using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVC30dayAjax
{
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
public class PeoInfo
{
//姓名
public string Name { get; set; }
//年齡
public int Age { get; set; }
}
}
在這個類別中,
定義了兩個屬性 Name 和 Age,這些屬性用於儲存個人資訊。
這兩個屬性都有 get 和 set 存取器,這表示它們是可讀可寫的屬性。
Name 屬性用於儲存姓名,它的類型是字串(string)。
Age 屬性用於儲存年齡,它的類型是整數(int)。
這個類別的目的是創建一個資料模型,
用於表示個人的基本訊息,
包括姓名和年齡。 在一個典型的ASP.NET MVC應用程式中,
這種模型可以用來接收使用者輸入或將資料傳遞給頁面。
3.建立一個Controller.cs 名為 AjaxHelper
裡面建立兩個方法
MessageShow()
與 MessageShow(PeoInfo PeoInfo)
MessageShow()用的是Get
MessageShow(PeoInfo PeoInfo)用的是 Post
程式碼如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVC30dayAjax.Controllers
{
public class AjaxHelperController : Controller
{
// GET: AjaxHelper
[HttpGet]
public ActionResult MessageShow()
{
return View();
}
[HttpPost]
public ActionResult MessageShow(PeoInfo PeoInfo)
{
return Json(new { status = 0, msg = "名稱=" + PeoInfo.Name + " ,年齡=" + PeoInfo.Age });
}
}
}
MessageShow() 是一個處理 HTTP GET 請求的操作方法。
[HttpGet] 是一個屬性,表示此操作方法應該用於處理 HTTP GET 請求。
當使用者瀏覽到特定 URL 時,將呼叫此操作方法。 在這個方法中,它會傳回一個 View。
MessageShow(PeoInfo PeoInfo)是一個處理 HTTP POST 請求的操作方法。
[HttpPost] 是一個屬性,表示此操作方法應該用於處理 HTTP POST 請求。
通常,POST 請求用於向伺服器提交資料。 這個方法接收一個類型為 PeoInfo 的參數 PeoInfo,而這個參數用來接收從客戶端提交的資料。
在這個方法中,它會傳回一個 JSON 格式的回應,其中包含了一些關於使用者提交資料的資訊。
return Json 這一行中,使用 Json 方法將一個匿名物件轉換為 JSON 格式
,並將其作為回應傳回給客戶端。
這個 JSON 物件包含兩個屬性,status 和 msg,status 被設定為 0,而 msg 包含了使用者提交的姓名和年齡信息,這些資訊從 PeoInfo 物件中取得。
MessageShow 這個控制器包含兩個操作方法,一個用於處理 HTTP GET 請求,
另一個用於處理 HTTP POST 請求。 GET 請求用於顯示一個視圖,
而 POST 請求用於接收使用者提交的數據,並傳回一個 JSON 格式的回應。 這些操作方法通常用於實現 Ajax 功能,
允許客戶端透過非同步請求與伺服器進行通訊。
AjaxHelper 要建立一個 Views 名為 MessageShow.cshtml
要引入下列這四個選項
<script src="~/Scripts/jquery-3.4.1.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
完整程式碼如下
@{
Layout = null;
}
@model MVC30dayAjax.PeoInfo
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title> MessageShow</title>
<script src="~/Scripts/jquery-3.4.1.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
<script type="text/javascript">
//ajaxobj的格式:{status:0,msg:名稱=,年齡=}
function su(ajaxobj) {
alert(ajaxobj.msg);
}
</script>
</head>
<body>
<div>
@using (Ajax.BeginForm("MessageShow", "AjaxHelper", new AjaxOptions()
{
Url = Url.Action("MessageShow", "AjaxHelper"), //異步表單提交的url
HttpMethod = "post",
OnSuccess = "su"
}))
{
<span>姓名</span>
@Html.TextBoxFor(c => c.Name)
@Html.ValidationMessageFor(c => c.Name)
<br />
<span>年齡</span>
@Html.TextBoxFor(c => c.Age)
@Html.ValidationMessageFor(c => c.Age)
<input type="submit" value="送出" />
}
</div>
</body>
</html>
@{ Layout = null; }: 這是一個 Razor 語法區塊,用於設定View的佈局(Layout)。 在這裡,Layout 被設定為 null,這意味著此View不使用任何佈局,它將是一個獨立的頁面。
function su(ajaxobj) { alert(ajaxobj.msg); }: 這是一個 JavaScript 函數定義,
名稱為 su,接受一個參數 ajaxobj,用於在成功的 AJAX 請求後顯示一個彈出框。
彈出框中顯示的文字是從 ajaxobj 物件中的 msg 屬性取得的。
@using (Ajax.BeginForm(...)): 這是一個使用 Razor 語法的表單,用於建立一個 AJAX 表單。
它使用 Ajax.BeginForm 輔助方法,該方法接受多個參數,
包括表單的提交目標、HTTP 方法和成功後的回調函數。
姓名 和 @Html.TextBoxFor(c => c.Name): 這些標籤用於在表單中顯示一個文字框,使用者可以輸入姓名。
@Html.TextBoxFor 是一個 Razor 輔助方法,用於產生 HTML 元素,並與模型屬性相關聯。
@Html.ValidationMessageFor(c => c.Name): 這是一個用於顯示驗證訊息的 Razor 輔助方法,它將顯示在文字方塊下方,用於指示使用者輸入是否合法。
: 這是一個提交按鈕,使用者點擊後將觸發表單提交操作。
這個View的主要目的是建立一個包含姓名和年齡輸入框的表單,
允許使用者輸入資料並透過 AJAX 提交到伺服器。 當使用者提交表單時,將觸發 MessageShow 方法的 HTTP POST 請求,
並在成功後呼叫 JavaScript 函數 su 來顯示一個彈出框,顯示使用者提交的資訊。
這個View的關鍵部分是表單定義,以及與伺服器互動的 JavaScript 程式碼,它使用了 jQuery 和 jQuery Unobtrusive Ajax 函式庫來處理 AJAX 請求。
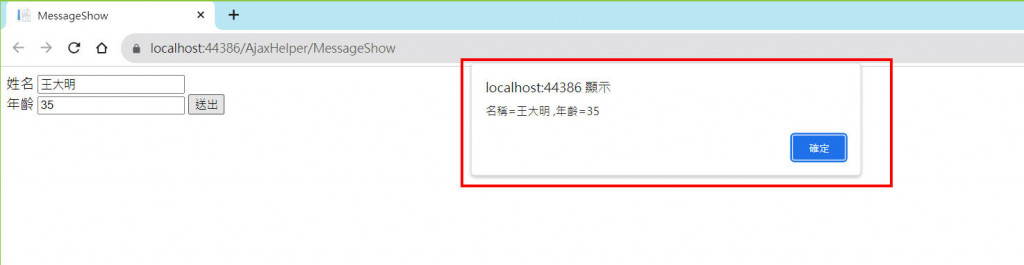
執行結果如下