接下來今天要介紹一個套件叫做Gradio,在做即時的Demo時非常好用,在我們這個API小工具中是不可或缺的一部分,就讓我們開始吧!
Gradio用於快速構建交互式應用程序,特別是機器學習模型的交互式界面。它的優勢在於易用性,只需簡單定義輸入和輸出介面即可快速構建簡單的互動頁面。
在引入Gradio套件後,第一件事就是設定interface,這邊就講解最基礎的就好,之後就照著示範一步一步做就行。
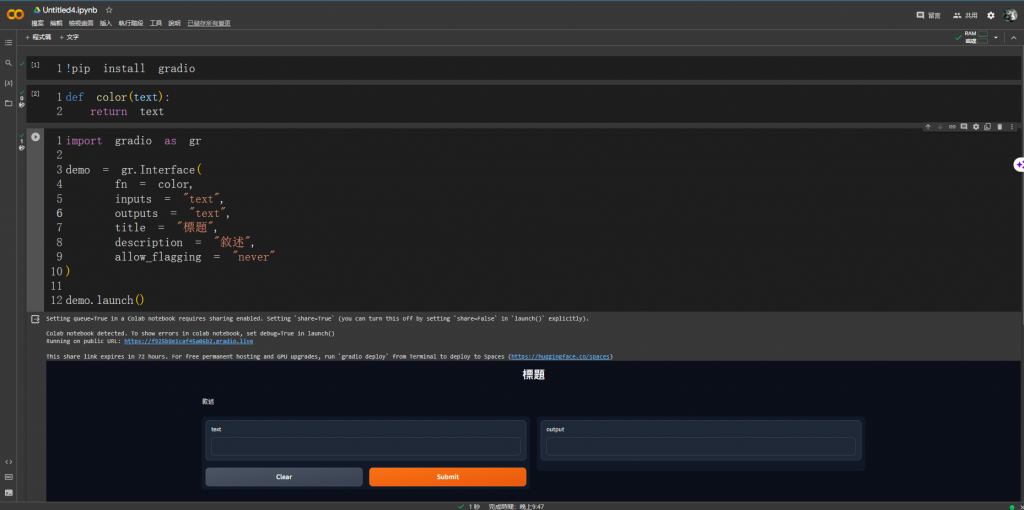
!pip install gradio
def color(text):
return text
import gradio as gr
demo = gr.Interface(
fn = color,
inputs = "text",
outputs = "text",
title = "標題",
description = "敘述",
allow_flagging = "never" //此為消除flag按鈕的語法
)
demo.launch()

明天將會把之前的程式碼改寫為顏色產生器,最後會把Gradio與程式碼結合變成一個完整的工具,請拭目以待吧!
