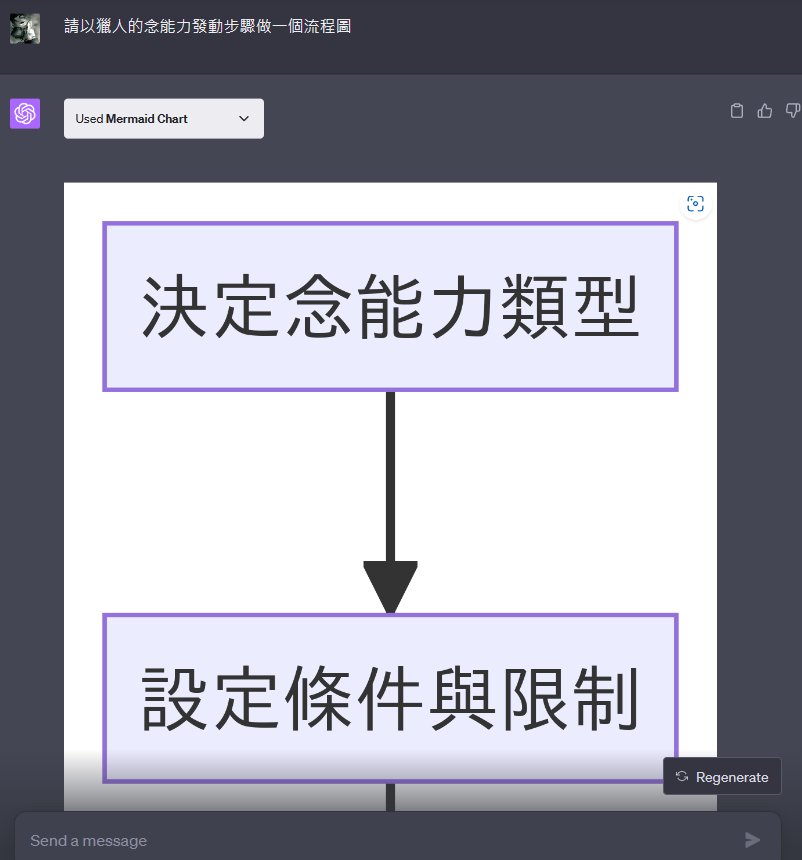
沒錯 ! 看到標題應該就知道今天要介紹的插件是有關什麼功能了吧 ! 就是做流程圖啦 ! 那麼就事不宜遲直接開始吧 !





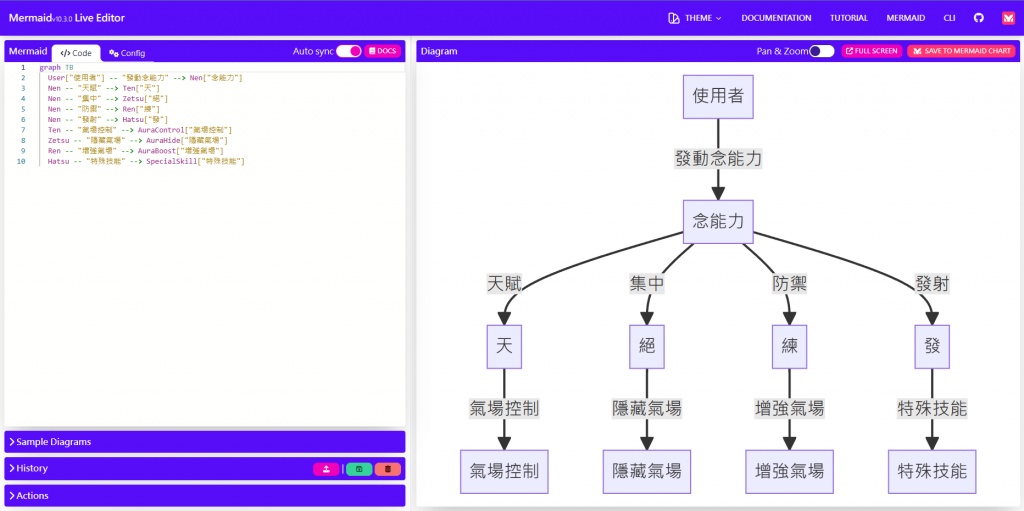
show ideas,讓你可以改善流程圖



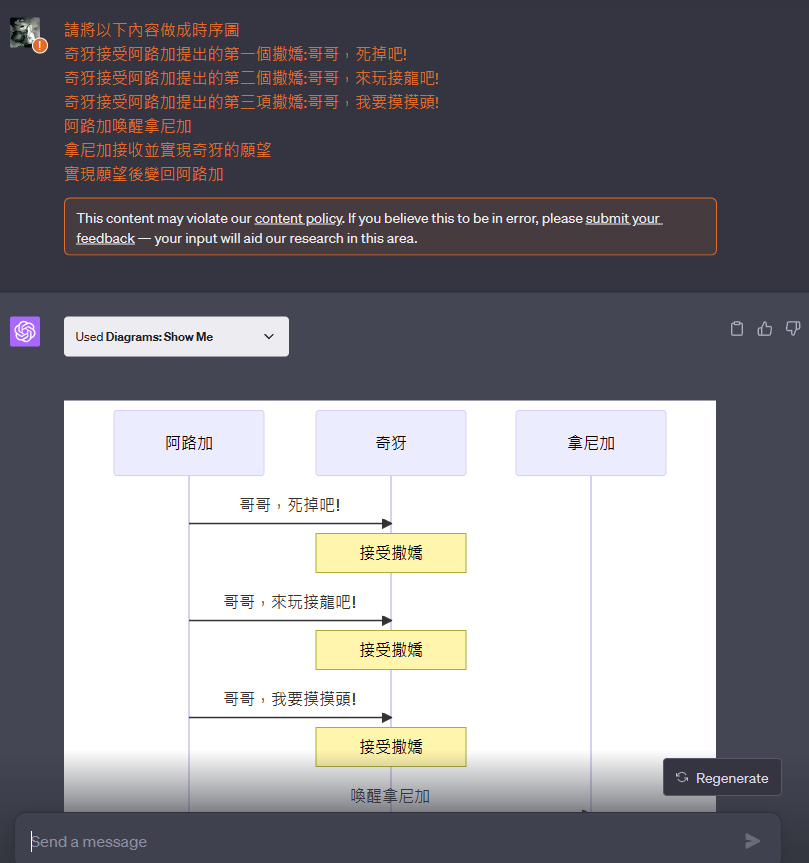
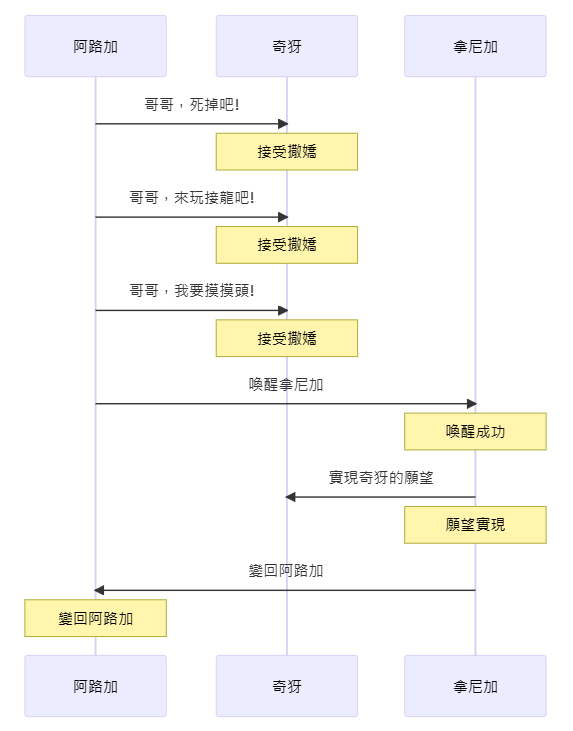
兩個插件使用下來其實都不錯用,但假如硬要選出一個,我會選擇Show Me。因為首先他的圖比較有粒粒分明(?)的感覺,再來就是編輯連結MermaidChart點進去跑不出東西來,但Show Me可以。實際上作流程圖、甘特圖等等,也是一個團隊在開始一項任務時最終要的環節,希望大家在學會使用這些插件之後能夠應用在日常生活中哦 !
