上一篇提及HTMl的部分:
<footer>
<div class="slider_container">
<div>
<img src="img/1.png" alt="pure css3 slider" />
<span class="info"></span>
</div>
<div>
<img src="img/2.png" alt="pure css3 slider" />
<span class="info"></span>
</div>
<div>
<img src="img/3.png" alt="pure css3 slider" />
<span class="info"></span>
</div>
<div>
<img src="img/4.png" alt="pure css3 slider" />
<span class="info"></span>
</div>
<div>
<img src="img/5.png" alt="pure css3 slider" />
<span class="info"></span>
</div>
</div>
</footer>
這次增加CSS的部分:
.slider_container {
margin: 30px auto;
width: 748px;
height: 88px;
position: relative;
border: 20px solid;
border-color: #fff;
border-bottom-width: 100px;
background-color: #F0EFF4;
box-shadow: #fff 0 0 5px;
}
.slider_container div {
position: absolute;
top: 0;
left: 0;
opacity: 0;
filter: alpha(opacity=0);
}
.slider_container div {
-webkit-animation: round 25s linear infinite;
animation: round 25s linear infinite;
}
@-webkit-keyframes round {
4% {
opacity: 1;
filter: alpha(opacity=100);
/* 0 - 1秒 淡入*/
}
20% {
opacity: 1;
filter: alpha(opacity=100);
/* 1- 5秒靜止*/
}
24% {
opacity: 0;
filter: alpha(opacity=0);
/* 5-6秒淡出*/
}
}
@keyframes round {
4% {
opacity: 1;
filter: alpha(opacity=100);
/* 0 - 1秒 淡入*/
}
20% {
opacity: 1;
filter: alpha(opacity=100);
/* 1- 5秒靜止*/
}
24% {
opacity: 0;
filter: alpha(opacity=0);
/* 5-6秒淡出*/
}
}
.slider_container div:nth-child(5) {
-webkit-animation-delay: 0s;
animation-delay: 0s;
}
.slider_container div:nth-child(4) {
-webkit-animation-delay: 5s;
animation-delay: 5s;
}
.slider_container div:nth-child(3) {
-webkit-animation-delay: 10s;
animation-delay: 10s;
}
.slider_container div:nth-child(2) {
-webkit-animation-delay: 15s;
animation-delay: 15s;
}
.slider_container div:nth-child(1) {
-webkit-animation-delay: 20s;`
animation-delay: 20s;
}
.slider_container div:這是一個CSS選擇器,它選擇了.slider_container中的所有<div>元素。這些<div>元素代表了圖像輪播中的各個幻燈片。
position: absolute;、top: 0;、left: 0;、opacity: 0;、filter: alpha(opacity=0);:這些是對選中的<div>元素應用的CSS屬性。它們將所有幻燈片設置為絕對定位,初始位置為左上角,並將透明度設置為0,這樣一開始它們是不可見的。
.slider_container div(再次出現):這一次是設置動畫效果的CSS屬性。它使用了CSS動畫,名稱為”round",持續時間為25秒,動畫的速度為線性,並且無限循環(infinite)。
@-webkit-keyframes round 和 @keyframes round:這是動畫關鍵幀的定義,用於指定動畫的過程。在這裡,名稱為”round"的動畫有三個關鍵幀(0%、20%和24%),每個關鍵幀指定了不同時間段的透明度變化。例如,4%的時候透明度變為1(完全可見),20%的時候透明度仍然為1(保持可見),而在24%的時候透明度再次變為0(淡出)。
.slider_container div:nth-child(5)、.slider_container div:nth-child(4)、...、.slider_container div:nth-child(1):這些是對不同幻燈片應用的CSS屬性,用於指定它們的動畫延遲時間。nth-child選擇器用於選擇.slider_container中的特定幻燈片,並為每個幻燈片設置不同的延遲時間,以實現輪播效果。例如,第五個幻燈片的動畫延遲為0秒,第四個為5秒,以此類推。
這段CSS代碼創建了一個圖像輪播的動畫效果,它使各個幻燈片以不同的延遲時間淡入、保持可見,然後淡出,從而實現了圖像輪播的效果。這個動畫效果在.slider_container中的多個<div>元素之間循環播放。
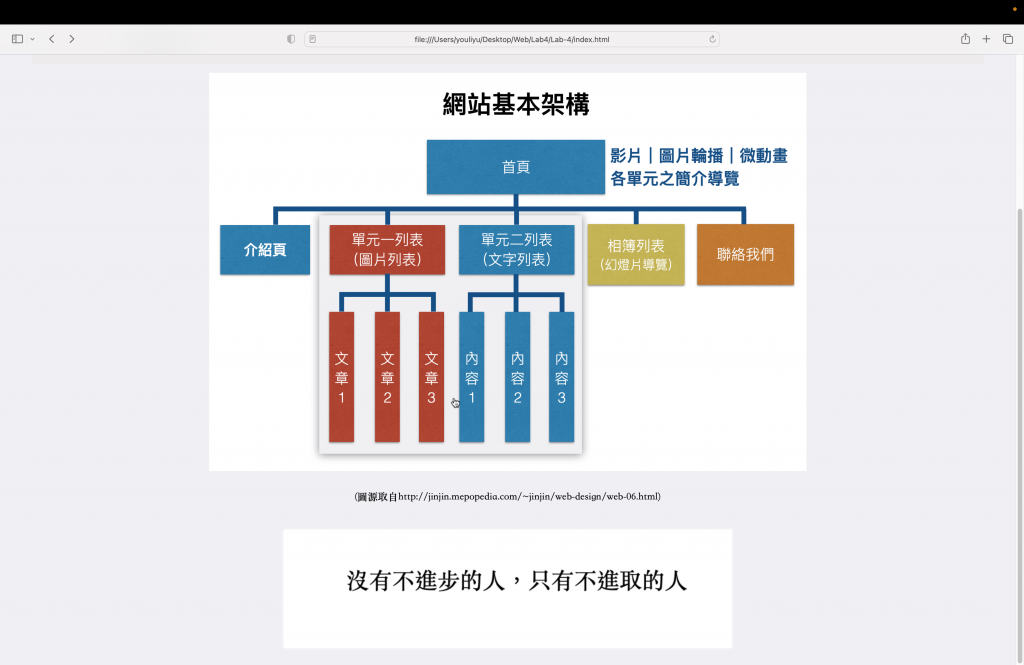
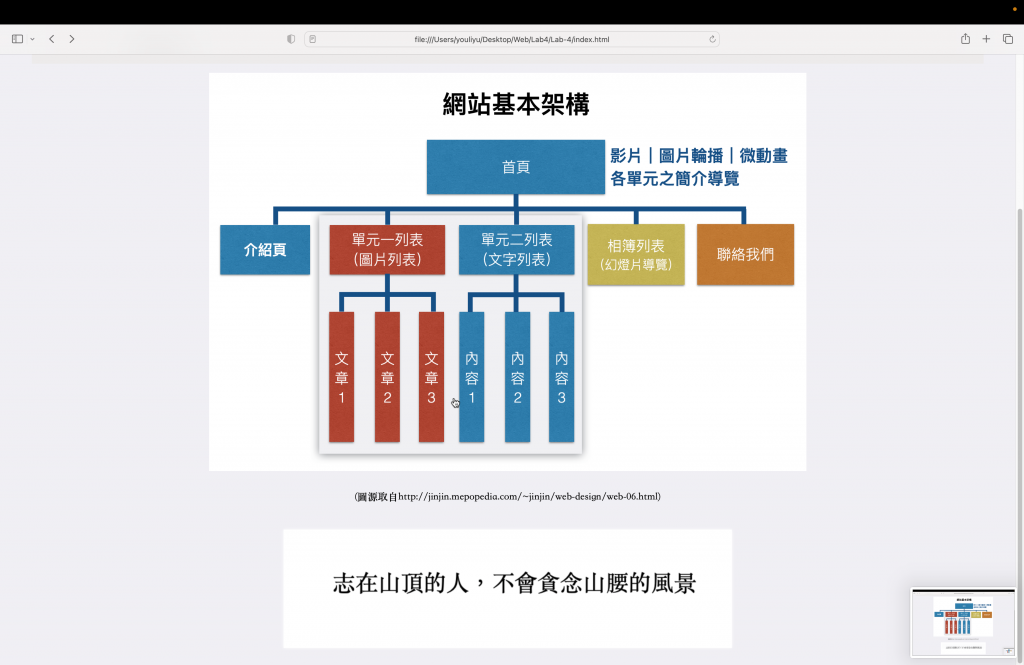
目前製作結果: