今天比較沒有時間,就簡單聊聊取得 MVT 格式的向量圖磚後,如何才能檢視其內包含的資料。
通常穩定的向量圖磚服務為了開箱即用,提供者都會搭配至少一個預設的渲染方案(通常使用樣式檔案來定義),以下舉幾個例子:



不過在自行製作圖磚或設計渲染方案時,常常會需要檢視圖磚內含的原始資料。由於向量圖磚不像點陣圖磚可以直接以圖片的形式展示,這時我們可以借助一些工具:
maplibre-gl-inspect 是 Maplibre 這個地圖框架的 plugin,它可以在地圖的控制元件中,新增一個「檢視資料」按鈕。在網頁中可以直接使用 CDN 引入:
<script src='https://github.com/acalcutt/maplibre-gl-inspect/releases/download/v1.4.6/maplibre-gl-inspect.min.js'></script>
<link href='https://github.com/acalcutt/maplibre-gl-inspect/releases/download/v1.4.6/maplibre-gl-inspect.css' rel='stylesheet' />
再定義 Maplibre 的 Map 物件後,使用 addControl() 來加入該按鈕:
map.addControl(new MaplibreInspect());
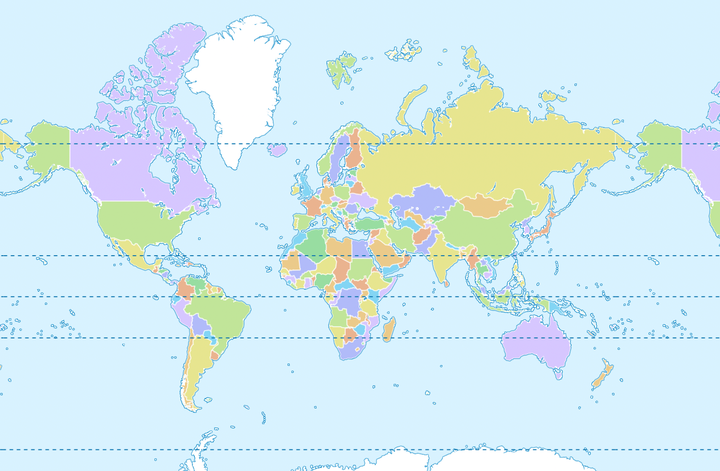
這樣地圖上就可以在按下該按鈕後,顯示位於滑鼠下的原始資料了:
其實這個 Plugin 的原理也很簡單,就是新增一個外觀單純的渲染樣式,只標明點、線段和多邊形的外形,並在滑鼠移動到物件之上時,彈出 Popup 顯示資料。
MVT 作為一個公開的格式,制定者 Mapbox 也維護了相關的開源套件:Mapbox Vector Tile 。
# 使用 pip 安裝到系統中
pip install mapbox-vector-tile
若需要取得單一圖磚的原始資料,可以使用 decode 相關的功能:
# decode.py 的內容
import mapbox_vector_tile
import sys
mvt = sys.argv[1]
with open(mvt, 'rb') as f:
data = f.read()
decoded_data = mapbox_vector_tile.decode(data)
print(decoded_data)
# 在 Demo Tiles 的圖磚服務中,取得 z=0 的圖磚,儲存成 demo.pbf
curl https://demotiles.maplibre.org/tiles/6/53/27.pbf -o demo.pbf
# 使用上述的腳本解碼
python decode.py demo.pbf > result.json
解碼後的資料採用 JSON 格式。值得注意的是:需要將內容的單引號取代成雙引號,布林值的 Ture 與 False 代換成全小寫的 true 與 false,這樣才能符合嚴謹的 JSON 格式。
> cat result.json | tr \' \" | sed 's/True/true/g' | jq .
{
"centroids": {
"extent": 4096,
"version": 2,
"features": [
{
"geometry": {
"type": "Point",
"coordinates": [
2058,
1430
]
},
"properties": {
"NAME": "Taiwan",
"ABBREV": "Taiwan"
},
"id": 225,
"type": 1
}
]
},
"countries": {
"extent": 4096,
"version": 2,
"features": [
{
....
可以看到,JSON 物件下的各種 key 代表 MVT 中的 Layer,其下的 features 則是它所包含的 Feature 物件囉!
附註: Demo Tiles 是一套建置在 Github Pages 上的圖磚服務。看到名稱就知道,該圖磚僅供展示使用。由於 Github Pages 有 1GB 的限制,該向量圖磚最大的縮放層級只到z6(長寬大約可以完整包住台灣及福健沿海)。
