前言
其實我的鬼手養成三十年,動刀動槍都嚇不走,直到進入科技業才發現這雙手會適合拿 Dev Tools 好好除錯。
鬼手的故事從到職第一天說起...
第一天報到,架設電腦環境、設置電腦登入密碼、公司VPN設定、設置登入Pin code、DevOps帳號、Stage帳號、林林總總的帳號建立好,準備進入探索(鬼手探索行程);電腦和網路在現階段都非常正常。
沒想到時間還沒來到中午,我的鬼手展現長才:
報到上午創立的帳號,馬上無法登入。(No kidding 是不是該離職了 QAQ)
時間回到 15 分鐘前,由手把手的資深同事帶我創立產品,在她眼前登入帳號後第一階段完成登入,感覺 authenticator 的系統都通過了,她隨口說:有問題隨時問。 (笑眼)
我轉身回到座位,下載另一個手機板的操作 APP ,興致勃勃要登入帳號,此時此刻鬼手轉跳起了作用,登入失敗,而且沒有錯誤訊息。我的sign in 不斷回到登入畫面,像是山難前奏曲......繞一圈又回到原點。
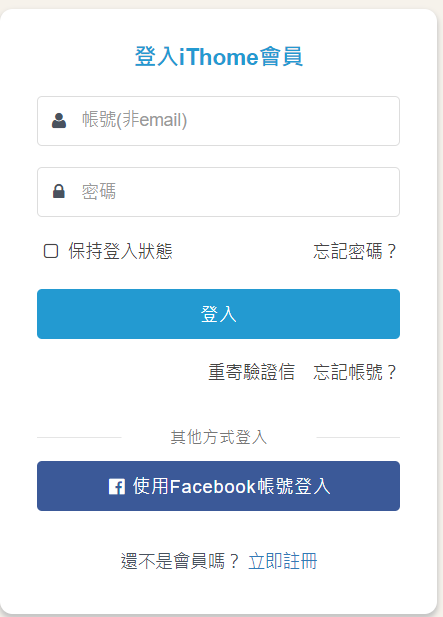
話說,每個跨平台軟體都會有SSO登入與Email登入,在iThome鐵人賽的登入介面為例

無法登入是SaaS產品最常出現的使用者問題,從使用者層面可能遇到 ˋ太久沒登入忘記密碼' '輸入錯誤的帳號' '帳號尚未註冊' '多次錯誤造成帳號鎖住' '顯示403, 400 錯誤訊息' 等等,需要線上登入的使用者都可能遇到這些問題。
發生在我自己身上,來細細解釋一下發生的過程和原因,釐清自己的問題也理解其他使用情境。
使用者在不同的情境遇到的登入環節不一定相同,例如"在網頁端登入"與"在app端登入"的UIUX設計,對使用者來說是直覺操作,在產品支援的流程需要釐清發生範圍、產品名稱、操作方式。
{Draw.io sign in flow > error}
當時的我就是無法回憶我的登入方式,而在錯誤中轉圈圈。
{Draw.io Chromebased troubleshooting flow}
