隨著手機界面設計的不斷進步,Icon 已經成為了增強使用者體驗的一個重要元素。它們不僅提供了視覺吸引力,還在功能性上為使用者提供了直觀的導引。在本篇文章中,我們將示範如何在 Todo List App 中使用 Expo 的 Icons,進一步美化和提升使用者體驗。
Expo 的 Icon 提供了豐富的、可自訂的圖檔,非常適合用於各種不同的應用場景。由於一開始安裝 Expo 時就已經內建在專案當中,所以不需要再安裝額外的套件或進行複雜的設置,你就可以輕鬆地將它們加入到你的應用程式中。它支援多種流行的 icon 庫,如 FontAwesome、Ionicons、MaterialCommunityIcons 等,可以到 icon.expo.fyi 去尋找你喜歡的 icon,就可以直接使用了。
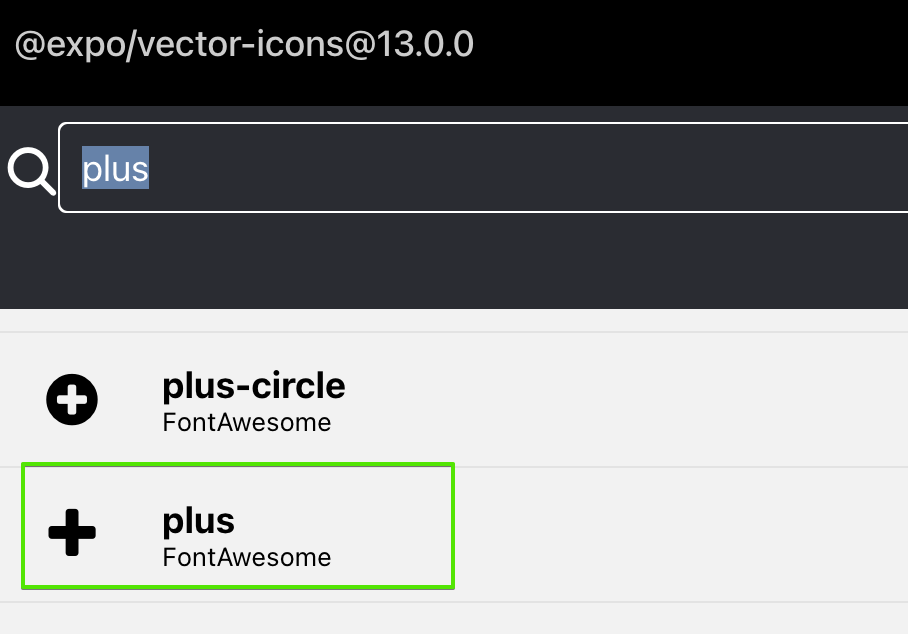
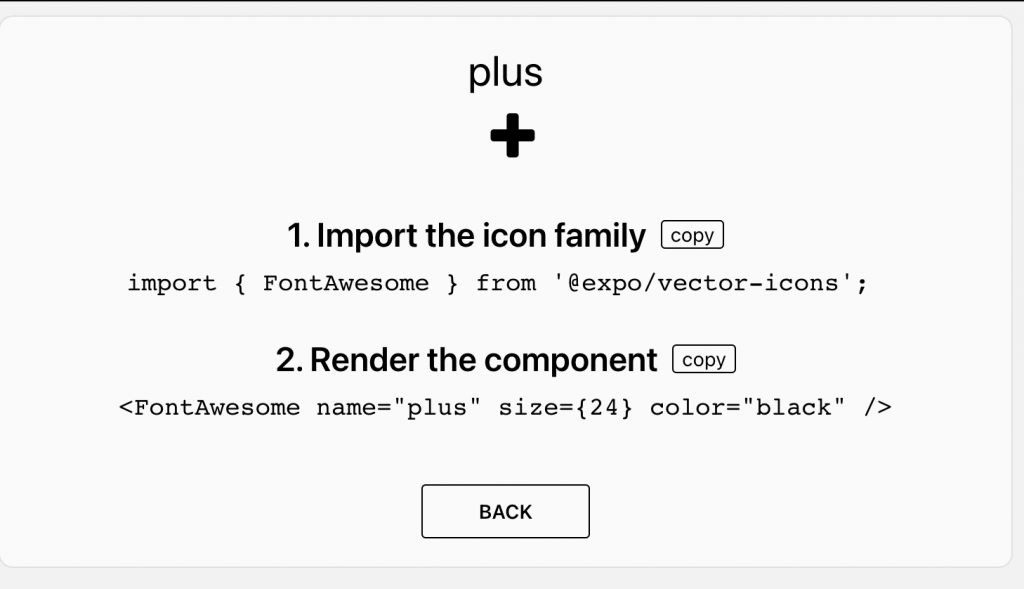
例如我們想要把 Head 元件中的新增文字換成適合的 icon,就在搜尋欄位輸入 plus,然後這裡選一個 FontAwesome 的 plus icon,點擊進去只要按照它的指示 copy 就可以直接在你的專案中使用了。


import { FontAwesome } from '@expo/vector-icons'
const Head = () => {
// 省略
<TouchableOpacity onPress={handleAddItem} style={styles.button}>
<FontAwesome name='plus' size={24} color='#42A6DE' />
</TouchableOpacity>
</View>
</View>
接下來 List 元件也是依樣畫葫蘆,我們要找一個 icon 來取代刪除的文字。
import { MaterialCommunityIcons } from '@expo/vector-icons'
const Item = ({ item, onToggleItem, onDeleteItem }) => (
// 省略
<TouchableOpacity onPress={onDeleteItem}>
<MaterialCommunityIcons name='delete-circle' size={24} color='#ED6070' />
</TouchableOpacity>
</View>
)
最後加上 icon 的畫面:

在我們的 Todo List App 中使用 Expo 的 Icons,為使用者提供了更加吸引人和直觀的界面。Icons 不僅使畫面看起來更加專業,還在功能上為使用者提供了清晰的導引,進一步提升了使用者體驗。
在下一篇文章中,我們將會展示如何使用 Modal。當使用者試圖刪除一項任務時,Modal 將會彈出,確認他們是否確定要進行這一操作,可以防止使用者意外刪除任務,是一個非常重要的功能,明天見👋!
