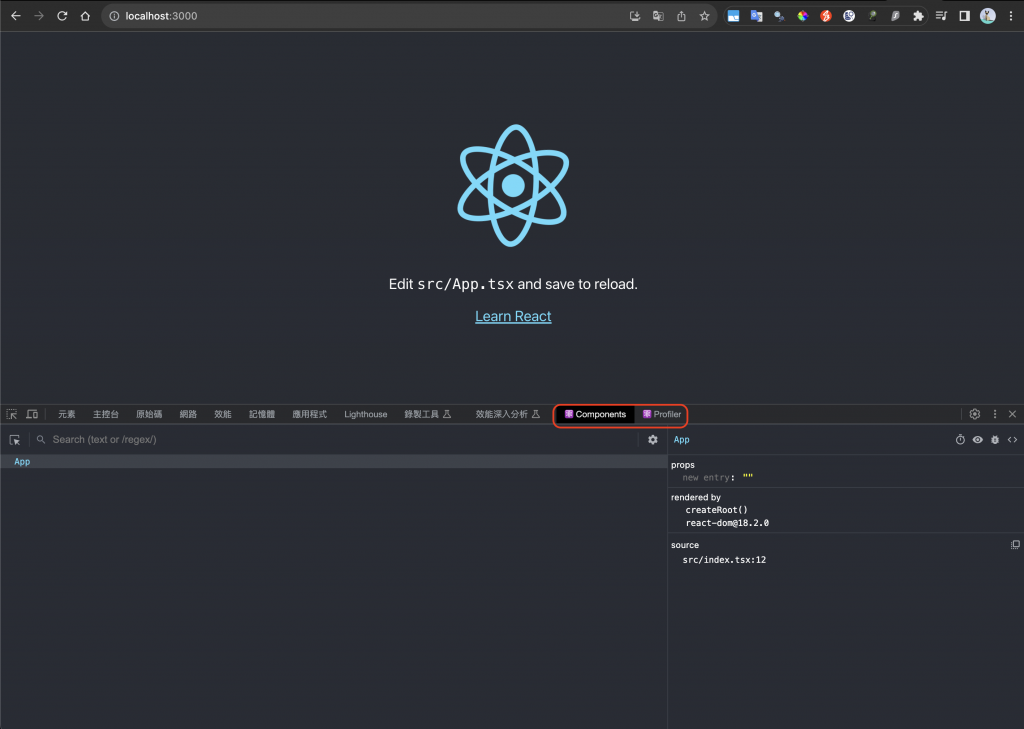
這時候點擊鍵盤 F12 ,或是開啟開發者管理工具,觀看使用 React 製作的網站就可以多出兩個來查閱組件的組成了。(當然下面的畫面需要看後面的教學唷。)

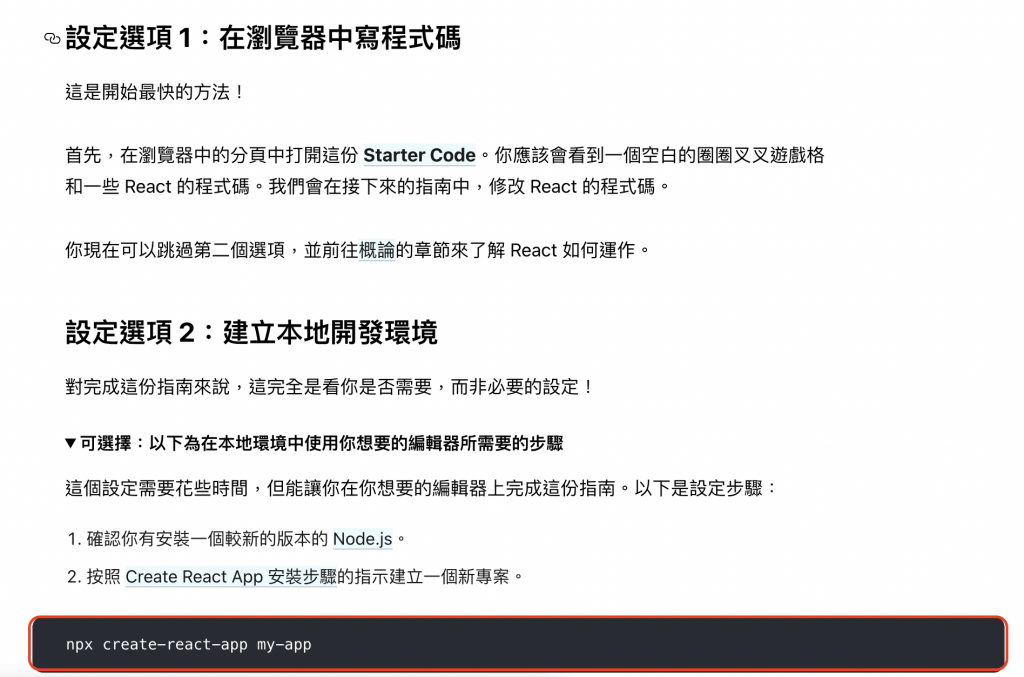
在 [Day 02] TypeScript 工欲善其事 的時候,我們已經完成了 node.js 的安裝和透過 npm 來安裝 TypeScript 了。接下來我們可以在 React官網 上找到最快的建置方法,我們選擇的是建立本地開發環境,透過指令 npx create-react-app my-app 。
在使用 npx 之前,npx 是一個 npm 套件運行器,「主要用於在不全局安裝套件的情況下」,直接運行任何在 npm 資料庫中的命令。這對於單次運行的命令,如創建新項目或在特定環境中運行代碼,非常好用。

當然在使用的過程中,我們會需要加上一點參數。
npx :可以幫助我們不全局安裝,降低套件衝突的關西。create-react-app:是一個工具,用於快速創建 React 前端應用。my-app:是你的專案名稱。-template typescript:表示我們想要使用 TypeScript 作為我們的編程語言。最後就可以使用 npx create-react-app dialogue-project --template typescript 來運行了
打在終端機上(應該會需要一點時間),這樣我們就有一個 React TypeScript 版本了,雖然我們沒有從頭建制,但是省下來環境建置的時間可以繼續精通其語言特性。

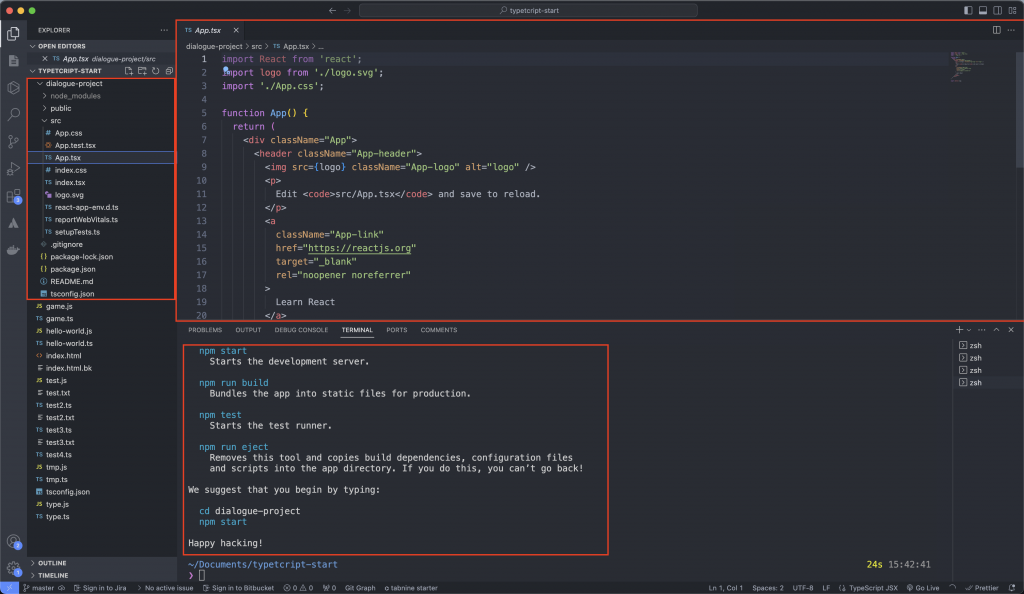
就會新建一個資料夾(專案:dialogue-project),其中路徑 dialogue-project/src/app.tsx 是我們的專案組建的進入點,也就是會重這邊開始修改。
明天會把 react 的框架稍微介紹一下,並且將之前寫的對話部分加進來~
