<footer>
<div class="slider_container">
<div>
<img src="img/1.png" alt="pure css3 slider" />
<span class="info"></span>
</div>
<div>
<img src="img/2.png" alt="pure css3 slider" />
<span class="info"></span>
</div>
<div>
<img src="img/3.png" alt="pure css3 slider" />
<span class="info"></span>
</div>
<div>
<img src="img/4.png" alt="pure css3 slider" />
<span class="info"></span>
</div>
<div>
<img src="img/5.png" alt="pure css3 slider" />
<span class="info"></span>
</div>
</div>
</footer>
<footer>:這是HTML5中的頁腳元素。它用於定義網頁的底部部分,通常包含頁腳信息或者頁腳導航。
<div class=“slider_container">:這是一個<div>元素,具有名為"slider_container"的CSS類別。這<div>元素將包含圖像輪播的內容。
<div> 元素:這是一系列包含圖像和信息的<div>元素,每<div>元素都代表輪播中的一個幻燈片。每個幻燈片包括一個圖像和一個空<span>元素(<span class=“info"></span>)。
<img> 元素:這是圖像元素,用於顯示幻燈片中的圖像。src屬性指定圖像文件的路徑(在這種情況下,它們位於"img/"資料夾中),而alt屬性用於提供圖像的替代文<img> 元素:這是圖像元素,用於顯示幻燈片中的圖像。src屬性指定圖像文件的路徑(在這種情況下,它們位於"img/"資料夾中),而alt屬性用於提供圖像的替代文本。
這段代碼是一個包含圖像輪播的頁腳元素。你可以在<div class="slider_container">中看到五個幻燈片,每個幻燈片都包括一個圖像。
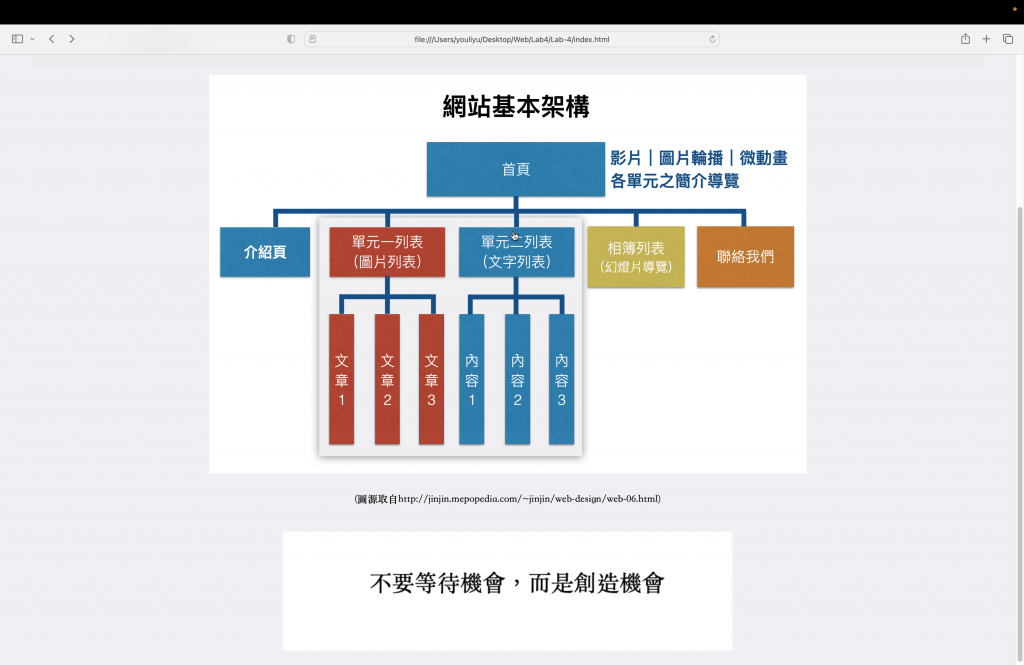
目前製作結果: