當要控制一個元素的內部距離(留白、填充),你可以使用 CSS 的屬性 padding;而要控制元素的外部距離(元素間的距離、邊距),可以使用 CSS 的屬性 margin,這兩個屬性都是網頁新手入門必學的屬性之一。
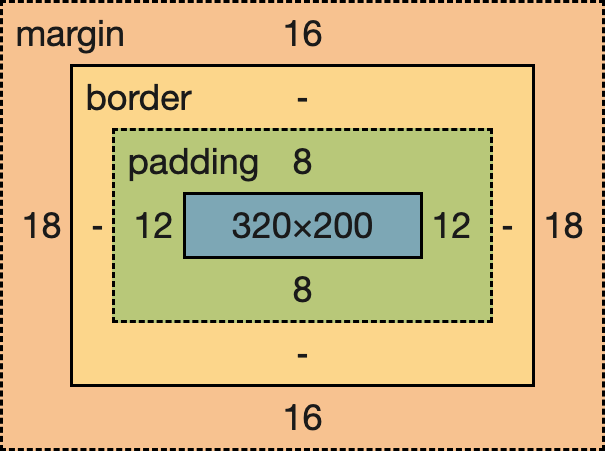
如果你使用過瀏覽器的「檢查元素(Inspect Element)」功能,當你觀察一個元素的樣式時,可能可以看到下圖。

以中間藍色部分 320x200 區塊為元素核心,外面綠色部分 padding 會讓黃色部份的邊框 border 與核心的藍色區塊有留白填充,填充大小最終也會增加元素實際的寬高,因為這個元素沒有外框 border 所以元素區塊實際上的寬度為 320+12+12 = 344px,高度為 200+8+8= 216px,margin 則是元素四周圍與其他元素的距離,以外距來稱之。
padding 與 margin 這兩個屬性能透過屬性值來控制上下左右,共四個方向的個別距離,也可以單獨透過屬性來指定某個方向的距離,以原生 CSS 舉例如下。
padding-top: 16px; /* 上方內距 16px */
padding-bottom: 16px; /* 下方內距 16px */
padding-left: 18px; /* 左方內距 18px */
padding-right: 18px; /* 右方內距 18px */
margin-top: 16px; /* 上方外距 16px */
margin-bottom: 16px; /* 下方外距 16px */
margin-left: 18px; /* 左方外距 18px */
margin-right: 18px; /* 右方外距 18px */
除此之外,單獨使用 padding 或 margin 屬性,其屬性值是可以同時設定一個至四個方向的距離。
一個數值表示四周內距都是 12px
padding: 12px;
兩個數值以空白間隔,分別表示 top 上與 bottom 下使用 第一個數值,right 右與 left 左使用 第二個數值 作為內距值,這個算是比較好記,可以記上下與左右分別對應兩個數值。
padding: [top & bottom] [right & left];
/* 兩個數值以空白間隔,分別表示上下內距 16px,右左內距 18px。 */
padding: 16px 18px;
三個數值以空白間隔,分別表示 top 上使用 第一個數值,right 右與 left 左使用 第二個數值,bottom 下使用 第三個數值 作為內距值,使用三種數值的比較容易搞混,不好理解是哪兩個方向共用一個數值,比較好記的方式可以用時鐘或平面四個方向,由最高(上)、中間(右左被夾在上下的中間)、最低(下)的方式來記。
padding: [top] [right & left] [bottom];
/* 三個數值以空白間隔,分別表示上內距 6px,右左內距 12px,下內距 18px。 */
padding: 6px 12px 18px;
四個數值以空白間隔,分別表示 top 上使用 第一個數值,right 右使用 第二個數值,bottom 下使用 第三個數值 ,left 左使用 第四個數值,作為內距值,這四個方向不像中文的「上下左右」白話順暢,建議可以使用平面 X 軸左右與 Y 軸上下,再以順時鐘的方向「上右下左」來記會比較順。
padding: [top] [right] [bottom] [left];
/* 兩個數值以空白間隔,分別表示上內距 12px,右內距 14px,下內距 16px,左內距 18px。 */
padding: 12px 14px 16px 18px;
margin 屬性的數值對應的方向和 padding 也是同樣的規則。
在 Master CSS 使用 padding 與 margin 可以直接使用,若有多個方向的數值,在原生 CSS 是以空格相間,在 class 直接使用會導致無法正確解析,我們需要改為使用 | 符號來取代空白。
<div class="padding:16|18">兩個數值</div>
<div class="padding:6|12|18">三個數值</div>
<div class="padding:12|14|16|18">四個數值</div>
<div class="margin:16|18">兩個數值</div>
<div class="margin:6|12|18">三個數值</div>
<div class="margin:12|14|16|18">四個數值</div>
你可以使用縮寫 p 或 m 來表示 padding 與 margin。
<div class="p:16|18">padding</div>
<div class="m:16|18">margin</div>
你也可以使用方向的簡寫 t 表示 top 上、b 表示 bottom 下、l 表示 left 左、r 表示 right 右。
<div class="pt:6">padding-top</div>
<div class="pb:6">padding-bottom</div>
<div class="pl:6">padding-left</div>
<div class="pr:6">padding-right</div>
<div class="mt:6">margin-top</div>
<div class="mb:6">margin-bottom</div>
<div class="ml:6">margin-left</div>
<div class="mr:6">margin-right</div>
你甚至可以直接使用 x 表示左右、y 表示上下。
<div class="px:6">padding-left & padding-right</div>
<div class="py:6">padding-top & padding-bottom</div>
<div class="mx:6">margin-left & margin-right</div>
<div class="my:6">margin-top & margin-bottom</div>
padding 與 margin 各個方向的距離是以長度來標示,例如 px、rem 或 % 等,其中有個數值 auto 可以讓你再不使用 flex 也可以來做到置中對齊的效果。
當然在 Master CSS 你也可以這樣使用。
<div class="width:fit-content margin:0|auto">
左右兩邊佔據剩餘空間,所以我會「置中」
</div>
<div class="width:fit-content margin-left:auto">
左邊外距佔據剩餘空間,所以我會「靠右」
</div>
