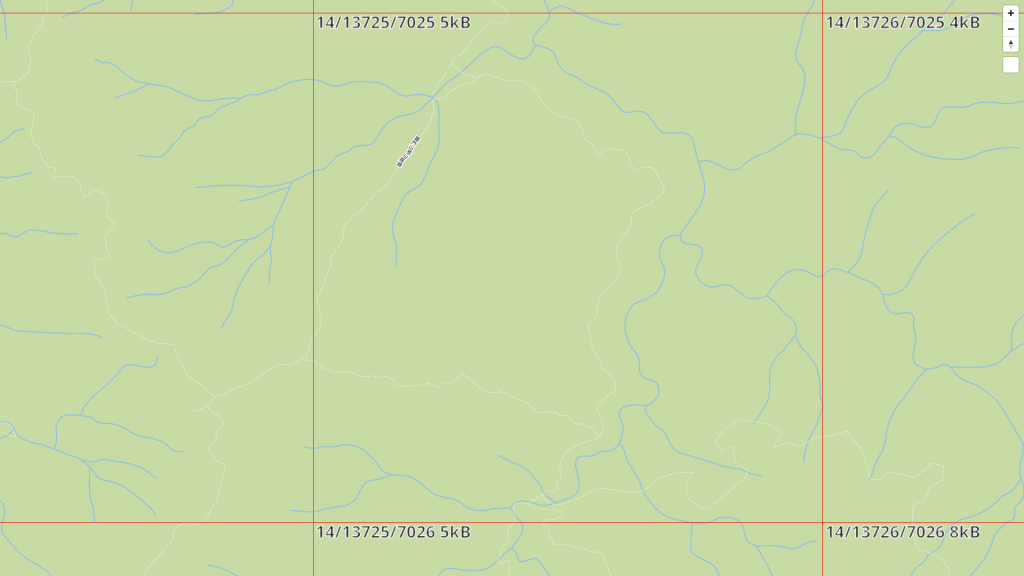
在原本基於 OpenMapTiles 的 Style 之中,山區路徑都以白色來標示:
可以看到,白色的標線不太明顯,而且樣式還很單一,來看看可以怎麼改進。
我們在 Day9 曾提過,登山路線的分級在 OSM 中可以用以下方式標注:
sac_scale: 路線分級,demanding_alpine_hiking 或 difficult_alpine_hiking 可以被視為需要繩索裝備的困難路線
trail_visibility: 路徑的可見度,許多獵路或較少人經過的路徑都不太容易被辨識,因此可以被認定為是困難路線。
因此可以在 Lua 設定檔中,可以將道路物件加入這些屬性:
if way:Holds("trail_visibility") then
way:Attribute("trail_visibility", way:Find("trail_visibility"))
end
if way:Holds("sac_scale") then
way:Attribute("sac_scale", way:Find("sac_scale"))
end
原本用於展示山區步道的圖層:
{
"id": "road_path",
"type": "line",
"source": "openmaptiles",
"source-layer": "transportation",
"filter": [
"all",
["==", "$type", "LineString"],
["in", "class", "path", "track"]
],
"layout": {"line-cap": "square", "line-join": "bevel"},
"paint": {
"line-color": "hsl(0, 0%, 97%)",
"line-dasharray": [1, 1],
"line-width": {"base": 1.55, "stops": [[4, 0.25], [20, 10]]}
}
},
可以看到,顏色僅有白色。而且在線段寬度(line-width)上面使用 Maplibre Style 中的 interpolate 表示法。在 z4 的縮放層級上僅有 0.25,在 z20 則變為 10。
有關於這兩點,我們可以訂出以下規則:
trail_visibility 的值為 bad, no 或 horrible,則認定為艱難路線,將顏色以淺色表示sac_scale 的值為 demanding_alpine_hiking 或 difficult_alpine_hiking,則也認定為艱難路線,將顏色以淺色表示2,讓它明顯一點接著就可以改寫上面的圖層為:
{
"id": "road_path",
"type": "line",
"source": "openmaptiles",
"source-layer": "transportation",
"filter": [
"all",
["==", "$type", "LineString"],
["in", "class", "path", "track"]
],
"layout": {"line-cap": "square", "line-join": "bevel"},
"paint": {
"line-color": [
"case",
["in", ["get", "trail_visibility"], ["literal", ["bad", "no", "horrible"]]],
"rgba(0, 0, 0, 0.4)",
["in", ["get", "sac_scale"], ["literal", ["demanding_alpine_hiking", "difficult_alpine_hiking"]]],
"rgba(0, 0, 0, 0.4)",
"rgba(215, 6, 0, 1)"
],
"line-dasharray": [3, 1],
"line-width": {"base": 1.55, "stops": [[13, 2], [20, 10]]}
}
}
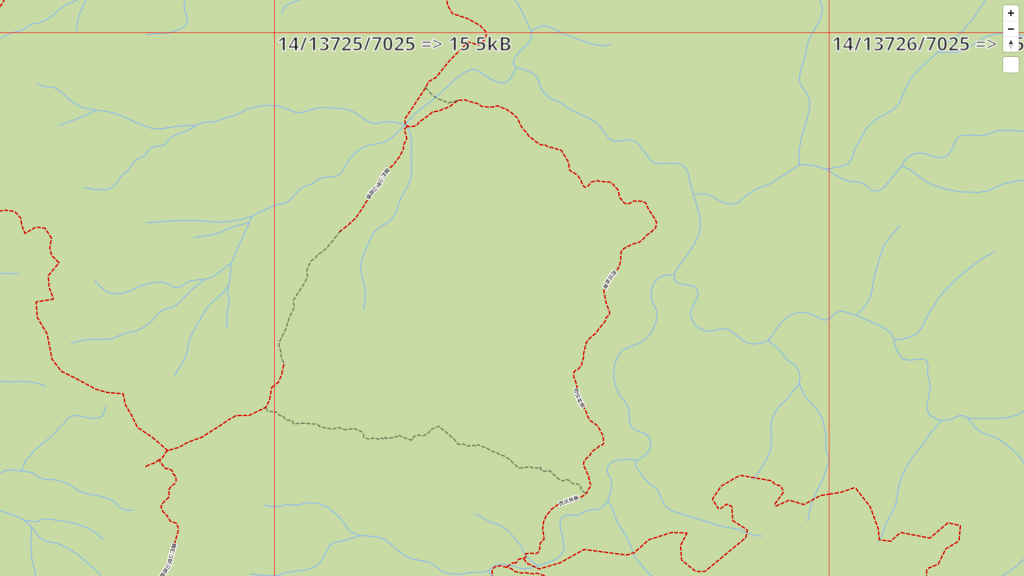
可以看到,在 line-color 使用了 Maplibre Style 中的 case 表達式,來分別設定不同情況下的顏色。其結果為:
可以觀察到,阿玉山週邊的路徑明顯多了,困難路線也被以淺色表示。
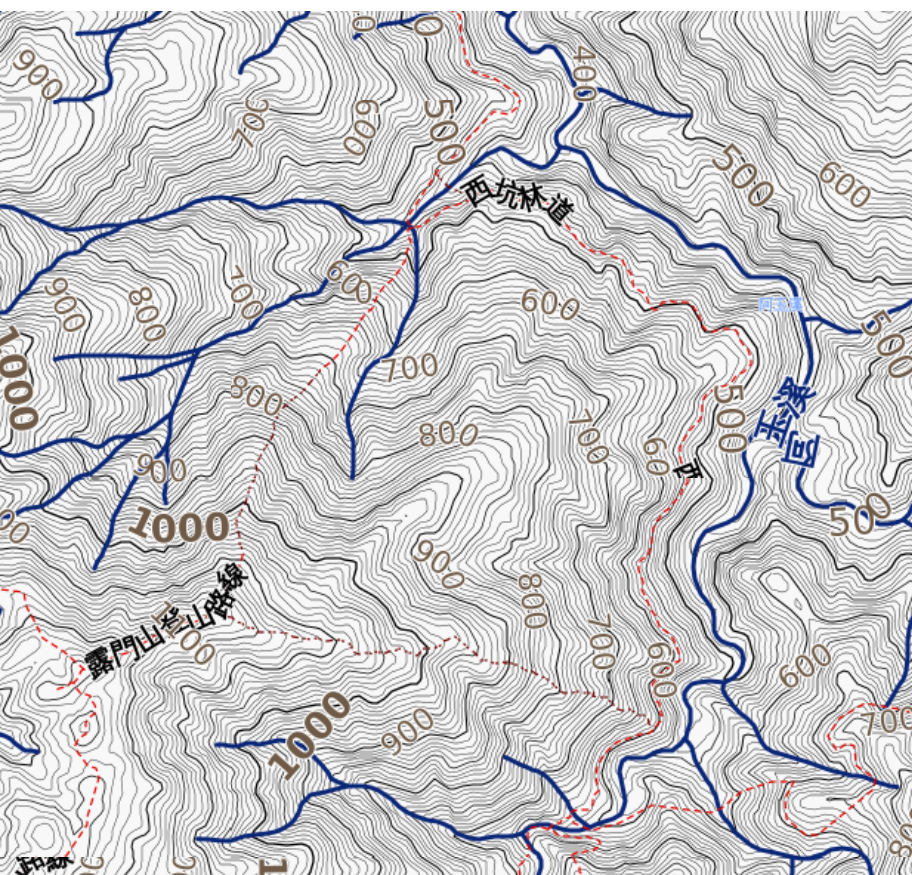
對照到手機上使用的魯地圖,是不是也有幾分相似呢?
今天只是簡單依照屬性,分別將路徑重新重色而已。
地圖樣式往往需要經過反覆修改,才能在視覺上妥善呈現想讓讀者迅速了解的資訊。這時可以套用名為 sprite 的 icon set,來表示更多點位的資訊(若有時間,會在後面的系列文提到)。
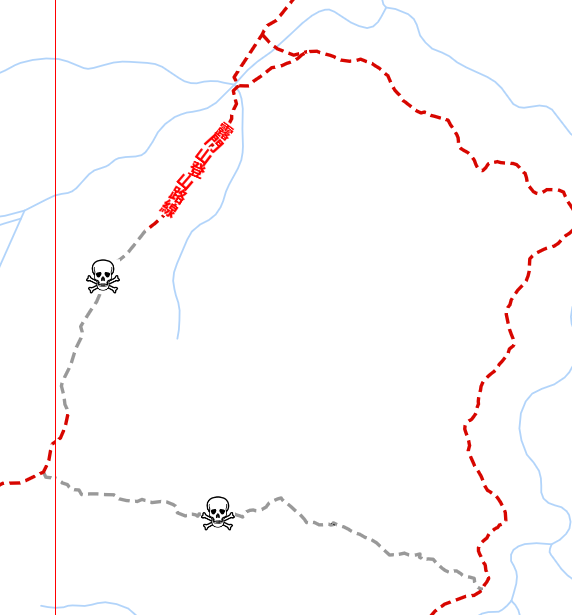
例如困難路線,若想呈現更濃厚的警告意味,在路徑上加註個骷髏頭會有不錯的效果: