<form> 表單標籤<label> 欄位標題網頁所設計表單欄位標題,再搭配其他標籤建立一個完整表單內容,利用for屬性,設定表單id值建立關聯
<label for="emailadd">Email address: </label>
<input> 輸入欄位用輸入欄位標籤上
type屬性來指定不同的功能
<input type="text"> |
文字輸入欄位 |
|---|---|
<input type="password"> |
密碼輸入欄位 |
<input type="checkbox"> |
核取方塊 |
<input type="radio"> |
選項按鈕 |
<input type="submit"> |
送出表單按鈕 |
搭配
Name屬性資料名稱和value屬性指定輸入表單中文字
<input type="radio" name="interest" value="frontend">
<textarea> 文字輸入欄位在表單中輸入多行文字欄位(multi-line textbox)
rows="輸入框列整數"
cols="輸入框行整數"
<textarea rows="框列整數"cols="框行整數">文字內容</textarea>
<textarea rows="6" cols="15">留言區</textarea>
<select> <option> 下拉式選單<select> 下拉式選單<option> 選單標籤裡的選項<select>
<option>選項 1</option>
<option>選項 2</option>
<option>選項 3</option>
</select>
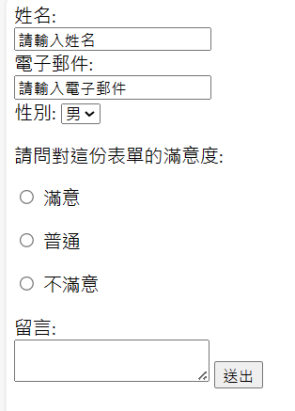
<form action="我的表單" method="post">
<label for="name">姓名:</label>
<br>
<input type="text" id="name" name="name" value="請輸入姓名">
<br>
<label for="email">電子郵件:</label>
<br>
<input type="email" id="email" name="email" value="請輸入電子郵件">
<br>
<label for="gender">性別:</label>
<select>
<option>男</option>
<option>女</option>
</select>
<br>
<p>請問對這份表單的滿意度:</p>
<p><input type="radio" name="interest" value="good"> 滿意</p>
<p><input type="radio" name="interest" value="general"> 普通</p>
<p><input type="radio" name="interest" value="bad"> 不滿意</p>
<label for="message">留言:</label>
<br>
<textarea id="message" name="message"value="輸入訊息"></textarea>
<button type="submit">送出</button>
</form>